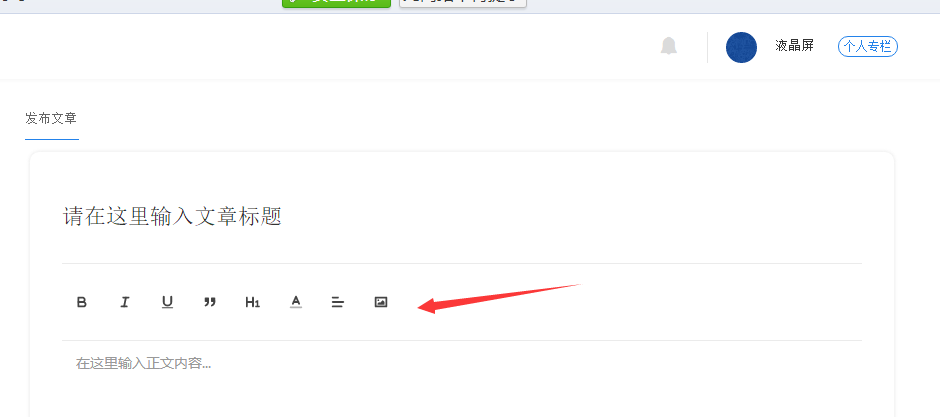
eg:富文本的头部固定,当滚轮大于200时(举例)固定在浏览器头部,距离大于富文本时,头部消失

效果:


在富文本下面加一个空div
这么写:
mounted() {
$(window).scroll(function(){
let scorll = Math.max(document.body.scrollTop || document.documentElement.scrollTop);
let emptyDiv=$("#emptyDiv").offset().top;
let stop=emptyDiv-300;
if (scorll > 200&&scorll<stop) {
$("#toolbar").addClass("myfix");
}else {
$("#toolbar").removeClass("myfix");
}
})
}
这么写没问题,但是其他地方的时候,比如发布视频的时候,虽然没用富文本,但是会报一个错误 top

这里就得销毁这个滚轮事件
所以说不能用上面的方法
正确姿势
mounted() {
window.addEventListener("scroll",this.handleFun)
}
methods:{
handleFun(){
let scorll = Math.max(document.body.scrollTop || document.documentElement.scrollTop);
let emptyDiv=$("#emptyDiv").offset().top;
emptyDiv = emptyDiv - 300;
if (scorll > 200&&scorll<emptyDiv) {
$("#toolbar").addClass("myfix");
}else {
$("#toolbar").removeClass("myfix");
}
}
}
//这里来销毁。将方法写出来,销毁在beforeDestroy写。
beforeDestroy(){
window.removeEventListener("scroll",this.handleFun)
},
这样其他页面就不会报错了