设计点击事件用来生成对话框的适配器
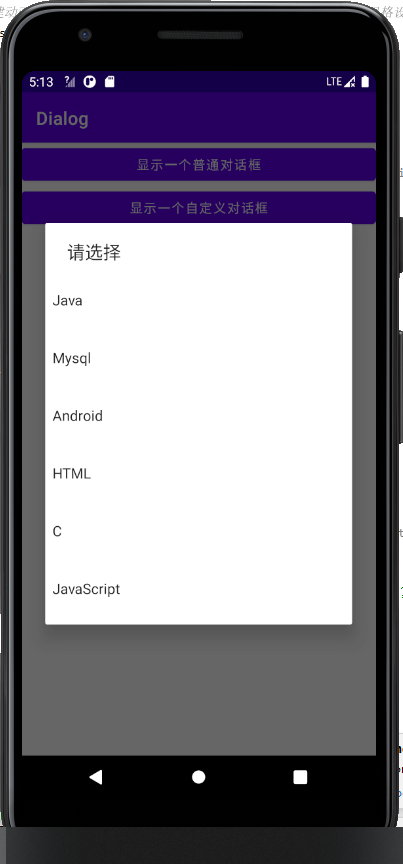
第一种形式的对话框适配器是通过调用android.R.layout.simple_dropdown_item_1line,传入的格式是以textView为根目录的
final String[] items = {"Java", "Mysql", "Android", "HTML", "C", "JavaScript"}; //数组适配器 //参数1:环境 //参数2:布局资源索引, 每一个数据所呈现的样式 android.R.layout //参数3:数据源 ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, items); AlertDialog.Builder builder = new AlertDialog.Builder(this) .setTitle("请选择").setAdapter(adapter, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_LONG).show(); } }); //参数1:适配器对象(规则制定器) //参数2:监视器 builder.show();

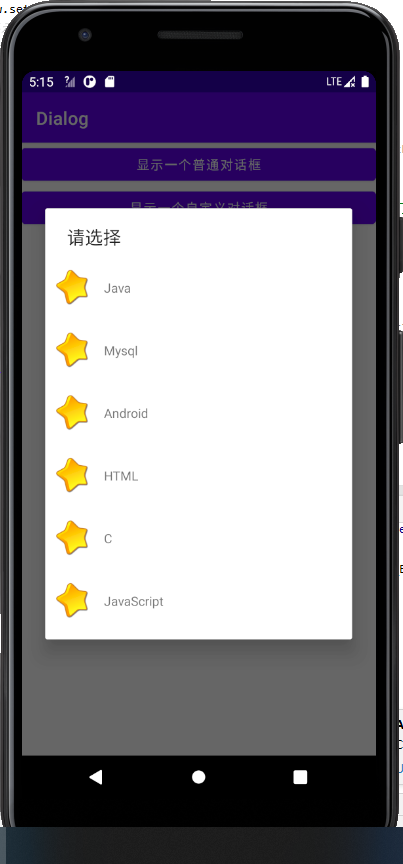
第二种:为了让生成的适配器可以使用图片,第二种输入四个参数,指定哪个位置用来摆放文本
final String[] items = {"Java", "Mysql", "Android", "HTML", "C", "JavaScript"}; //参数3:int textviewid.指定文本需要放在布局中对应id文本控制的位置 ArrayAdapter adapter = new ArrayAdapter(this, R.layout.array_item_layout, R.id.item_txt, items); AlertDialog.Builder builder = new AlertDialog.Builder(this) .setTitle("请选择").setAdapter(adapter, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_LONG).show(); } }); //参数1:适配器对象(规则制定器) //参数2:监视器 builder.show();
array_item_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="10dp" android:gravity="center_vertical"> <ImageView android:layout_width="40dp" android:layout_height="40dp" android:src="@mipmap/star"/> <TextView android:id="@+id/item_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试" android:layout_margin="15dp"/> </LinearLayout>

完整java代码
package com.example.dialog; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.ColorFilter; import android.graphics.drawable.ColorDrawable; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.widget.ArrayAdapter; import android.widget.PopupWindow; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void showNormalDialog(){ AlertDialog dialog = new AlertDialog.Builder(this).create(); dialog.setTitle("提示"); dialog.setMessage("您确定要退出程序吗?"); dialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }); dialog.show(); } public void myClick(View view) { switch (view.getId()) { case R.id.normal_dialog_btn: //1.实例化一个Buidler //AlertDialog的构造方法时protected AlertDialog.Builder builder = new AlertDialog.Builder(this); //2.设置对话框样式 builder.setTitle("提示"); builder.setMessage("您确定退出程序吗?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { finish(); } }); //展示 builder.setNegativeButton("取消", null); builder.show(); // AlertDialog dialog = builder.create(); // dialog.show(); break; case R.id.diy_dialog_btn: Mydialog md = new Mydialog(this, R.style.mydialog); md.show(); break; case R.id.popup_btn: showPopupWindow(view); break; case R.id.btn10: showArrayDialog(); } } private void showArrayDialog() { final String[] items = {"Java", "Mysql", "Android", "HTML", "C", "JavaScript"}; //数组适配器 //参数1:环境 //参数2:布局资源索引, 每一个数据所呈现的样式 android.R.layout //参数3:数据源 //ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_dropdown_item_1line, items); //参数3:int textviewid.指定文本需要放在布局中对应id文本控制的位置 ArrayAdapter adapter = new ArrayAdapter(this, R.layout.array_item_layout, R.id.item_txt, items); AlertDialog.Builder builder = new AlertDialog.Builder(this) .setTitle("请选择").setAdapter(adapter, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_LONG).show(); } }); //参数1:适配器对象(规则制定器) //参数2:监视器 builder.show(); } public void showPopupWindow(View view) { //准备弹出所需要的视图对象 View v = LayoutInflater.from(this).inflate(R.layout.popup_layout, null); //1.实例化对象 //将整个布局变成View //参数1:用在弹窗中的View //参数2,3:弹窗的宽高 //参数4(focusable): 能否获取焦点 PopupWindow window = new PopupWindow(v, 600, 80, true); //2.设置(背景, 动画) //设置背景 window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); //设置背景为透明色 //设置能响应外部的点击事件 window.setOutsideTouchable(true); //设置能响应点击事件 window.setTouchable(true); //1.创建动画资源 2.创建一个style应用动画资源 3.对当前弹窗的动画风格设置为第二步的资源索引 window.setAnimationStyle(R.style.translate_anim); //3.显示 //参数1(anchor):锚 //参数2,3:相对于锚在x,y方向上的偏移量 window.showAsDropDown(view, -600, 0); //为弹窗中的文本添加点击事件 v.findViewById(R.id.choose).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "您点击了选择", Toast.LENGTH_LONG).show(); window.dismiss(); //控制弹窗消失 } }); //为弹窗中的文本添加点击事件 v.findViewById(R.id.choose_all).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "您点击了全选", Toast.LENGTH_LONG).show(); window.dismiss(); } }); //为弹窗中的文本添加点击事件 v.findViewById(R.id.copy).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "您点击了复制", Toast.LENGTH_LONG).show(); window.dismiss(); } }); } }