微软随着 Windows 8 操作系统提供了 Internet Explorer 10.0 版,这标志IE浏览器对HTML5等新技术支持性的进一步发展与成熟,同时,IE10也提供了新的 Windows 8 风格的一个轻量级App,更加适合触摸,带给用户沉浸式的用户体验。
IE10 对 HTML5 的表现能力究竟如何?
先说一点,那就是 HTML 5 的重要变化之一——引入了针对非标准HTML、特别是错误格式HTML的标准化解析规则。也就是说,当浏览器在遇到存在错误的HTML时(如缺少结束标记),通常会处理得很宽松。这是一个广受赞誉的特点,因为相比XHTML来说,HTML在此种情况下会继续正常处理。IE10 就是这样一个完全支持 HTML5 标准化解析规则的浏览器。
除此之外呢?我们来简单看看 IE10 中针对 HTML5 等现代 Web 标准又增加的主要功能特性支持:
|
HTML5 方面 |
CSS3方面 |
其他方面 |
|
-异步脚本执行 (Async Script Execution) - 文件API (File API) - 历史 (History) - 表单验证 (Forms Validation) - Progress 和 Range 控制 - Web workers - Web sockets - 拖放(Drag and Drop) - 应用缓存 (Application Cache) - 拼写检查 (Spellcheck) - 通道消息(Channel Messaging) - 更多 |
- Flexbox - Grid -定位浮动 (Positioned float) - 3D变换 (3D Transform) -动画 (Animation) -渐变 (Gradient) - Text Shadow - 去掉了CSS限制 - 更多 |
- Indexed Database - Web performance API - SVG 滤镜效果 - 简化触控开发的 MS Pointers API - 比 IE9 更加强劲的图形图像处理 - 更多 |
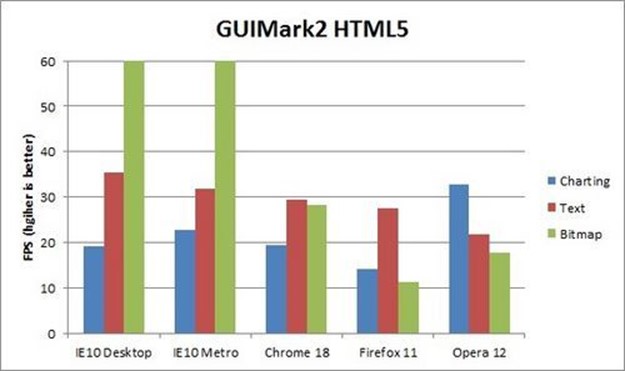
其实早在 IE10 开发者预览版的时候,就有人做过当时的不同主流浏览器之间对 HTML5 支持度的综合测评,这里给出一张图表,展现的是各浏览器处理 HTML5 各种任务的能力考量,分数越高越好:

当然,当时的测评还有其他的各方面,由于篇幅有限,就不一一列举,当时最后的结论是,IE10 除了在对 HTML5 标准支持度方面略显落后外,在 HTML5 其他性能方面都完胜其他浏览器。时隔半年多,如今 IE10 正式版发布了,对 HTML5 标准的支持度方面又有了新的增强。
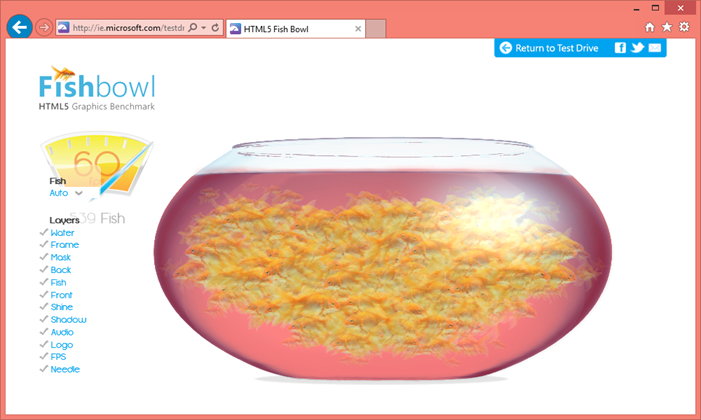
我们不妨找一台带独立显卡的 PC 体验一下鱼缸速度测试(点击图片打开链接)
通过测试我们可以看到 IE10 对图形图像和 JavaScript 处理方面的性能优势,有了高性能的呈现,那么对于富用户体验的 HTML5 交互式网站而言,无疑是流畅体验的一种保障。
其实还有更多针对 HTML5 的测试,大家可以访问 http://ietestdrive2.com/ 进行体验。
IE10 能给消费者和开发者带来什么?
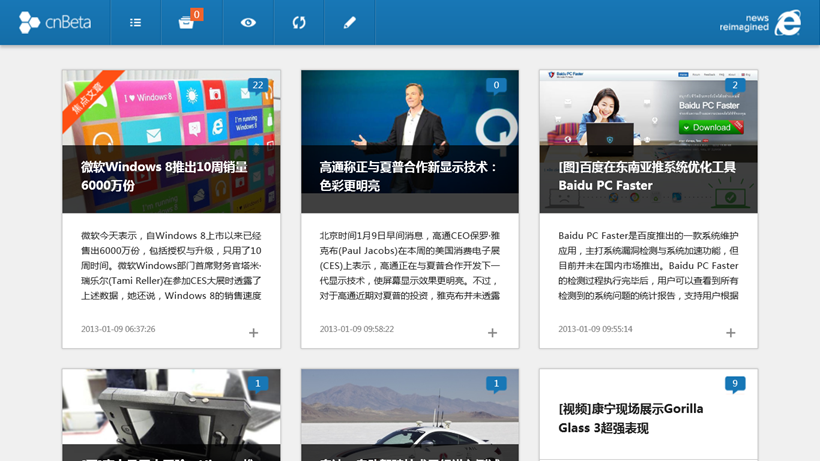
作为消费者的我们,可以通过 HTML5 获得一种轻量、明快的无插件浏览体验,视频、音频和动画均不需要使用任何插件,直接通过浏览器呈现。而 IE10 会继续利用 GPU 资源加速处理这些多媒体和 JavaScript,让浏览体验变得更加快速自然。上图展示的就是一个 cnBeta 新闻站点利用 HTML5 等现代 Web 技术开发出来的新闻阅读体验,该网站在使用 Windows 8 UI 风格的 IE10 打开之后体验更佳,带给用户专注的沉浸式用户体验。
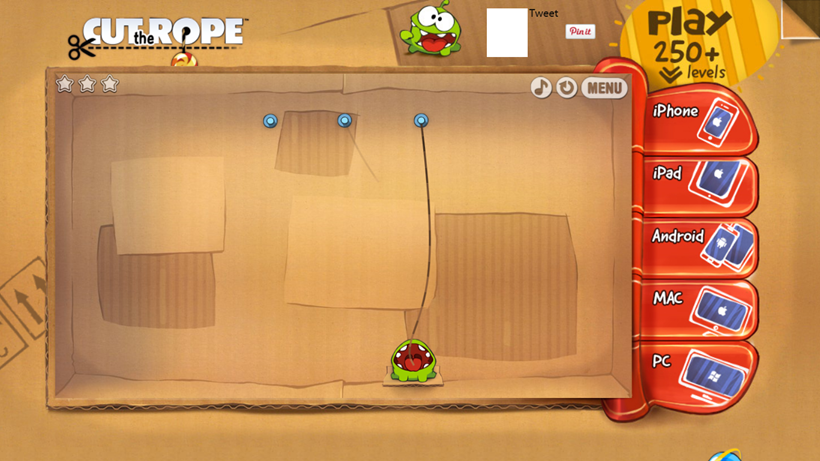
这幅图展示的则是一个基于 HTML5 的网页版游戏——割绳子,它的用户体验毫不逊色于桌面版的应用程序,或者 Windows 8 UI 风格的、从应用商店下载的割绳子 App.
上面这幅图展示的也是一个网站应用,通过浏览器访问,基于 HTML5,在这里,您可以把照片自然地铺开在桌子上,供您把玩和欣赏。该应用着重展示的是触控场景,通过它,您可以用手指轻松将照片铺开、缩放和旋转,您可以体验到自然人机交互带来的乐趣。当然,照片应用只是一个例子,生活中其实还有很多可以用触摸作为交互手段的场景,特别是网页游戏。微软推出的 MS Pointers API 让您的触控开发起于一个全新高度,Pointer 事件封装了触摸、数字笔和鼠标的输入,有助于轻松构建不依赖于硬件设备的交互方式的体验。
像这样的炫酷的 HTML5 游戏和实用性网站,能够给用户带来舒心的用户体验。如果用户具备触摸设备,那么用户还可以通过更加自然的人机交互方式与其互动。试想,要是很多网站都具备这样的用户体验,您每天浏览互联网的时候,是不是会更加开心呢?我是非常期待的。

但是,这需要时间,需要开发者们的配合。开发人员一直是新技术普及和投产的核心人物,他们担当着应用新技术开发出产品的重要使命。在 IE10,F12 开发人员工具将一如既往地为开发人员提供直观的错误排查和性能等跟踪分析和调试,助力于 HTML5 网站的开发。国外已经有了很多针对 HTML5 的成功网站和商业案例,国内这一块还得依靠我们国内的广大开发人员的努力。
"HTML5 增加了大量提升用户体验的功能标准:canvas 元素可以让开发者在一个特定区域内绘制各种复杂图形,同时可以用 JavaScript 控制你所绘的图形的动效,使得非 flash 的丰富的视觉效果成为可能,用户在移动端和 PC 端可以享受到一致的视觉体验;试想一个你曾经使用过的网络应用程序,一个在线图片编辑程序,你会用它做简单的图片处理,但绝对不会拿它代替 Photoshop,因为它的交互性、响应率和功能性都远不及本地用程序。HTML5 能够很好地解决这些问题。对于交互而言,它支持的 menu 元素能够模拟菜单栏、工具栏、列表栏等本地应用控件, 而且很容易实现,Drag-and-Drop 功能可以模仿"将文件拖拽进垃圾箱"的操作;对于响应率而言, Programmable HTTP Cache and Serving 功能能使 Web app 内容动态写入浏览器缓存,使 App 响应率接近于本地应用;Web Workers 允许 App 执行多任务,提高用户并发操作的稳定性能;Offline Web Application 允许 App 在离线状态下存储用户数据、正常浏览。你还能通过浏览器获取用户的位置信息以及更多等待你去探索的功能。"—— 摘自IE浏览器中文网站 iefans.net
我觉得这对于开发者来说,是一个新的机遇,也是一份新的挑战。从现在的趋势看,Web 2.0 时代的网站已经朝着应用程序的趋势在发展,只不过,现有的技术不能很好地满足设计者对于浑然天成的网站效果的追求,也不能带给用户真正完好统一的用户体验。踏入 HTML5 开发的园地,我们不仅可以开发出高质量的、内容精美的网站,更可以编织未来,编写新的基于互联网的 HTML5 应用程序。设想一下未来的用户不再下载应用程序,而是打开一个网站完成他想做的事情的场景。
现在,各家主流浏览器厂商也为 HTML5 做好了准备,是时候开始开发 HTML5 的网站了,不论您是对现有的网站进行升级,还是借机会将新的业务搭建在 HTML5 之上,都是很好的起点。使用 HTML5 做开发,不仅可以给用户带来更多优质体验,开发者自身也可以节省很多时间。其中最为突出的是,不必再为了不同的平台和浏览器编写差异性的代码以确保用户体验的一致了。Windows Phone 8 的移动版 IE 浏览器采用的也是 IE10 的内核,也有更多的掌上设备中的浏览器支持 HTML5,在我看看来,这对于开发者而言,是一个前所未有的机遇。
如果您想在这个新的开发领域大展拳脚,那么您也会遇到一些挑战。针对 HTML5 的开发,如果您选择 IE10 作为一个平台,那么正式版的 IE10 已经能够为您的开发提供卓越的支撑。IE10 对 HTML5 的支持已经该进得相当好了,多点触控技术可为用户带来新的自然体验,同时支持多点触控和多种触控方式的 MS Pointers API 为您开发触控友好的网站提供了捷径,IE10 也使用了速度最快的 JavaScript 引擎,同时支持硬件加速,再有就是微软 Windows 8 上桌面版的 IE10 同 Windows 8 UI 风格的 IE10 一起实现了 PC 与平板浏览的体验一致。这从平台的层面,为您步入 HTML5 开发扫清了一些障碍。另外,微软也已通过一些案例的解读和文档的支持,为您扫除了一些头疼的兼容性方面的障碍,例如如何兼容现有网站,如何在用户使用旧版浏览器时,HTML5 网站自动进行优雅的降级(一样具备良好的用户体验)等等。在这里,我想分享一份 IE10 开发兼容性白皮书 给大家,如果您感兴趣,可以抽一点点时间进行阅读,如果它对您有帮助,也希望您能分享给您身边的其他做 Web 开发的朋友们;如果您觉得它不够好,请向我反馈各位的需求,看看大家还希望这份文档讲些什么内容,以对大家的 HTML5 开发提供更大的帮助! J
最后,再给出一个针对开发者的资源——HTML5 开发攻略(http://www.beautyoftheweb.cn/bowdevelopers),这个是微软为开发者准备的聚合资源,这里有成功案例解析,有新特性的解读,有开发好的示例,还有更多其他的您可能会用到的资源。希望大家能够顺利进入 HTML5 开发的进程中,也希望消费者们能够通过新的 HTML5 技术和 IE10 获得您所喜爱的用户体验!