相同点:
- 都是用来改变函数的this对象的指向的。
- 第一个参数都是this要指向的对象。
- 都可以利用后续参数传参
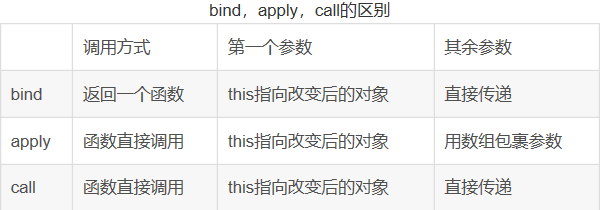
区别
-
bind 返回一个函数 第一个参数是改变this指向的对象 直接传参
函数名.call(目标对象,参数1,参数2,...参数n) 例如:getName.call(obj,'王五',25,'北京') -
apply 对函数的直接调用 第一个参数是改变this指向的对象 参数用数组包裹
函数名.apply(目标对象,[参数1,参数2,...参数n]) 例如:getName.apply(obj,['王五11',25,'上海']) -
call 对函数直接调用 第一个参数是改变this指向的对象 直接传参
getName.bind(obj,'王五11',25,'上海')() 或 getName.bind(obj)('王五11',25,'上海') -
cal和apply是直接调用函数
-
bind是返回函数本身,如果要执行,必须再后面再加()调用
getName.bind(obj)()

这里简单说一下call的实现原理
-
call的实现原理(不用call,自己手动模拟实现一个call的功能)
call是基于函数实现的
给作用的目标对象添加一个临时函数,处理赋值操作
接收参数处理
最后再删除这个临时函数
实例化对象=new 构造函数() //其中构造函数也称为类,一个类可以生成多个实例化对象
var f1=new Function() // 其中的构造函数中this===f1 永远相等
var p1=new Person() //其中的构造函数中this===p1 永远相等
//call模拟实现原理代码:
Function.prototype.call2 = function (context) {
//目标对象
context = context || window;
//this===实例化的函数,函数本质上也是对象
//给context添加一个临时函数
context.fn = this;
//接收参数处理 arguments
console.log('arguments:',arguments)
var args = [];
for (var i = 1; i < arguments.length; i++) {
// ["arguments[0]", "arguments[1]", "arguments[2]"]
args.push('arguments['+i+']')
// args.push(arguments[i])
}
//传参执行context.fn()函数
eval('context.fn(' + args + ')')
//删除临时函数
delete context.fn
}