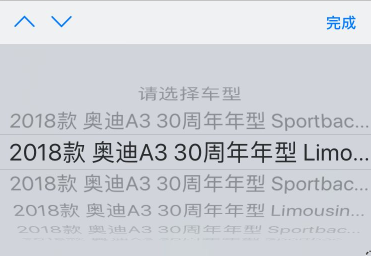
网页中的select下拉列表,文字太长的话在iOS的Safari浏览器里会被自动截断,显示成下面这种:

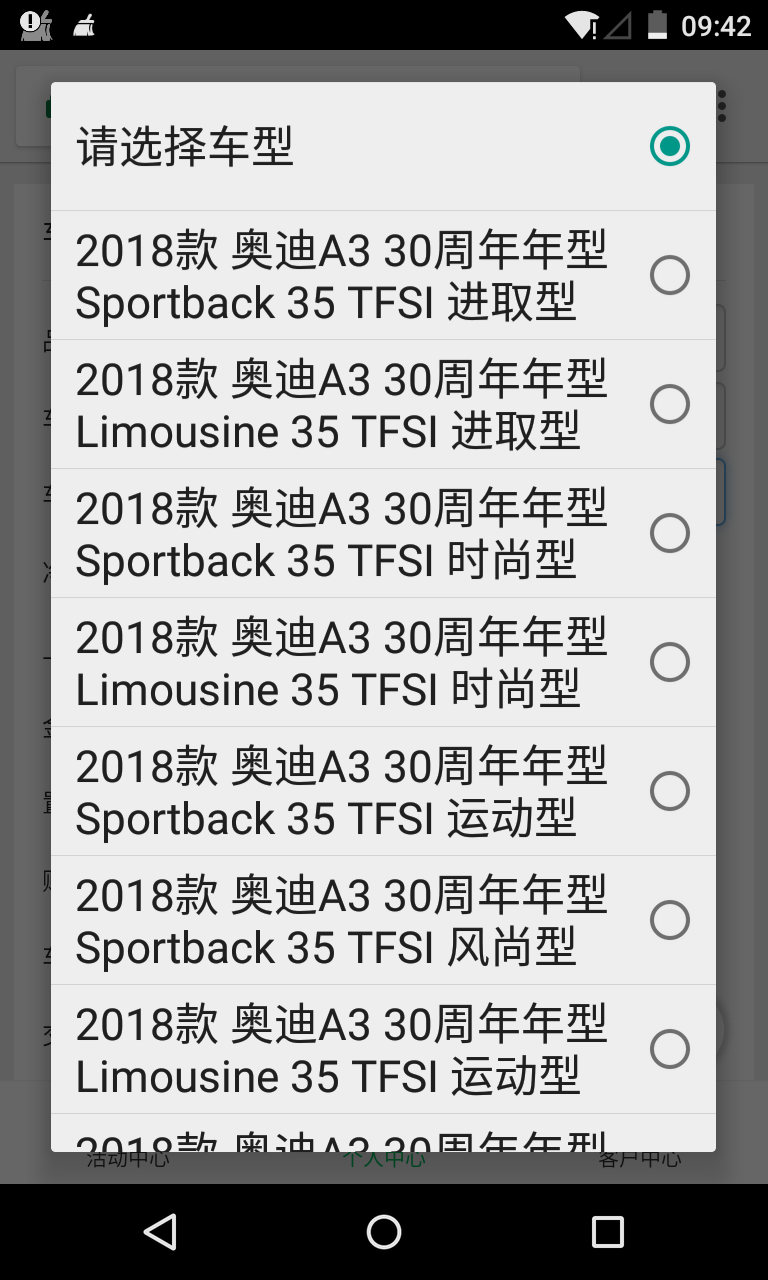
安卓版的浏览器则没有这个问题。

如何让下拉列表中的文字在iOS的Safari浏览器里显示完整呢?答案是使用<optgroup></optgroup>标签。有关optgroup标签的作用可以查看w3school网站的说明。
正常select下拉列表的html是这样:
<select id="sel_model" class="form-control"> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option>
<option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option>
<option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option>
<option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option>
<option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </select>
加入optgroup标签之后的html是这样:
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup> </select>
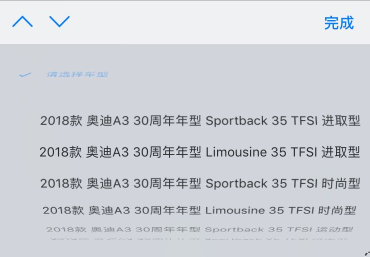
然后iOS的Safari浏览器上显示效果如下:

iOS会根据select下拉列表中的内容长度自动缩小字体,以保证所有内容能在一行显示出来。尽管在HTML中加入了optgroup标签,但通过JQuery获取select选中值的方法不受任何影响。例如我们仍然可以通过$('#sel_model').val()来获取下拉列表的选中值。
optgroup是一个很神奇的标签!