我使用的是魅族(魅蓝NOTE6 ),电脑是win 7系统,以下几步就可以轻松使用浏览器内置的功能调试移动端网页了:
注意:谷歌浏览器需要先翻墙,不然调试页面会空白或者报404错误,(不会FQ的可以联系我 QQ:2417301781)
1. 手机开启调试模式连接电脑,确保是调试模式连接的(不知道怎么打开调试模式的可以参考:http://jingyan.baidu.com/article/046a7b3ee3b565f9c27fa9b2.html);
2. 手机上打开一个网页,只要是webview形式的网页应该都是可以的;
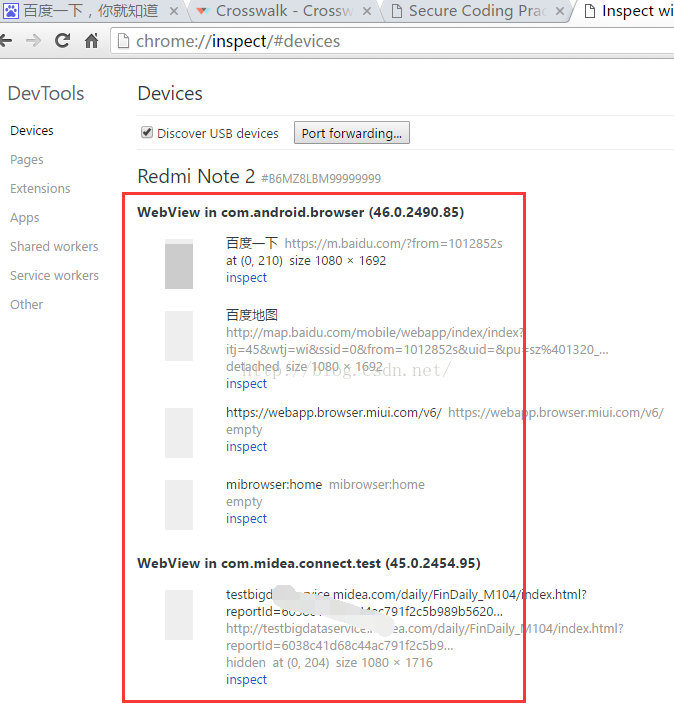
3. 电脑chrome浏览器地址栏输入:chrome://inspect/#devices ,会看到如下图的情况(上面会看到你所连接的设备的名称和信息,下面就是当前设备上可以用于在电脑上调试的页面的一下信息,地址、标题、网页大小。。。,如果没有显示设备信息,则表示没有连接好,可以插拔手机或关闭调试模式重开一下);
4. 找到你准备调试的那个,并且确保手机上的那个页面也是处于激活状态的的,然后点击蓝色的 inspect 链接,会弹出一个新的窗口;
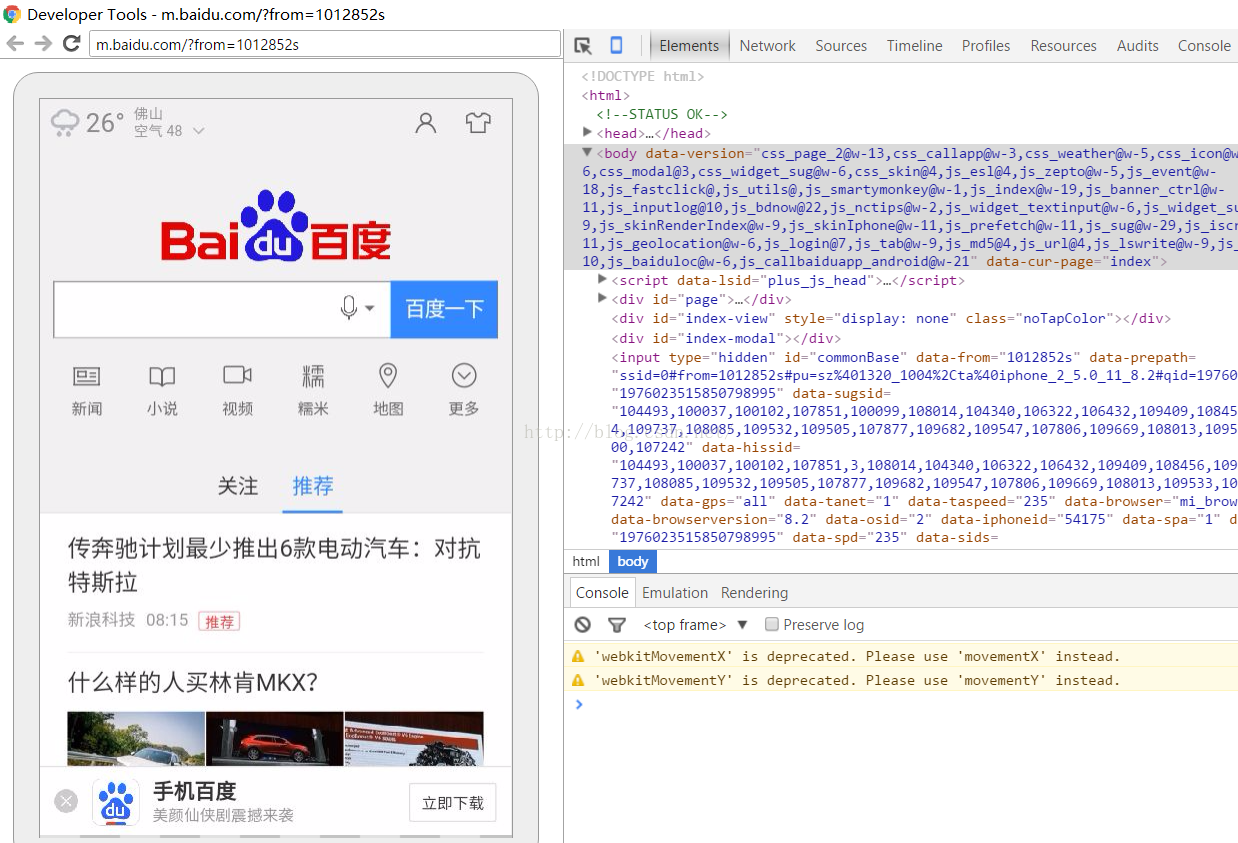
5. 熟悉的界面出现了,接下来你应该知道怎么用了,(恭喜!!!)
检查元素↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
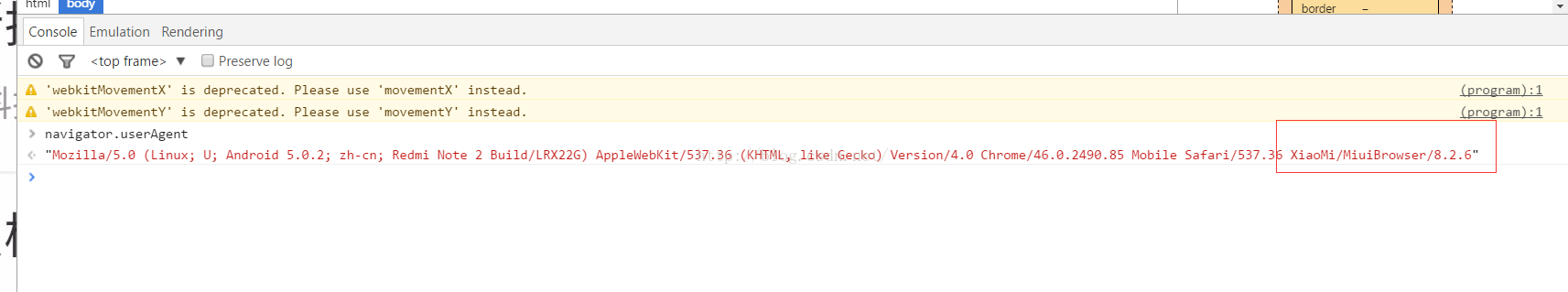
控制台↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
查看网络情况↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓