-
BFC的通俗理解:
首先BFC是一个名词,是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子里面物品的摆放是不受外界的影响的。转换为BFC的理解则是:BFC中的元素的布局是不受外界的影响(我们往往利用这个特性来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。)并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
-
BFC的运用
在w3c的规范中,除了上面的一段定义之外,BFC的相关知识点分布地比较零散,但基本集中在float、绝对定位、margin collaspe中。下面我们来看看如何应用到BFC来解决问题。
- 应用一:在很多网站中,我们经常会看到这样的一种,左边图片+右边信息的两栏结构,下面我们来看看如何利用BFC来实现。
首先我们给出这样的结构:
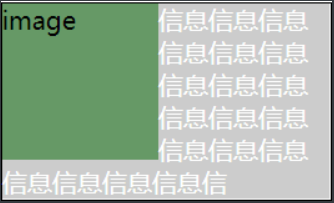
1 //CSS 2 *{margin: 0;padding: 0;} 3 .box {210px;border: 1px solid #000;float: left;} 4 .img { 100px;height: 100px;background: #696;float: left;} 5 .info {background: #ccc;color: #fff;} 6 //HTML 7 <div class="box"> 8 <div class="img">image</div> 9 <p class="info">信息信息信息信息信息信息信息息信息信息信息信息信息信息信息信</p> 10 </div>

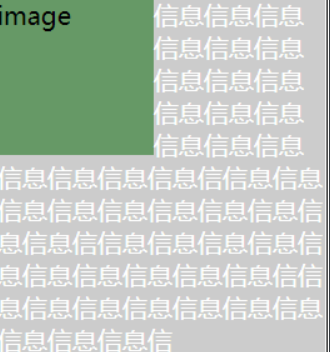
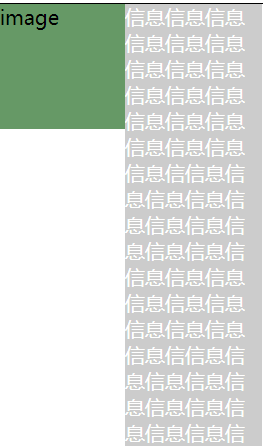
- 但随着文字信息增多后,会变地非常的糟糕:

很明显,这是因为info类里面的文字受到了浮动元素的影响,但这并不是我们所期望的。此时我们可以为P元素的内容建立一个BFC,让其内容消除对外界浮动元素的影响。根据上文所知,只要给info元素添加overflow:hidden;即可为其内容建立新的BFC。当然你也可以通过其他方法来建立。其效果如下:
.info {background: #ccc;color: #fff;overflow: hidden;}

-
应用二:清楚内部浮动
我们来看下面的代码
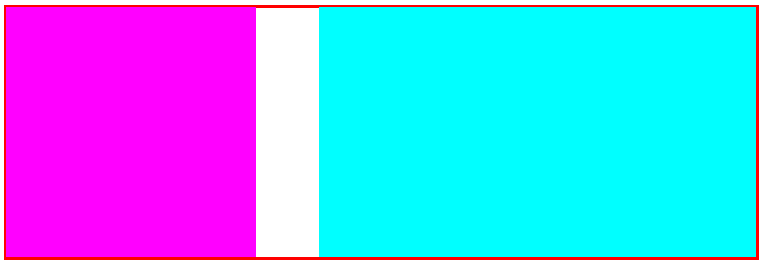
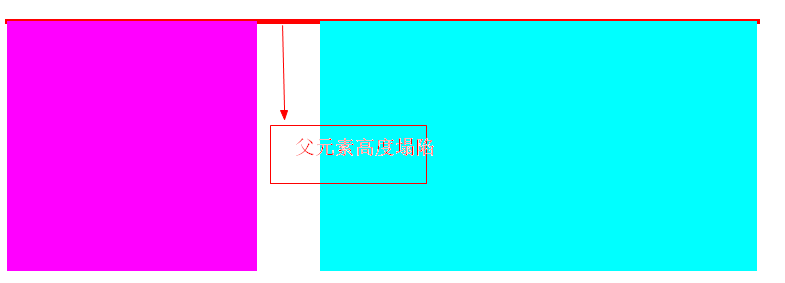
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .box{ 8 width:600px; 9 height: auto; 10 border:2px solid #f00; 11 margin:30px auto; 12 13 } 14 .content1{ 15 height:200px; 16 width: 200px; 17 background:#f0f; 18 float:left; 19 } 20 .content2{ 21 height:200px; 22 width: 350px; 23 background:#0ff; 24 float: right; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="box"> 30 <div class="content1"></div> 31 <div class="content2"></div> 32 </div> 33 </body> 34 </html>

会发现box高度塌陷,
解决方法:
hack2:万能清除浮动法 (用单冒号,兼容性) 选择符:after{content:“";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;}(后面三个做兼容处理的)
1 .box{ 2 600px; 3 height: auto; 4 border:2px solid #f00; 5 margin:30px auto; 6 overflow:hidden; 7 }
效果如下: