0 环境
系统:win10 前端框架:vue 前端IDE:vscode
1 饼图封装
1 安装echarts
npm install echarts --save
2 查看是否安装成功
文件查看

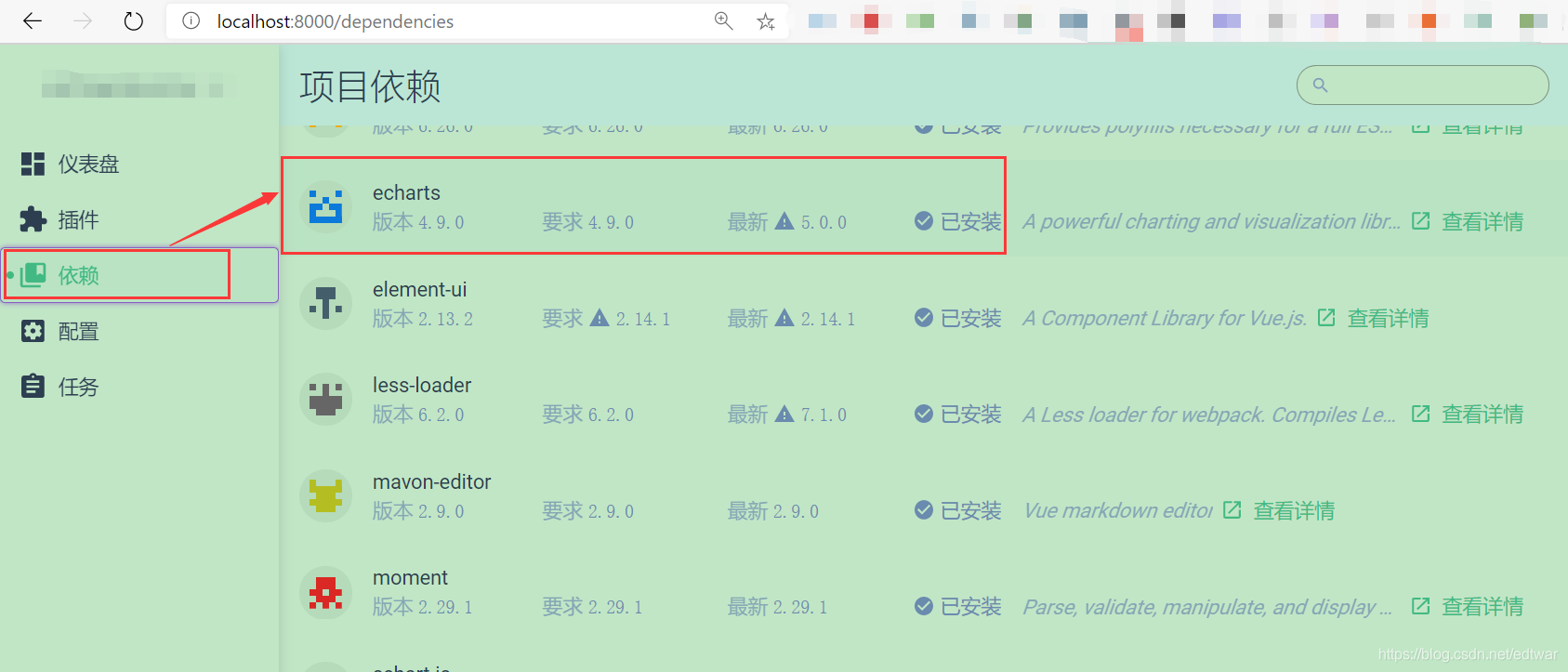
界面查看(win+r --> 输入cmd --> 输入vue ui 等待启动)


3 在main.js中引入echarts
import echarts from "echarts";
Vue.prototype.$echarts = echarts;
2 封装组件
1 新建子组件
<!-- echartscom.vue -->
<template>
<div class="">
<div style=" 500px; height: 500px" :id="id" class="echarts" ref="echarts"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
require('echarts/theme/shine'); //引入主题
export default {
name: 'echartscom',
// id --> 为了多图渲染
// title --> 标题
// chartData --> value数组
// nameData --> name数组
props: ['id', 'title', 'chartData', 'nameData'],
data() {
return {
arr: []
};
},
methods: {
drawCharts() {
var myChart = echarts.init(document.getElementById(this.id));
myChart.setOption({
title: {
text: this.title,
subtext: '详情',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
x: 'left',
data: this.nameData
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '40%',
center: ['50%', '60%'],
avoidLabelOverlap: false,
label: {
normal: {
formatter: '{b}:{c}' + '
' + '({d}%)',
show: true,
position: 'left'
},
emphasis: {
show: true
}
},
labelLine: {
show: true, //数据标签引导线
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
normal: {
// 设置引导线
show: true
// length: 18
}
},
data: this.arr
}
]
});
// window.addEventListener('resize', function () {
// myChart.resize();
// });
},
initData() {
this.nameData.forEach((val, i) => {
// 列数据
this.chartData.forEach((item, index) => {
if (i == index) {
this.arr.push({
value: item,
name: val
});
}
});
});
}
},
watch: {
chartData: {
// 在父组件数据发生改变后子组件要做到实时更新,就需要子组件用watch来监听数据的变化
// 看情况是否需要newValue和oldValue之间值比较
handler(newValue, oldValue) {
this.arr.length = 0;
this.initData();
this.drawCharts();
},
deep: true
}
},
computed: {
echarts() {
return 'echarts' + Math.random() * 100000;
}
},
mounted() {
this.drawCharts();
},
beforeMount() {},
beforeCreate() {
},
created() {
this.initData();
},
components: {}
};
</script>
<style></style>
2 父组件调用子组件
<template>
<div class="">
<el-row :gutter="20">
<el-col :span="12">
<div>
<!-- v-if 数值存在时加载饼图 -->
<echartscom
id="echarts"
v-if="msg.chartData.length > 0"
:nameData="msg.rows"
title="图1查询"
:chartData="msg.chartData2"
autoresize
/>
</div>
</el-col>
<el-col :span="12">
<div>
<echartscom
id="all"
v-if="msg.chartData1.length > 0"
:nameData="msg.rows1"
title="图2查询"
:chartData="msg.chartData3"
autoresize
/>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
import echartscom from '你的子组件echartscom的位置';
export default {
//import引入的组件需要注入到对象中才能使用
components: {
echartscom
},
data() {
//这里存放数据
return {
msg: {
rows: ['直接访问', '邮件营销', '联盟广告', '视频广告'],
rows1: ['直接访问', '邮件营销', '联盟广告'],
chartData: [335, 310, 234, 135],
chartData1: [335, 310, 234]
}
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
initData(){
// 请求后台数据 返回返回给chartData chartData1即可
}
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
// 在这里初始化你的数据
this.initData();
},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {} //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
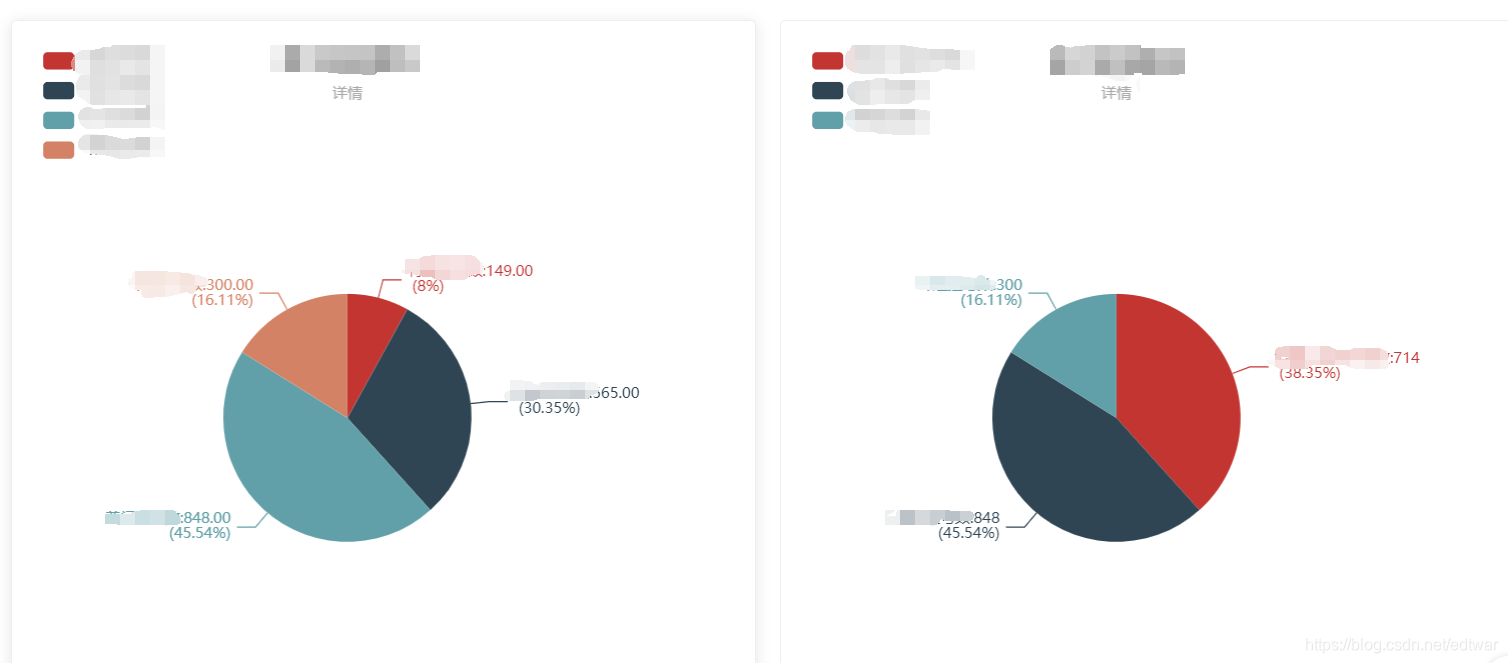
3 效果图

4 2个饼图不加载/没有实时刷新问题
1.「使用$nextTick方法 我试了没用 需要在父组件添加v-if判断 存在 加载自子组件(饼图)」
2.「子组件添加watch 监听父组件传来的值是否变化 来决定是否加载饼图」