import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{ path: '/', redirect: '/index' }, //重定向
{ path: '/index', component: resolve => require(['./components/index.vue'], resolve),
children:[
{ path: 'info', component: resolve => require(['./components/info.vue'], resolve) } //嵌套路由
]
},
{ path: '/hello', component: resolve => require(['./components/hello.vue'], resolve) },//require这种就是按需加载(懒加载)
]
})
const app = new Vue({
router,
render: h => h(App)
**************************************************************************************路由跳转传参的query和params的不同********************************************************************************
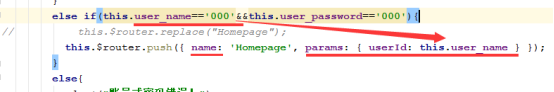
1.Params
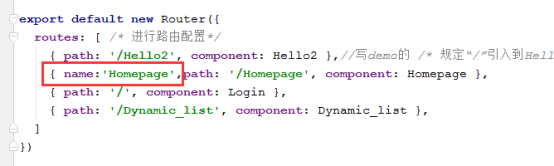
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。及通过路由配置的name属性访问

通过name获取页面,传递params:在目标页面通过this.$route.params获取参数:

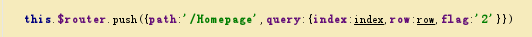
2.Query
页面通过path和query传递参数,this.$route.query获取

query传递的参数url看得到,params则url看不到参数
path--对应query name--对应params
**************************************************************************************c*********************************************************************************************************************