前言:
之前我们所讲到的,单纯只是数据的传递
今天我们要讲传递的数据再升级
将数据封装成一个有错误信息提示和方便调用者使用的对象
可以将它称为 服务端API
废话不多数,直接进入代码解释。
步骤:
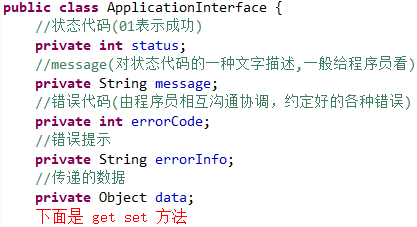
1.首先我们先建立一个API的实体类
可以包含以下信息
status 状态 int
message 状态信息 String
errorCode 错误状态 int
errorInfo 错误信息 String
Data 数据 Object

2.然后我们创建一个我们需要传递数据对应的的实体类

3.下一步我们编写控制器
//编码设置 request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); response.setContentType("text/html; charset=UTF-8"); //实例化三个对象 Hero h01 = new Hero(); h01.setName("刘备"); h01.setHeadPic("img/a01.jpg"); Hero h02 = new Hero(); h02.setName("关羽"); h02.setHeadPic("img/a02.jpg"); Hero h03 = new Hero(); h03.setName("张飞"); h03.setHeadPic("img/a03.jpg"); //创建集合,存入对象 List<Hero> lh = new ArrayList<Hero>(); lh.add(h01); lh.add(h02); lh.add(h03); //实例化一个API类 ApplicationInterface api = new ApplicationInterface(); api.setStatus(1);// 1 代表正确 api.setMessage("数据正确,请放心调用"); //记录状态信息 api.setErrorCode(-1); // -1 表示失败 api.setErrorInfo("数据发生错误"); //记录错误信息 api.setData(lh); //存入数据 //GSON解析 Gson gson = new GsonBuilder().create(); String json = gson.toJson(api); //输出到前端 PrintWriter out = response.getWriter(); out.print(json); out.flush(); out.close();
4.可以输出到控制台查看结果
解析结果:
{ "status": 1, "message": "数据正确,请放心调用", "errorCode": -1, "errorInfo": "数据发生错误", "data": [ { "name": "刘备", "headPic": "img/a01.jpg" }, { "name": "关羽", "headPic": "img/a02.jpg" }, { "name": "张飞", "headPic": "img/a03.jpg" } ] }
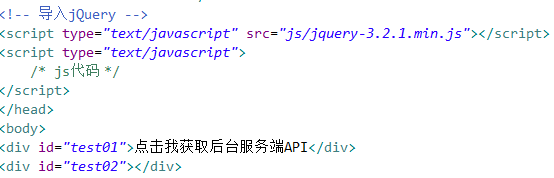
5.编写前端代码

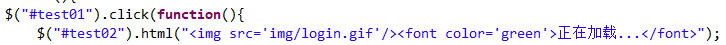
6.编写js代码

7.查看结果

8.预加载的效果
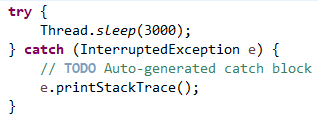
先让服务器睡三秒

添加前端代码

9.查看效果


总结:
之所以就会添加一个API
是为了在服务器中,数据会被多次调用
有的可能调用失败,所以,封装成一个对象
有着失败或者状态的信息显示,
一是方便发开,
二也是可以多次复用
总之好处多多