css文字中间加横线如下css
text-decoration:line-through

<div>
<sup class="in" >99+</sup>
打死了开发进口量法开始的疯狂了areyouabody
</div>



位置不同显示不同,同理还有个sub 标签

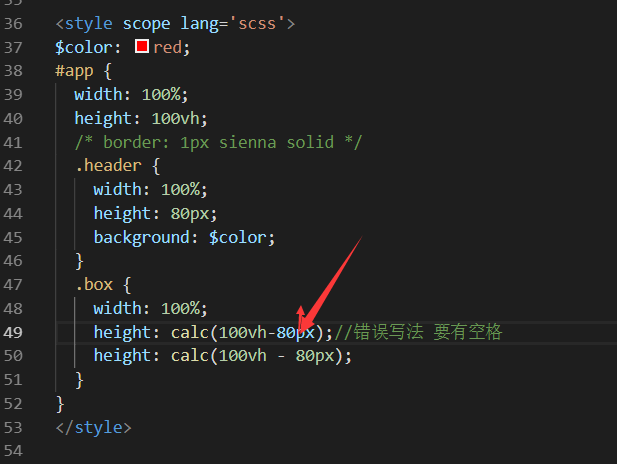
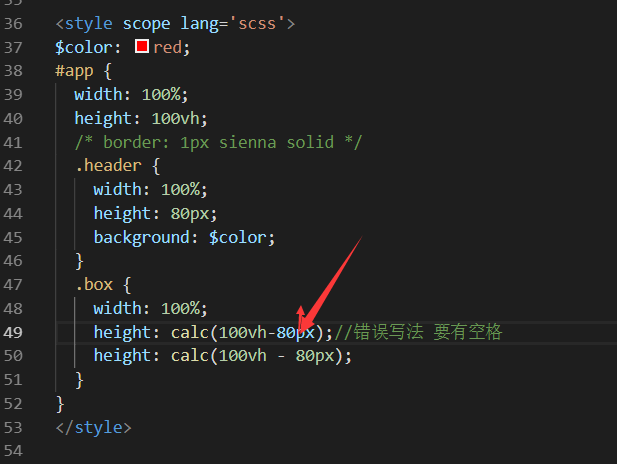
动态计算宽高(如header固定高度,则剩下的就用这个css自带的函数计算就行了,mm再也不用担心我用flex:1布局了)
css文字中间加横线如下css

<div>
<sup class="in" >99+</sup>
打死了开发进口量法开始的疯狂了areyouabody
</div>



位置不同显示不同,同理还有个sub 标签

动态计算宽高(如header固定高度,则剩下的就用这个css自带的函数计算就行了,mm再也不用担心我用flex:1布局了)