<!DOCTYPE html>
<html ng-app="a101">
<head lang="en">
<meta charset="UTF-8">
<title>T75-调用element方法控制dom元素</title>
<script src="js/angular.js" type="text/javascript"></script>
</head>
<body>
<div ng-controller="c101" class="frame" id="control">
<button ng-click="add()">添加元素</button>
<button ng-click="del()">删除元素</button>
</div>
</body>
<script type="text/javascript">
var app = angular.module("a101", []);
app.controller("c101", function ($scope, $compile) {
$scope.hello = 'hello,angular!';
$scope.log = function () {
console.log('这是动态添加的方法!');
};
var html = "<div ng-click='log()'>{{hello}}</div>";
var template = angular.element(html);
var newHtml = $compile(template)($scope);//编译
$scope.add = function () {
angular.element(
document.getElementById("control")).append(newHtml);
};
$scope.del = function () {
if (newHtml) {
newHtml.remove();
}
}
});
</script>
</html>
---------------------------------------------------------------------------------
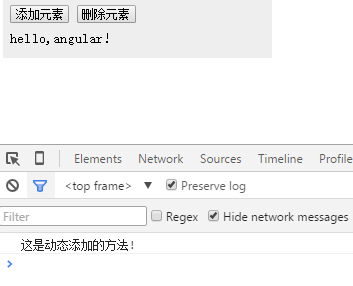
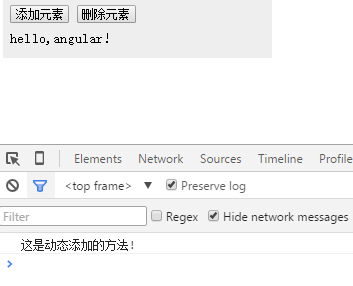
效果图: