前端三大巨头 - VUE、React、angular,
这段时间一直在看React,最近刚把文档看完,又百度了一些demo,今天给自己做一个总结。
React两种引入安装使用方法
1. 就是html页面中script标签引入
第一个引入的是react库,第二个引入的是react-dom库,第三个引入的是babel
然后就可以在html页面中新建一个script标签 type="text/babel"; babel会把你写的react代码编译成js体现在页面上,这种的挺简单的,直接可以看文档 写的很清楚的
2.脚手架安装
a.安装 node.js(关于node版本管理 用 nvm 我有一篇博客可以去瞅瞅)
b.使用淘宝镜像安装 cnpm 或者 yarn
c.全局安装react脚手架
d. 创建项目
create-react-app 项目名称
e. cd 项目名称
f. npm start
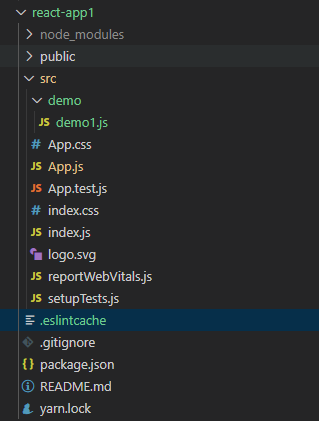
3. 安装完成之后形成的目录结构

4.
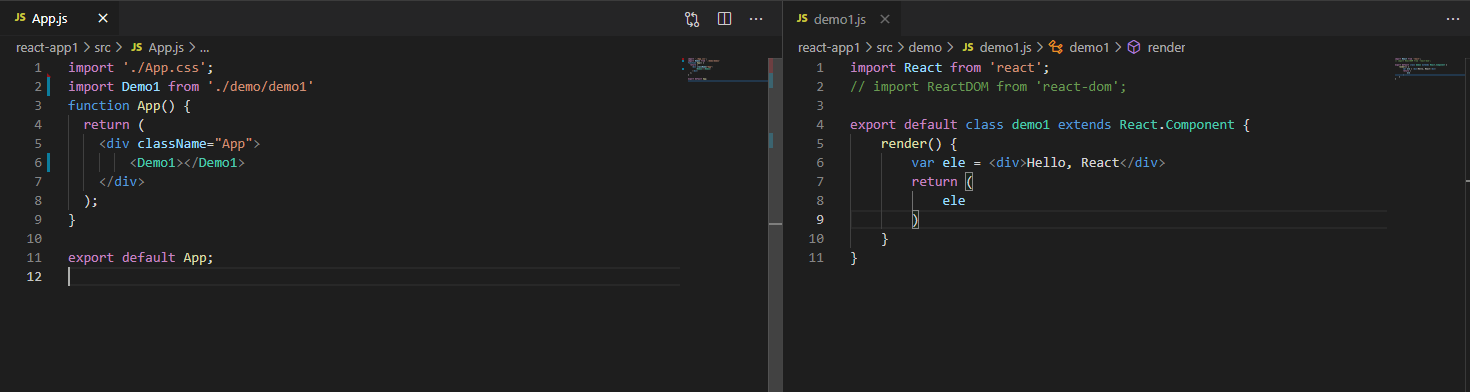
之后新建的文件可以引入到App.js文件中进行展示
接下来看一个最简单的展示demo吧

新建一个demo文件夹,新建demo1.js
1. 引入react
2.export default class demo1 extends React.Component {
render() {
return { 输出的内容 }
}
}
3. App.js 文件中引入demo组件
import Demo from './demo/demo1.js';
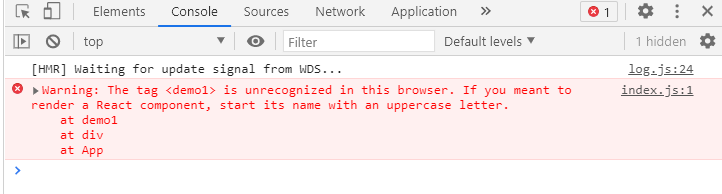
切记 Demo 名字首字母要大写 不然会报错的


然后以标签的形式展示出来

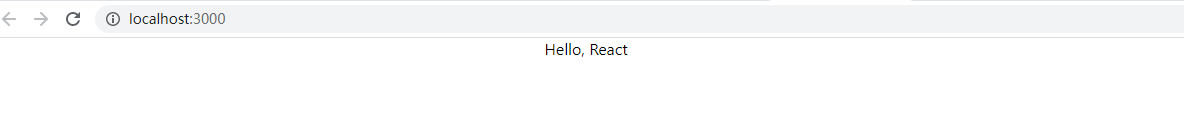
数据就展示出来了
二、父子组件之间传值
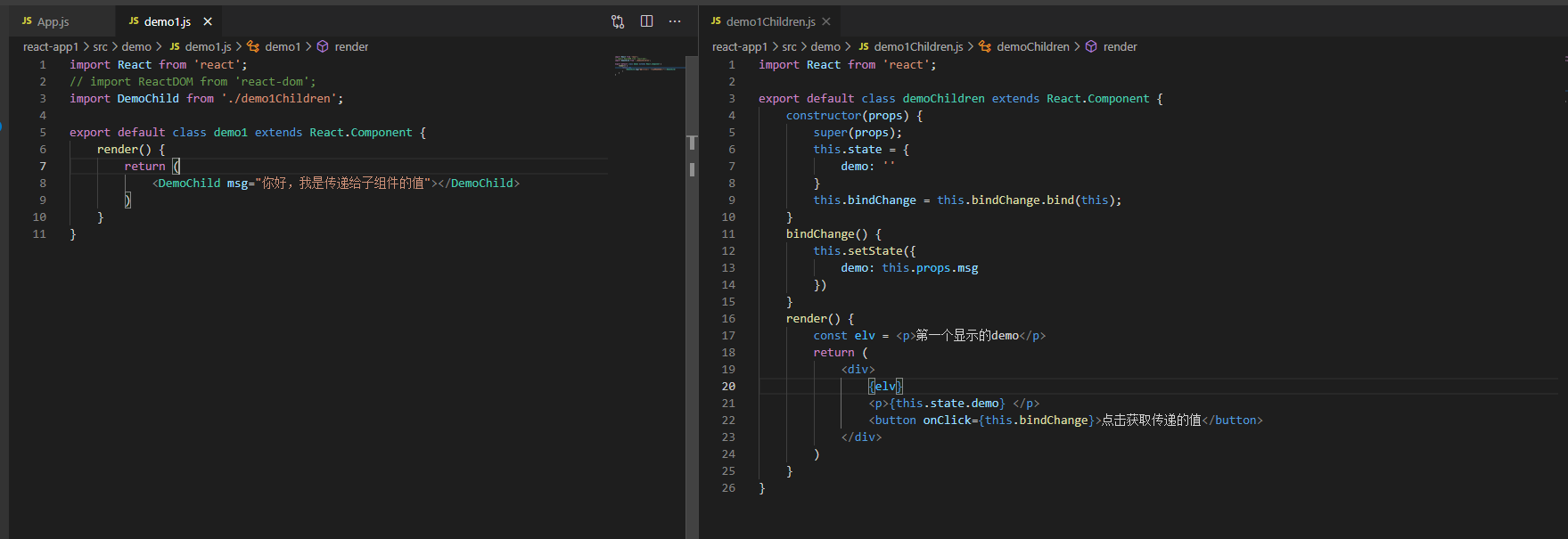
父组件 ==》 子组件

父组件:
引入子组件 ,添加属性的方式传递值给子组件
子组件:
this.props. 【父组件中传递的属性】来获取值
数据交互的话,就需要 this.setState({ }) 来改变state中的值
再解释个知识点
constructor(props) {
super(props) // 因为 class 函数中是没有this的 所以用super()来替代this指向 差不多是这个意思
this.bindChange = this.bindChange.bind(this) // 这个是必须要的 相当于是用来绑定 this 这个参数的 因为 class 里没有 this me
}
bindChange() {
/***/
}
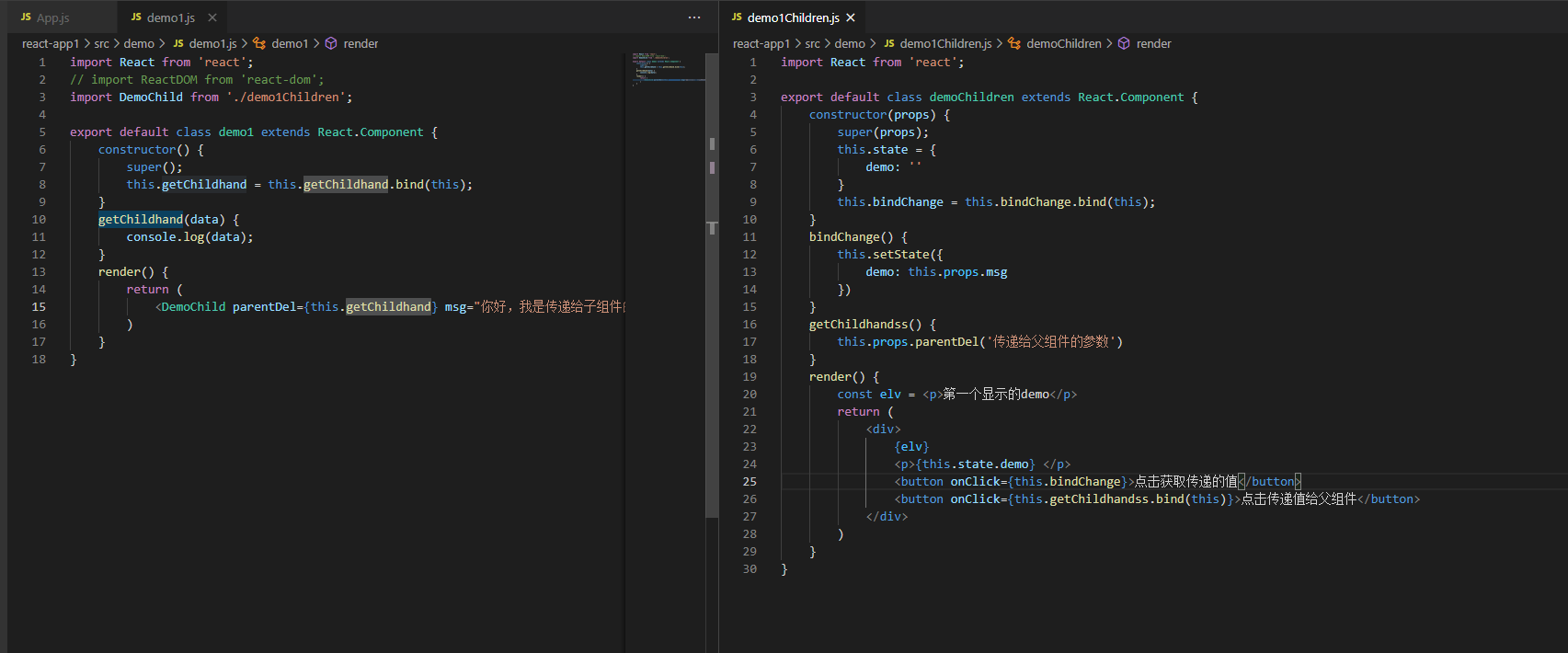
下来就是子组件传递给父组件

简单来说 就是父组件传递一个方法过去 然后子组件通过 this.props,方法名称 来调用父组件的方法 并趁机把值当成参数传递过去
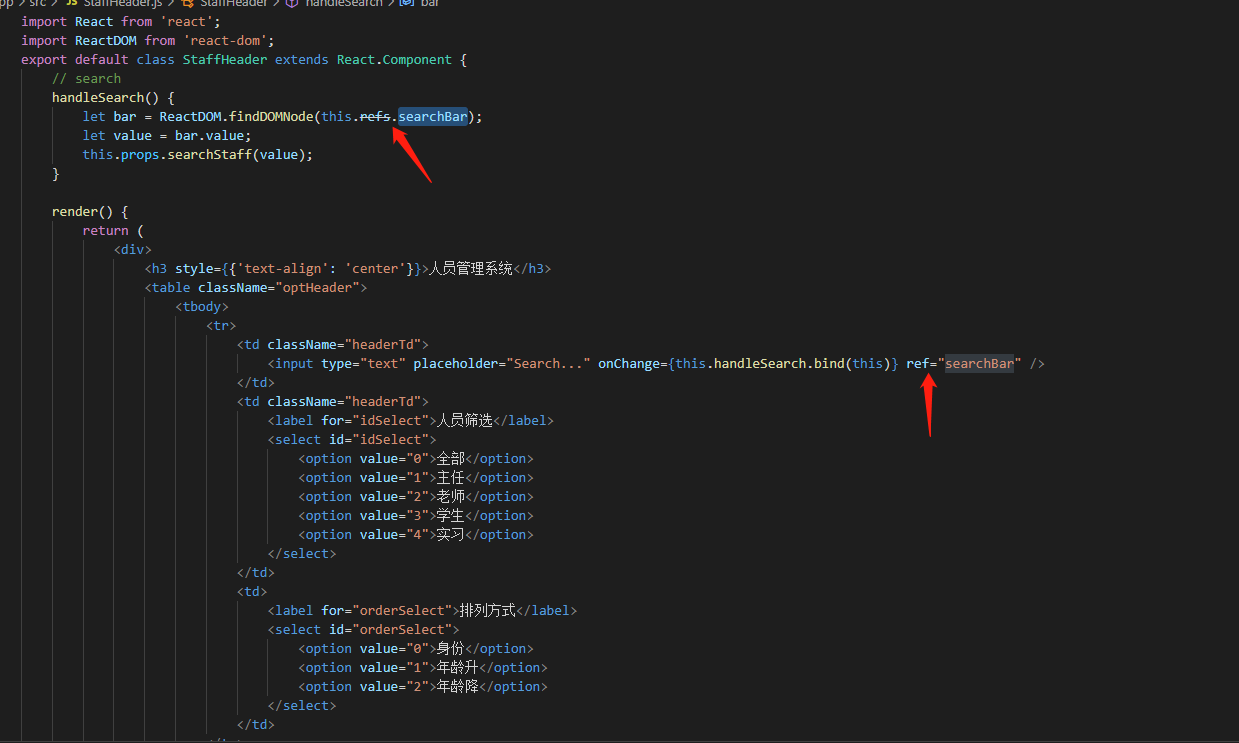
react-dom 简单可以理解为操作DOM的方法
在html页面中 需要用到React DOM.render(element, document.getElementById('元素')),来展示数据到页面
在脚手架中 可以用 ReactDOM.finDOMNode(this.refs. ).value; 来获取input 的值

切记 组件之间不要有太多的 state 尽量只有一个 放在最外层的组件中
这些是我自己的总结,为了加深印象,距离搞项目还是有很大差距的 ,如果看完觉得有什么问题的话 可以告诉我 ,请多多指教