typora中的图片处理20200622
食用建议
typora作为markdown的书写神器,一般习惯的流程是在typora中写完,然后复制粘贴到博客园中,然而,markdown中图片采用的是本地连接形式,依旧需要再次上传图片,很麻烦,这里给出两条解决方案,一种是利用博客园推荐的书写文件——live write,在typora中书写完后,直接粘贴复制到live writer中上传,其图片会自动上传到博客园的图床上,另一种是采用另建图床的的方式,除此之外,本文还推荐随手保留一份typora的源文件(图片另存于单独存放在文件夹中)
一、live witer
在typora中书写完成后,直接粘贴复制到live writer中,可以直接发布,另外更新后的live write已经支持标签、摘要等
ps:注意图片的尺寸问题
参考文章
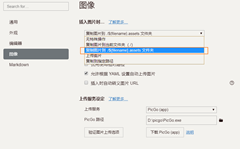
二、使用Picgo搭配github建立个人图床并用typora上传
1、软件的选用
Github 这里选用github作为图床,尽管有一些专门的图床,但总感觉有些麻烦,可以上网站上查一下相关的图床。ps:不知道是不是由于github的网速问题,上串比较慢。
Picgo picgo在这里充当的是一个桥梁的角色,负责在typora与图床的连接
2、参考教程
前者主要讲述了picgo的相关配置过程,比较优于其他的是没有使用额外的插件,直接手动配置,而且操作简单(如果安装插件的话,还要按章NODE,感觉对新手不太友好
后者比较有用的地方在于——使用picgo配置时,容易出错,如验证时的重复上传图片会报错等问题,后者给了一些参考,点赞
3、踩的一些坑
1、picgo的Github的配置过称名字一定要写规范(尤其是空格)

三、typora的本地存储问题
尽管上述方法解决了相关的图片上传问题,但感觉还是备份一份本地文件比较好(感觉博客排版贼难看,而typora可以封装相应的html文件,后面自己搭建网站时可能用的上)
这里采用的方法时将typora中引用的图片单独存放于一个文件夹中(文件夹与.md文件存放于同一目录下,且同名)
ps:有时可能需要手动复制
备注:博客园发布的博客的排版好丑