
我们在Made With Unity作品《Agent A - 伪装游戏》中分享了游戏从2D设计转为3D的初衷,以及转换设计后对游戏性能与应用包体带来的改进,例如场景大小从30MB缩小至500KB的FBX文件及最小尺寸的纹理。下面就一起来看看从2D效果还原至3D场景的具体步骤。
2D原画转3D模型
为了不耽误游戏主程的开发进度,在早期的草图阶段,我们为每个场景创建了非常简单的灰箱模型以便进行程序开发工作,而且美术设计也可以同时进行。

虽然最终的2D原画被用作3D场景建模的参考,但是在这个阶段需要注意的是,并非所有2D内容都可以重现到3D场景,我们只能让3D模型尽可能多地还原2D效果。
我们选择使用Blender软件进行3D建模,这款软件相当强大,不仅免费,还能满足项目的大部分需求。我们在Blender中建模时粗略设置一个光照,以便对整个场景的光照效果有初步的概念,这也更便于在资源导入后在Unity中进行设置。
光照、着色和纹理的技术细节
我们发现最终模型在Blender中显示的颜色可能比较奇怪,那是因为最终的着色与纹理化是完全在Unity中完成的。为什么要在Unity中完成这些工作呢?因为Unity是一款所见即所得的游戏引擎,且编辑器上手简单,在Unity中进行着色与纹理化是最快的方式,同时还避免了重复处理。我们可以在Blender中设置好颜色,然后在Unity中使用不同的光照设置对颜色进行调整。
具体到《Agent A - 伪装游戏》,它的艺术风格包含了很多渐变,因此需要一种在Unity中创建这些渐变的高效方法。在运行时仅使用一个着色器绘制渐变会为每个场景带来大量的额外负担,并且我们也想确保这款游戏尽可能多地在配置较低的设备上运行。
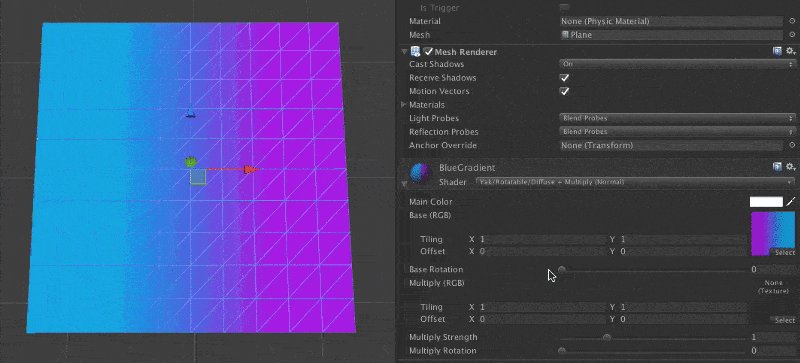
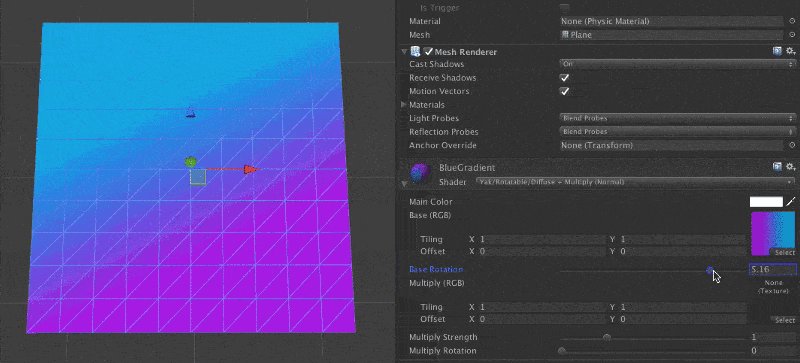
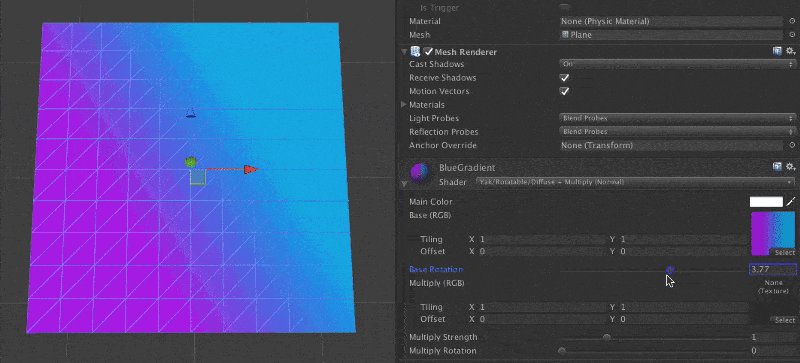
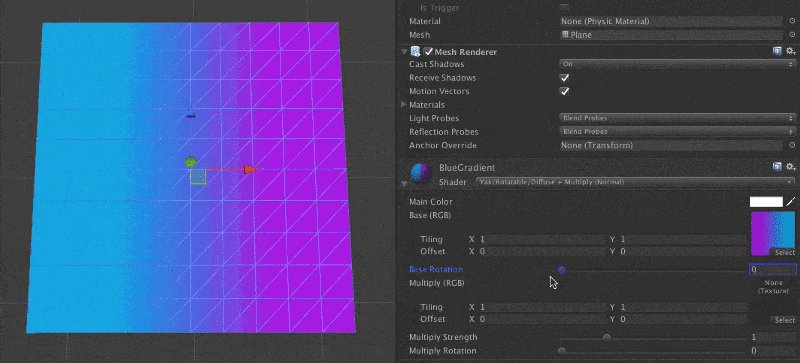
最后的解决方案是使用非常小的像素纹理来处理渐变。我们在Photoshop中创建像素高度为1的图像,并在水平位置添加尽可能多的像素点来形成渐变,例如从黑色到白色的灰度转变可以理解为1px黑色到1px白色,我们可以在Unity中使用双线性滤镜(Bilinear Filtering)处理微小纹理,当纹理拉伸至整个网格大小时就会生成一个平滑渐变。然后在着色器中添加一个旋转滑块,就可以将渐变进行360度任意旋转后附于其所在的表面,也可以复用2D渐变纹理。


提示:确保在检视面板中将纹理的Wrap模式设置为Clamp,以消除边缘的褪色。
该着色器基于Unity的Diffuse或Unlit着色器,添加了下述代码来创建UV旋转:
// 滑块属性 [0 to 2xPI]
_Rotation (“Rotation”, Range(0.0, 6.2831853071)) = 0.0
// 定义一个顶点着色器函数
#pragma surface surf Lambert vertex:vert
// 应用旋转变换矩阵
float _Rotation;
void vert ( inout appdata_full v ) {
v.texcoord.xy -= 0.5;
float s = sin( _Rotation );
float c = cos( _Rotation );
float2x2 rotationMatrix = float2x2( c, -s, s, c );
rotationMatrix *= 0.5;
rotationMatrix += 0.5;
rotationMatrix = rotationMatrix * 2–1;
v.texcoord.xy = mul ( v.texcoord.xy, rotationMatrix );
v.texcoord.xy += 0.5;
}
不同寻常的UV贴图
为了使上节所述的旋转滑块正常工作,我们需要使用一种稍微不同的方式来展开UV。物体(Object)的每一面都需要平铺展开并填充至整个UV贴图。这意味着,如果处理正确,选择所有平面后同时查看UV,它们将被依次重叠放置。
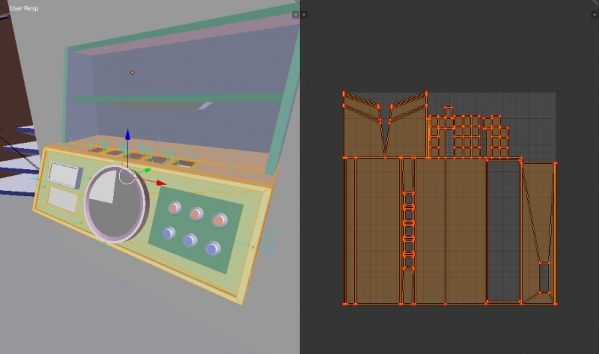
我们想要的效果并非如下的传统UV贴图(选中控制面板的所有面)。

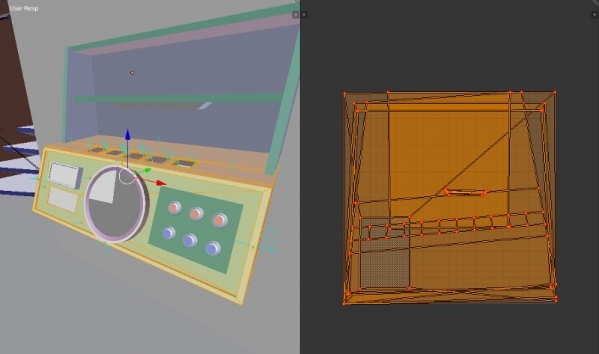
而是下面这种重叠放置的混乱效果(选中控制面板的所有面)。

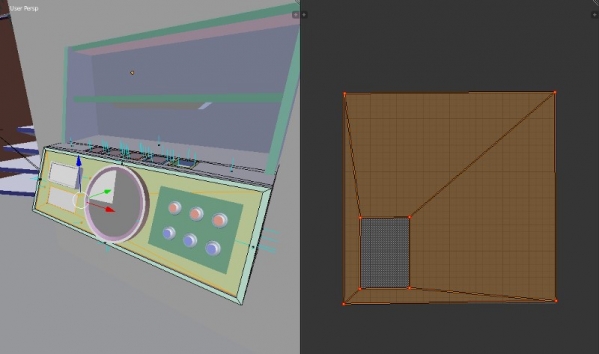
当选中每个单独的表面时,它看起来会更清晰一些(仅选中控制面板的正面)。

使用此方法,模型中每个需要进行控制的面都需要一个单独的材质。这样一来,在Unity中选中对象时,就可以使用多个材质来控制每一面的颜色、渐变和纹理。

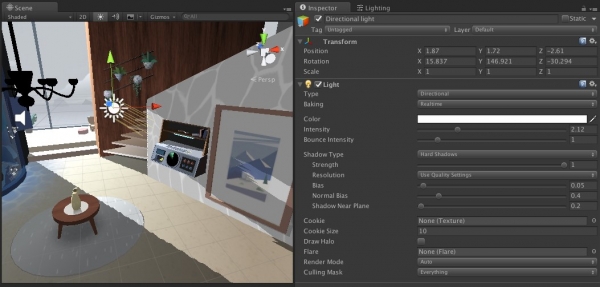
添加光照
我们发现,在每个场景都有一束方向光的情况下,额外添加哪怕一个点光源,都会触及不影响移动设备上运行帧率的极限。所以我们尝试尽可能多地使用Diffuse着色器而非Unlit着色器,原因是当场景中的道具四处移动时,可以看到来自方向光的实时阴影,例如下面这幅画移开后露出的秘密间谍控制台。

场景环境光通常设置为中性灰,但偶尔会加入一点其它颜色来调节气氛,比如让场景感觉更加温馨的黄色。

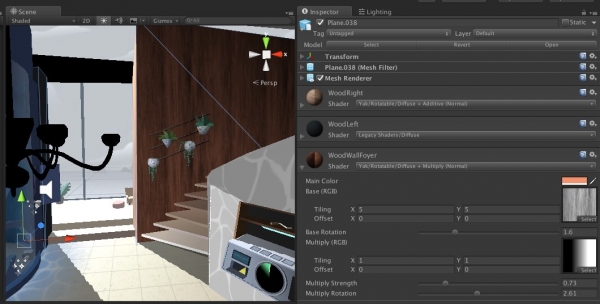
纹理
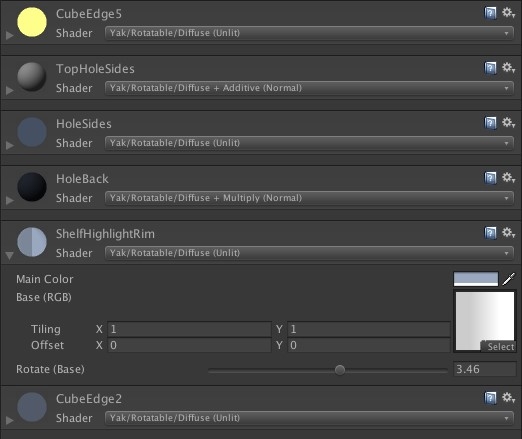
纹理对《Agent A - 伪装游戏》的艺术风格有着至关重要的作用。所有纹理都是通过真实摄影、在Photoshop中从零开始绘制或着混合(PhotoChopped)制作而成,然后利用着色器中的通道将纹理应用到对象。我们有两种选择可以应用到各种不同的着色器中,如Diffuse、Unlit等,这两种纹理的混合方式分别是“Multiply”和“Additive”。我们可以基于想要实现的特殊效果在它们之间进行选择,将纹理放入对应的栏位,使用该栏位的360度旋转滑块和用于控制纹理混合强度的滑块进行纹理效果的调整,它们也可以与渐变纹理一起使用。渐变纹理将覆盖在base栏位中的基本纹理上方。
下面是一些在门厅场景中使用着色器的示例。


下面是着色器中另一个代码段,为Multiply和Additive添加额外的纹理栏位:
void surf (Input IN, inout SurfaceOutput o) {
// 注意:我们在组合一个表面纹理材质
half4 c = _Color * tex2D (_MainTex, IN.uv_MainTex); // base texture & colour
c *= (tex2D (_Multiply, IN.uv2_Multiply) * _MultiplyStrength) + (1.0f-_MultiplyStrength); // multiply texture
o.Albedo = c.rgb;
o.Alpha = c.a;
}
最后游戏中门厅的效果如下图所示。

总结
以上就是在Unity中实现《Agent A - 伪装游戏》艺术风格场景的具体步骤,除了美术设计与光照调整,还涉及到了巧妙利用着色器实现别出心裁的视觉效果。希望本文能为大家也提供一些灵感或帮助,以利用Unity完成独一无二的优秀作品。更多相关教程请访问Unity平台。
转载于http://imgtec.eetrend.com/blog/9326