本片博客主要是记录实际项目开发中使用Angular6框架,遇到的一个问题。
现象:
Angular6框架写的前端web网页,在实际部署运行过程中遇到了一种现象,引入懒加载以后,加载登录面速度很快,但是登录成功以后,页面切换到首页面组件这个过程却很慢,总是登录页面显示登录成功以后,停留好长时间页面才会切换到首页面。
现象分析:
加载登录页面花费了一段时间开销,登录成功以后,页面切换到首页面,加载首页面又需要花费一段时间开销。加载首页module模块时候,花费的时间开销远大于登录组件的时间开销,所以呈现了现在的现象。
解决策略:
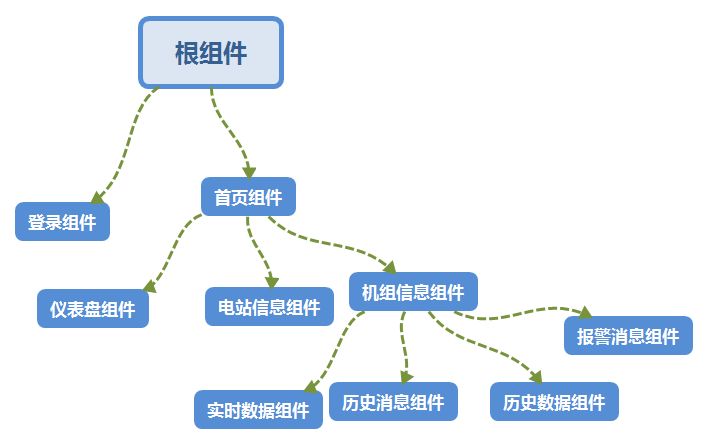
出于易用性的考虑,调整组件树结构,详情图1 和图2:

图1(原组件树结构)

图2 (调整后的组件树结构)
说明:
将组件树调整以后,首先加载homeModule,加载仪表盘组件,仪表盘组件设置一个登陆拦截,判断是否已经登录,已登录,正常加载仪表盘组件,未登录,加载登录组件。其实时间花销并没有缩短,只是将加载首页的时间花销融汇到了首次加载页面的时间花销里面,缺点是首页面加载时间开销变大,首页面显示时间边长。