<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
#div1 input{background-color: #ccc}
#div1 .active{background-color: #ffff00}
#div1 div{ 200px;height: 200px;background-color: #cccccc;display: none}
</style>
//js代码:
<script>
window.onload = function(){
var oDiv = document.getElementById("div1");
var tab = new Tab(oDiv);
tab.init();
}
function Tab(id){
this.aBtn=id.getElementsByTagName("input")
this.aDiv=id.getElementsByTagName("div")
}
Tab.prototype.init = function(){
var obj =this;//tab实例化对象
for(var i=0;i<obj.aBtn.length;i++){
obj.aBtn[i].index = i;//给li添加一个索引
obj.aBtn[i].onclick=function(){
obj.fnClick(this);//this当前点击的元素li
}
}
}
Tab.prototype.fnClick=function(aBtn){
//alert(this); //li
for (var i =0;i<this.aBtn.length;i++)
{
this.aBtn[i].className = "";
this.aDiv[i].style.display = "none";
}
aBtn.className = "active";
this.aDiv[aBtn.index].style.display = "block";
};
</script>
</head>
<body>
<div id="div1">
<input type="button" value="时尚">
<input type="button" value="体育">
<input type="button" value="财经">
<div style="display: block">时尚内容</div>
<div>体育内容</div>
<div>财经内容</div>
</div>
</body>
</html>
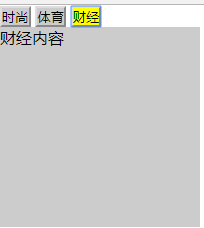
效果: