关于支付这块的,有微信和支付宝不就够了么,何必还要再多搞一个苹果支付呢?多此一举的事,而且苹果支付还得分去30%的钱,哪个老板能受得了?
是老板愿意搞苹果支付么?不,是苹果IOS市场太强制了,对于app内有虚拟物品交易的,一律需要接上苹果支付,不然驳回上架审核。所以说,想要上架苹果app store的话,如果驳回信息叫你搞,
很大程度上就是非搞不可了。
苹果支付,我是用App plus的支付api,调用比较简单,可以去了解下plus支付文档
使用前有两点要了解的
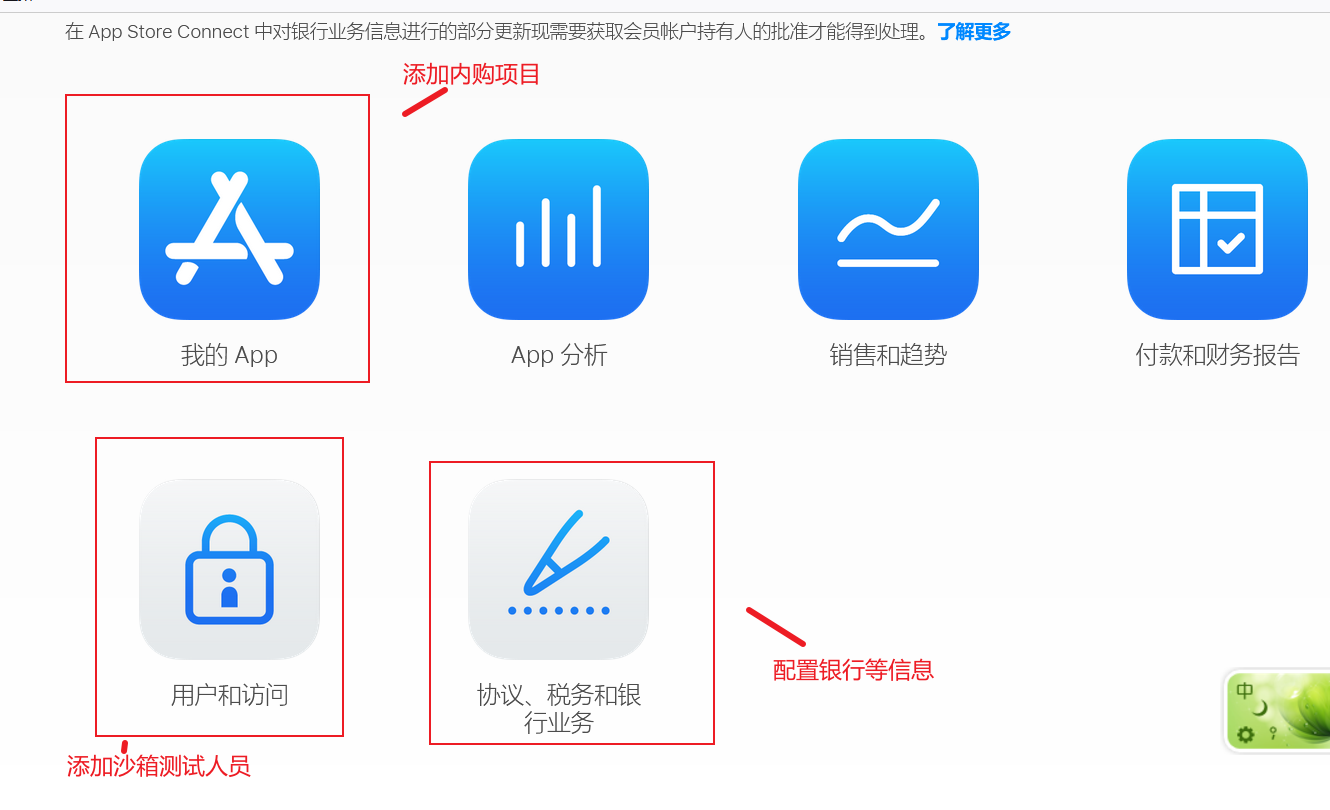
1、登录iTunes Connet 应用后台,创建App内购项目,设置好税务和银行卡等配置信息,具体操作基本分三步,可参考https://help.apple.com/app-store-connect/#/devb57be10e7

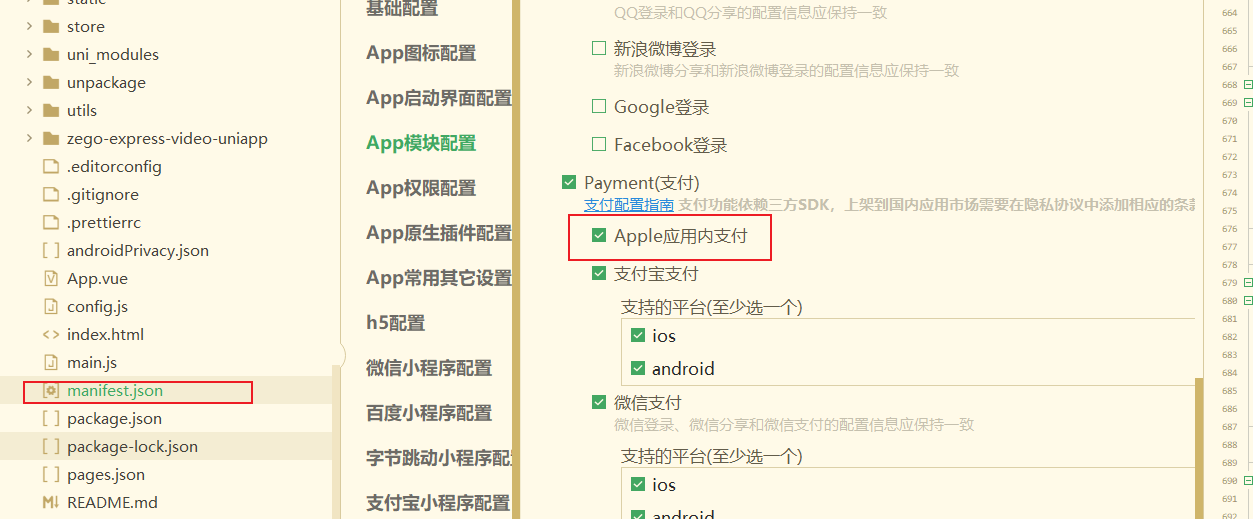
2、HbuilderX要打自定义调试基座,打测试包前,记得要勾选Apple应用内支付

app内使用调用方法
1、首先必须调取plus.payment.getChannels 获取支付通道,拿到id为‘appleiap’的通道,我这里就将它赋值给iap变量,支付方法都在这iap里
2、调用iap的requestOrder方法,向苹果服务器请求获取商品的详细信息,就是内购项目列表,支付前必须先调用这个方法获取订单信息,或者支付失败
3、这一步就开始调取支付了,plus的api支付,plus.payment.request(channel, statement, successCB, errorCB)方法发起支付请求,
参数:
- channel: ( PaymentChannel ) 必选 支付通道
指定支付操作的通道,通过getChannels接口获取。
- statement:
(
String
|
JSON
|
OrderStatementIAP
)
必选 支付订单信息
支付订单信息,由支付通道定义的数据格式,通常是由业务服务器生成或向支付服务器获取,是经过加密的字符串信息。
- successCB:
(
PaymentSuccessCallback
|
IapPaymentSuccessCallback
)
可选 请求支付成功回调函数
请求支付成功时触发,用于返回支付结果。
- errorCB:
(
PaymentErrorCallback
)
可选 请求支付失败回调函数
请求支付失败时触发,用于返回错误信息。
uniapp实例
//首先注入iap,用于苹果支付 var iap = null; plus.payment.getChannels(function(channels) { console.log(channels,"why"); for (var i in channels) { var channel = channels[i]; // 获取 id 为 'appleiap' 的 channel if (channel.id === 'appleiap') { iap = channel; } } }, function(e) { console.log("获取iap支付通道失败:" + e.message); }); function restoreComplateRequest() { iap.restoreComplateRequest({}, function(results) { // results 格式为数组存放恢复的IAP商品交易信息对象 IAPTransaction,需要将返回的支付凭证传给后端进行二次认证 }); } import qs from 'qs'; export default{ data() { return { vi: '' } },
onShow(){
if(this.restoreFlag){
restoreComplateRequest();
}
}, methods:{ payfn(){ if(!iap){return false;} this.onefn(); }, onefn(){ // ids 为在苹果开发者后台配置的应用内购项目的标识集合 var ids = ['my25']; // iap 为刚刚获取的`appleiap`支付通道 iap.requestOrder(ids, (e)=> { // 获取订单信息成功回调方法 console.log('requestOrder success: ' + JSON.stringify(e)); this.twofn(); }, function(e) { // 获取订单信息失败回调方法 console.log('requestOrder failed: ' + JSON.stringify(e)); }); }, twofn(){ this.restoreFlag = true; // 调用支付接口时标记 restoreFlag = true , 实际应用请将标记存储在 storage 中 plus.payment.request(iap, { productid: "my25", // 用户标识 optimize: true // 设置 optimize: true 解决丢单问题 }, (result)=> {
this.restoreFlag = false; // 支付成功清除标记 restoreFlag = false // 支付成功,result 为 IAP商品交易信息对象 IAPTransaction 需将返回的支付凭证传给后端进行二次认证 }, function(e) { console.log(e,"错误"); // 支付失败的时候需要调用一下 restoreComplateRequest 方法 restoreComplateRequest() }); } } }
注意事项
- 使用沙盒环境测试时每次调用支付接口需要换一个新的测试账号或商品,同一个账号多次购买同一个商品可能会没有回调;
- productid是内购项目的产品ID(自定义的名称,怎么方便开发就怎么取)
