1博客要求
1.1 基本情况
1.2 项目汇报
-
过去一周完成了哪些任务
文字/口头描述
①新增上传题目上传图片功能
②修改相关页面
③继续设计热地图功能,完成部分完整建筑的页面设计和部分功能 -
展示GitHub当日代码/文档签入记录

-
做了哪些优化和迭代(重点内容)
①关于在模拟器上调整好页面但到真机上时,一些组件的布局偏离预期的位置,获取当前手机的屏幕大小,根据当前手机机型的屏幕大小来调整组件大小。 -
通过自动化测试测出的bug(如没有可不填)
①无法适配所有机型,存在字体出错的问题
②查询“教育真题”时出现正则查询警告。
③数据渲染,在页面加载时候不会自动出现数据,只有触动一下页面才会出来。
④即使评论时,即使评论内容为空,也显示发布成功。
⑤动态的图片布局还存在一点问题:两张图的时候 -
解决了哪些Bug,又是如何解决的(需要写详细)
①无法适配所有机型,将px改为rpx即可
②数据渲染问题
错误原因:给data数据赋值时,没有赋值成功
解决方法:在每次赋值之后都要加上this.$apply(),手动刷新DOM -
接下来的计划还剩哪些任务?
①整合新功能热力图,制作大地图
②设计新功能数据库和编写相关代码
③继续设计页面,美化UI -
遇到哪些困难?
①最近有几个考试,分不出太多时间在这上面
②举报功能有待完善
③小程序题库内容比较少 -
团队有哪些收获和疑问?
①学到了很多知识,关于添加一个功能需要经过不断的测试修改
②关于测试用例的编写还是不够充分,请问哪里有学习资源?
③收获到了一些测试的小技能。
1.3 成果展示
1.3.1 展示组内最新成果
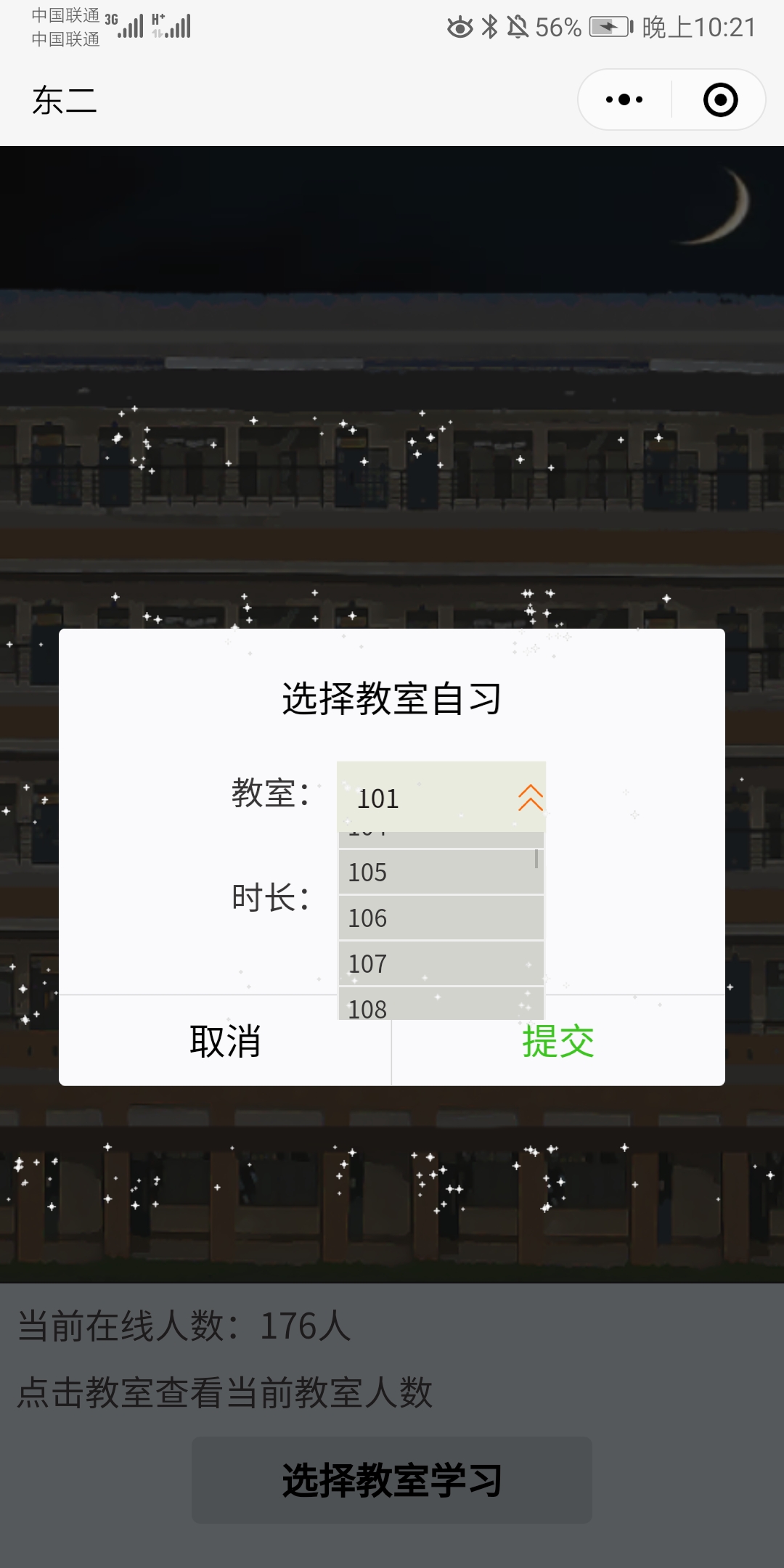
①关于新功能,显示某幢教学楼当前的在线学习人数与分布图
用户可选择不同教学楼,并且会根据当前时间判断显示白天或黑夜两种状态,页面下方会显示当前在线人数,并以星星的分布情况显示教室人数的分布情况。

点击任意一间教室,会在下方显示当前教室的人数

点击选择教室按钮,会弹出选择框用户自定义选择教室和学习时间

用户选择提交后,会在选择的教室范围出现一个红色的星星,代表用户自己,当时间到达后,该星星会自动消失

其余部分UI图:




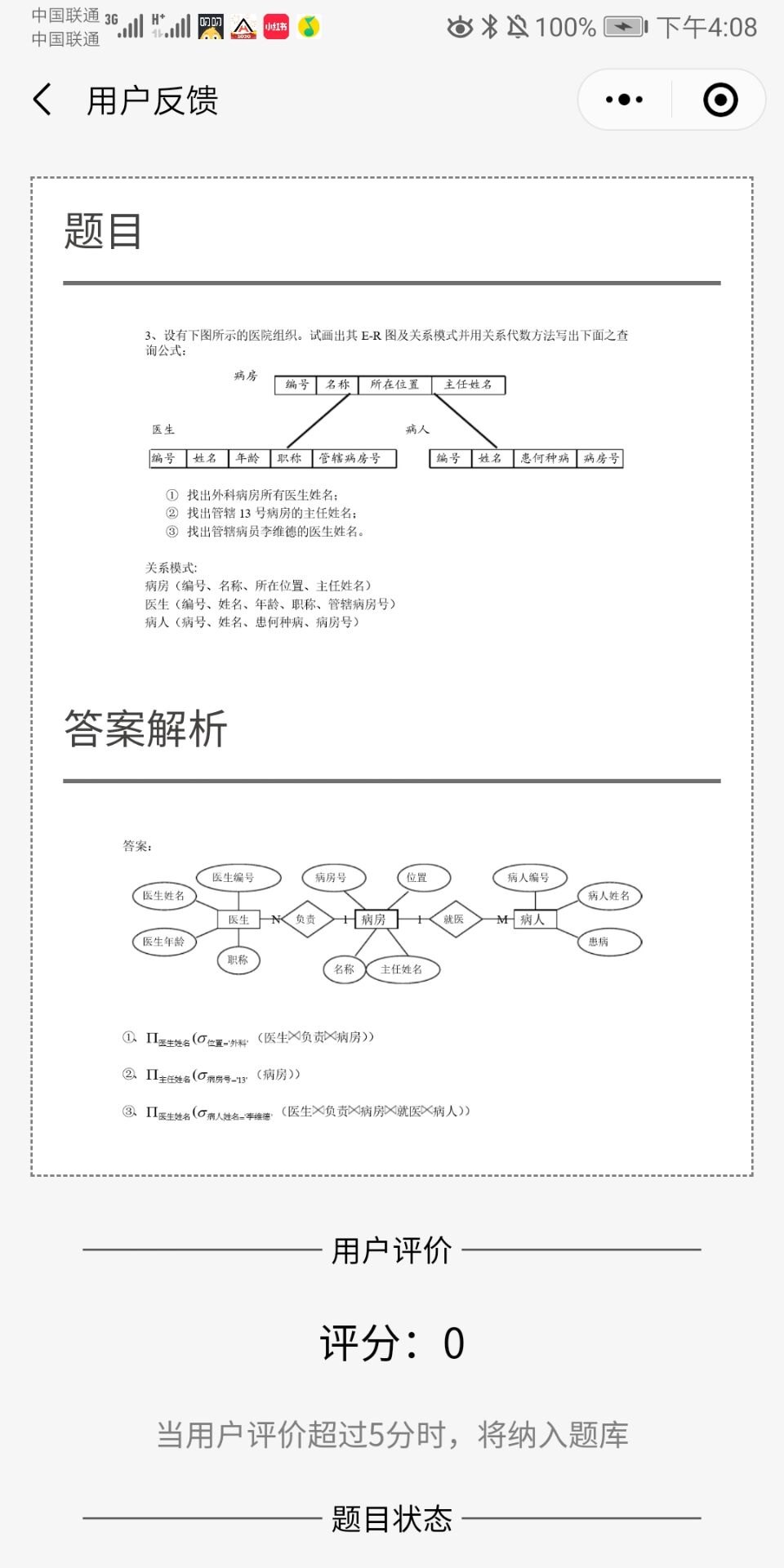
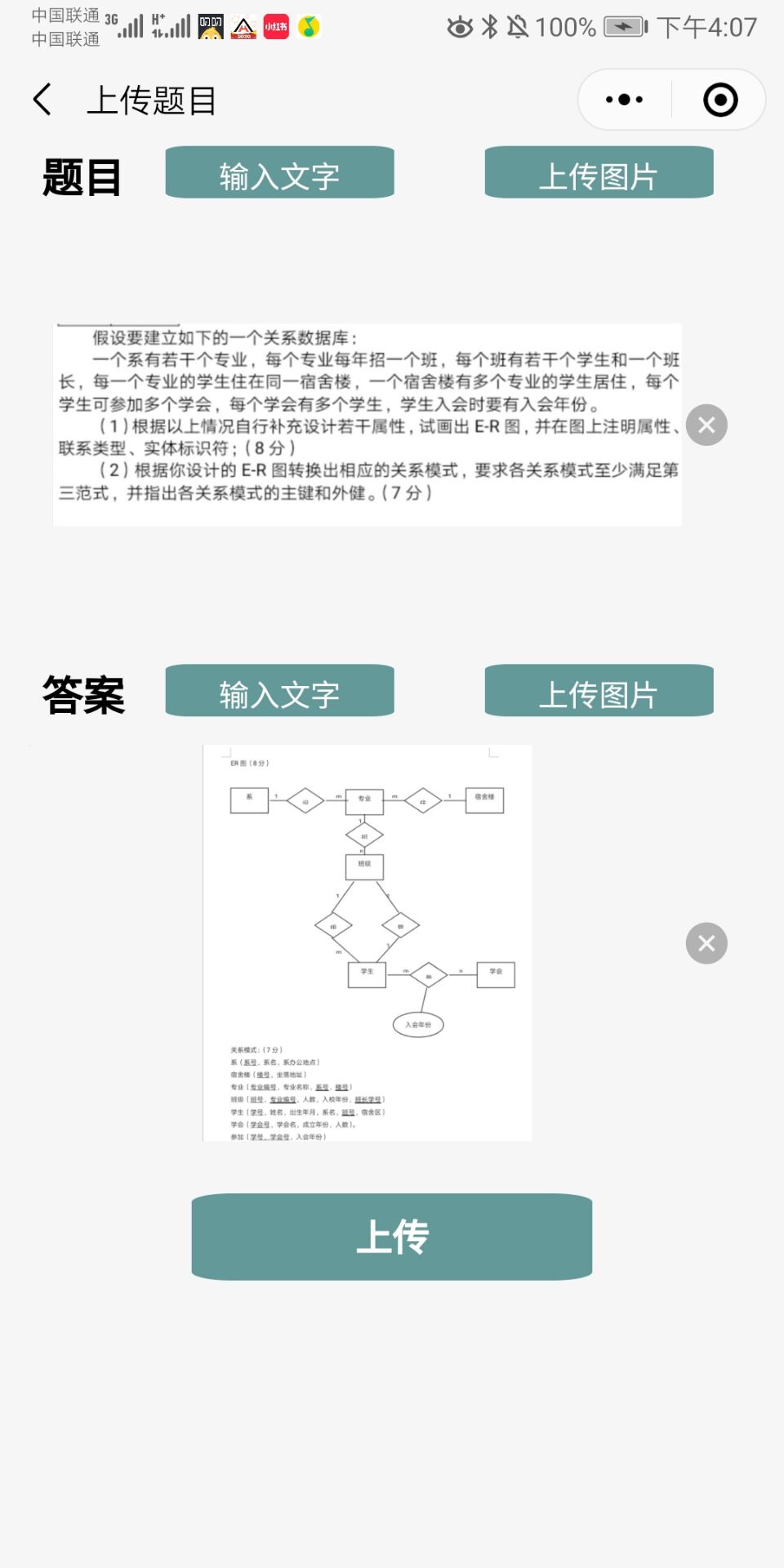
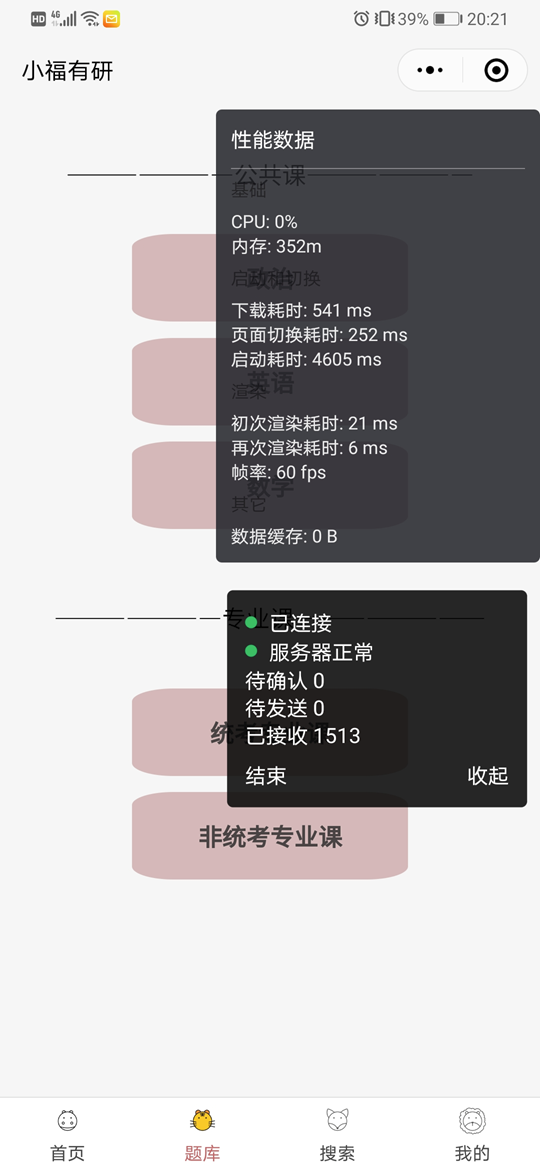
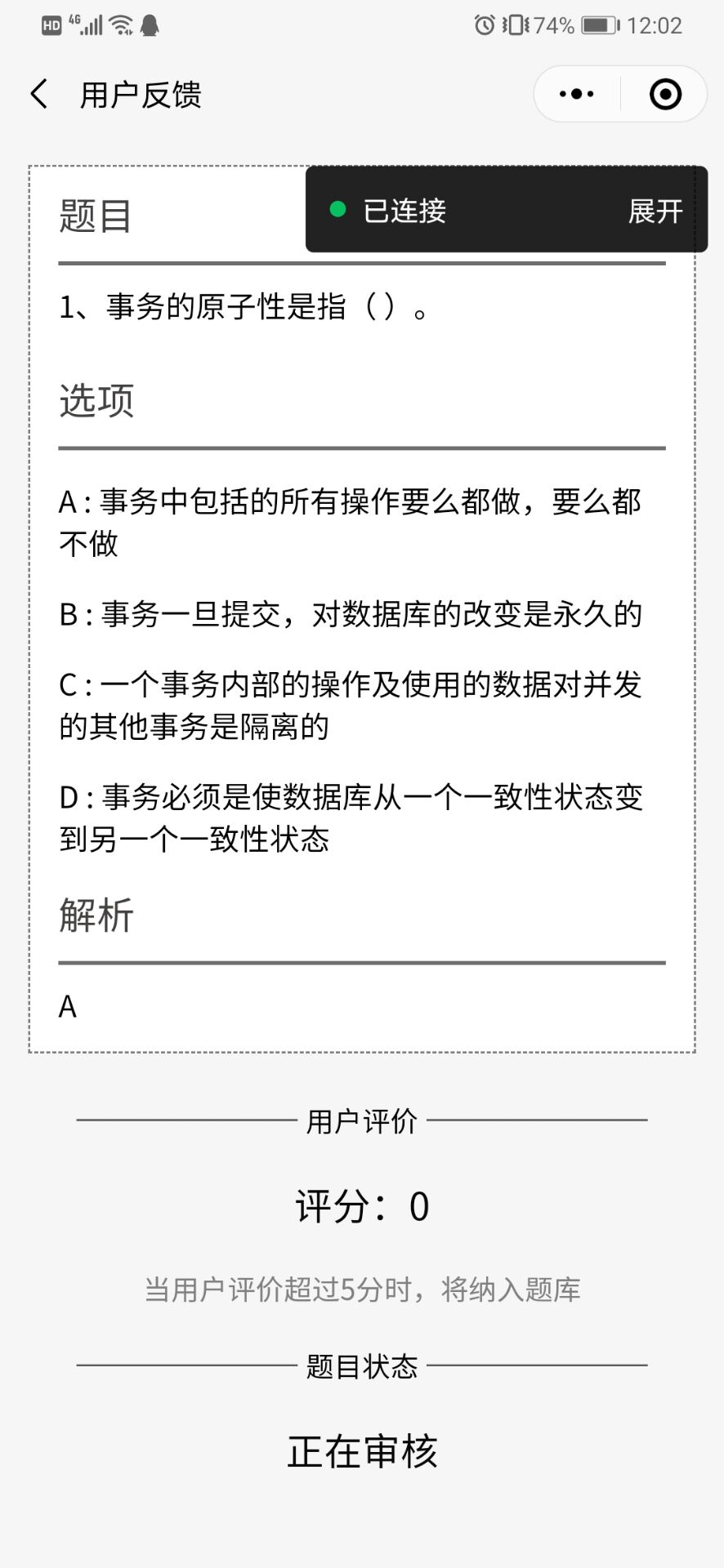
②修改原功能(上传题目支持上传图片)





③
1.3.2. 展示本周自动化测试的结果(越全面分越高,比如可以展示测试覆盖率、针对哪几个模块进行测试、测试涉及的代码github链接等)
- 社区动态:
①回复评论

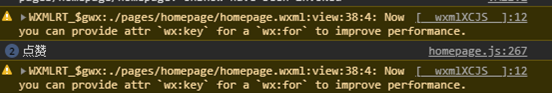
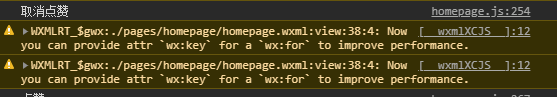
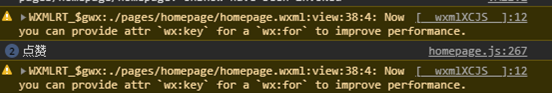
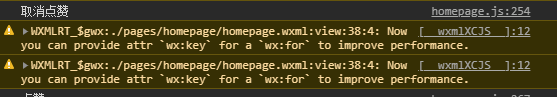
②点赞:


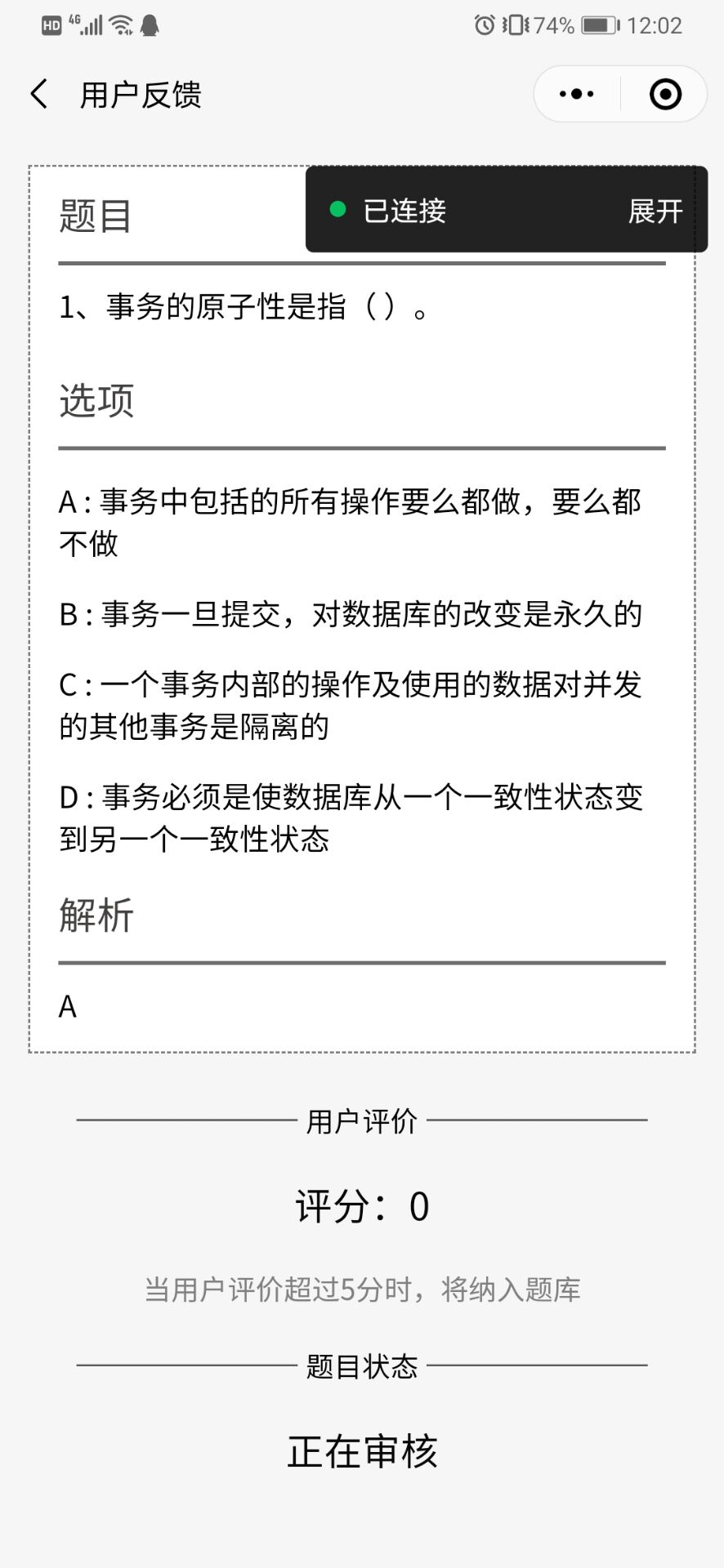
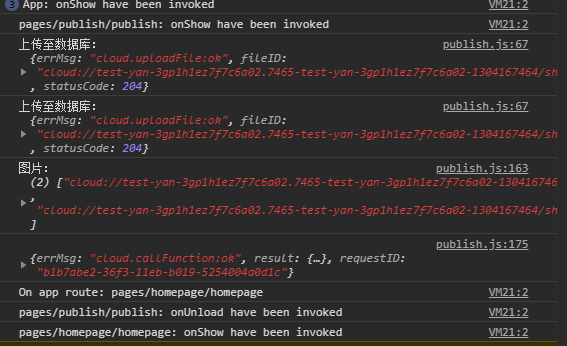
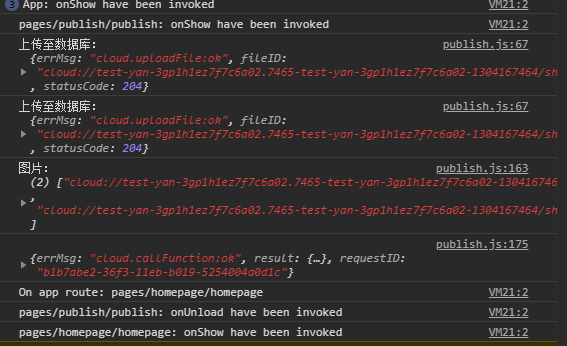
③发表动态

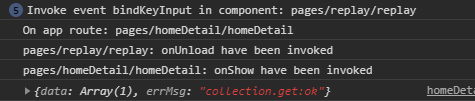
④点开别人传送的文档

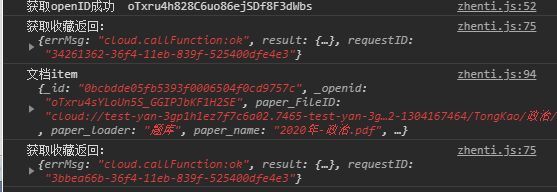
⑤收藏真题:

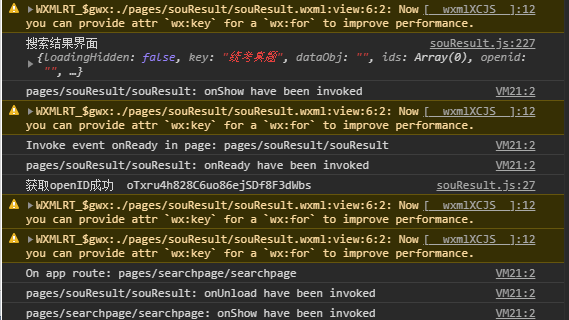
⑥搜索真题:









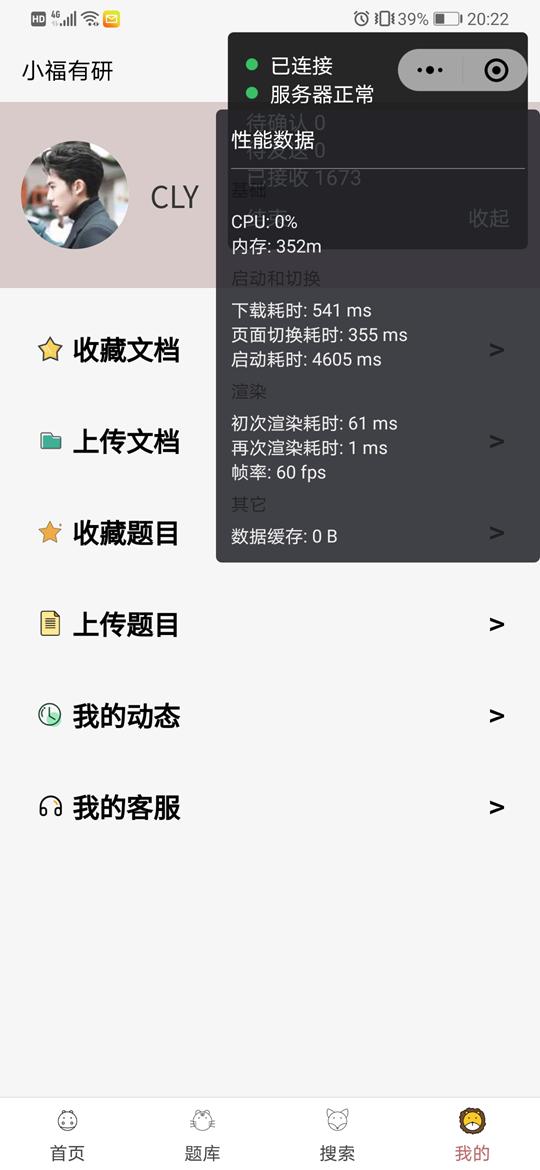
1.3.3. 展示自动化持续集成(加分项,对应自动化测试)
2项目测试
2.1 自动化测试
附上我们小组的视频

- 社区动态:
①回复评论
<img src="https://img2020.cnblogs.com/blog/2145459/202012/2145459-20201206114812332-1733967785.png"width="300px" />
②点赞:


③发表动态

④点开别人传送的文档

⑤收藏真题:

⑥搜索真题: