这是一个比较详细的搭建vue开发环境的教程
搭建vue开发环境 首先是基于node的 如果没有配置node环境的要先配置一下 这里附上node官网地址 直接按照自己电脑去下载就可
nodejs官网地址: https://nodejs.org/en/
node环境配置好了之后 就可以创建了
创建指令
vue create vue01
注意不能用大写字母 不能用数字开头 可以使用下划线
按下回车之后 会有两个选项
- 第一个default 是自己默认配置的
- 第二个Manually select features可以按照自己的需求手动配置 一般来说都是自己选择的 默认的有很多东西不全 最后 还是要自己手动配置的

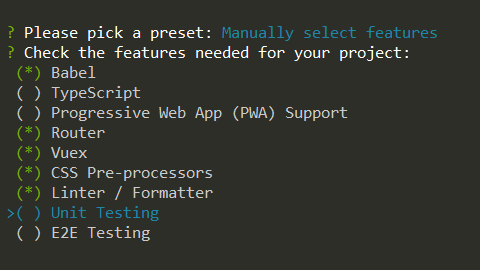
然后就是配置你需要的就可
基本上选这几个就可以了 router 还有vuex 以及css是必备的
上下键就可以切换 切换到需要的 然后按下空格键 就可以选中 再按一下可以取消选中
- Babel: Babel编译
- TypeScript:TypeScript支持
- Progressive Web App (PWA) Support: PWA支持
- Router: Vue路由
- Vuex: Vue状态管理
- CSS Pre-processors: CSS预编译器(包括:SCSS/Sass、Less、Stylus)
- Linter / Formatter: 代码检测和格式化
- Unit Testing: 单元测试
- E2E Testing: 端到端测试

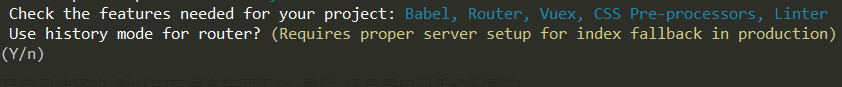
配置完这些之后 就是路由模式了 默认是history模式 按下 n 回车就是切换其他的了

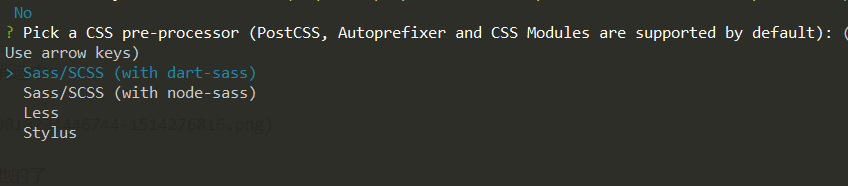
然后就是css了选择自己平时用的比较熟练的就好 我一般就选的是sass

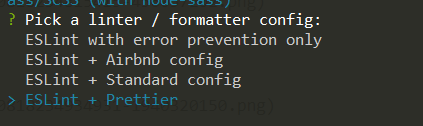
一般会使用ESLint + Prettier来统一代码风格 这样使代码更美观,更严谨 统一

这一步表示何时进行代码检测 一般选Lint on save

- Lint on save: 在保存时进行检测
- Lint and fix on commit: 在fix和commit是进行检查
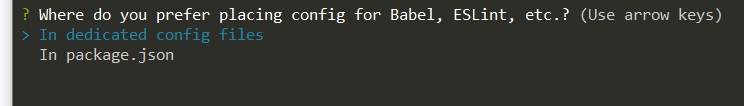
这里是Babel Postcss Eslint这些文件的存放的位置 一般选择In dedicated config files

- In dedicated config files: 单独保存在各自的配置文件中
- In package.json: 保存在package.json文件中
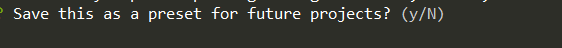
最后一步 选择是否记录这次 以便下次再使用 我一般都选择不保留

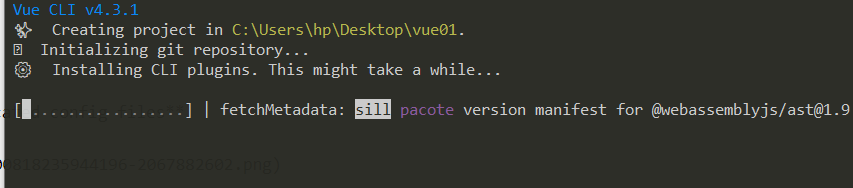
确定后 就开进行配置了 我们只需要等待一小小会

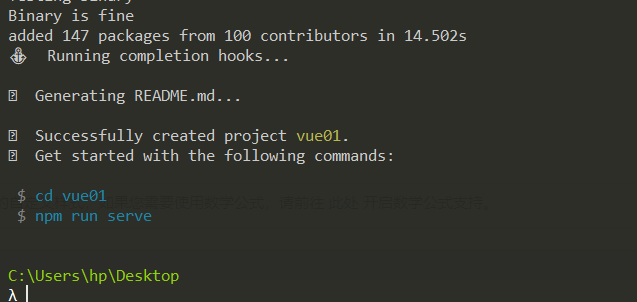
配置完成之后 cd 进入路径 然后启动项目

cd vue01
npm run serve
最后打包编译
npm run build
好啦 这样 一个vue就搭建完成啦~
每天一个小知识点,加油!