前言:
算是幸运的事, 在朋友友情赞助下做了个语音读物App, 不仅攒了人品, 也攒到了个人在Android应用的第一桶金. 现在分享下对该语音读物App的一些技术方面的想法和产品实现上的感悟.
产品形态:
该App的定位是语音读物, 主要面向低年龄学生. 学生可以浏览书架, 选择感兴趣的书籍. 然后点击具体的电子读物进行浏览学习. 步步高点读机在这块领域, 算是鼻祖, 也是该App模仿的对象.

从用户的角度来解读该App, 主要有两块: 书架, 语音书.
书架的设计大致如下:

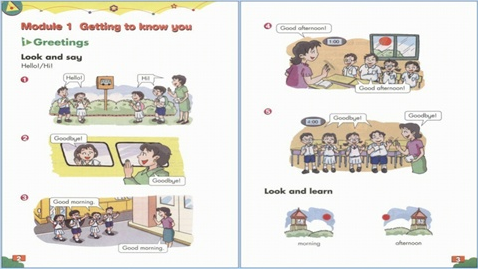
语音书的设计如下:

注: 点击具体的文字, 会播放相应的语音, 图片来自网络
技术分析:
从软件开发的角度去解读, 该APP的难点在于电子书的资源管理上. 一个是书架管理, 用于展示语音书的元信息列表. 另一个是电子书的语音素材管理.
假设App是单机版, 那采用什么方案来存放语音书籍的元信息?
这个相对还是简单的, 可由如下两种方式来实现.
1. 外部导入sqlite的db文件
2. 自定义xml文件来描述语音书籍列表
比如如下规则:
<bookshelf> <book> <name>课本第一册</name> <image>default</image> <resource>2C8E4202929D8331ED585FCE30669649</resource> </book> <book> <name>课本第二册</name> <image>default</image> <resource>29E54AFB1494CB28E30B034B5FCBA408</resource> </book> ... </bookshelf>
评注: 实际采用方案二, 把自定义的book_desc.xml文件放到android工程res/xml中去, 然后运行时载入并解读.
那对语音读物的存储如何来实现?
对于具体的电子书, 我们把相关的素材(音频/图像)组织并整理汇总到一起. 这样可以为每本电子书打包成zip文件.

具体实施之前, 我们需要做些准备工作:
首先要做的是对资源进行压缩优化处理, 在保持音质/画质可接收的范围下, 尽量减少素材资源所占的空间比重. 相关的优化策略可以参考: 移动端音频和图形优化处理.
其次需要对Android的硬件/常见的存储方式, 需要有一定的理解, 具体可参见该文: 资源类APP的数据存储处理和优化.
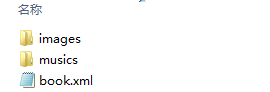
每本语音书籍, 包含如下目录结构:

注: images存放图像文件, musics存放语音文件,而book.xml则具体描述每页的图像, 以及每页的关联区域和语音文件的对应关系.
而具体book.xml的定义, 按如下规则来定义:
<book> <meta> <name>zp</name> <author>zp</author> <description>zp</description> </meta> <ppts> <!-- 具体某一页的详细定义 --> <ppt> <!-- 图片 --> <image>544F9EFF07DD68D1F143E3E9A995E573.jpg</image> <realx>533</realx> <realy>640</realy> <!-- 语音区域列表 --> <soundblocks> <!-- 具体的点击区域(tx, tp, bx, by)和相关联的语音music --> <soundblock> <topx>120</topx> <topy>71</topy> <bottomx>345</bottomx> <bottomy>117</bottomy> <music>C5ECF459D28DF8289E96DB7F1065C281.wav</music> </soundblock> </soundblocks> ... </ppt> ... </ppts> </book>
评注: <ppt>标签下为具体某一页的详细定义, 包含背景图片, 以及语音关联区域的坐标范围和响应语音
辅助软件设计:
对于该App的设计, 最重要的就是语音书籍的定义以及后端的制作编辑工具.
具体的设计, 请参见上部分. 而后端的制作编辑工具, 最终的产出就是那个book.xml.
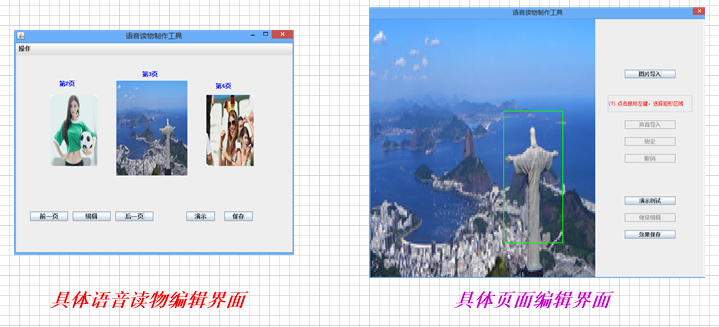
具体的工作界面如下所示:
对产品的思考:
好的语音读物App, 应该具备什么?
1). 好的交互性, 软件体验简单易学, 更适合低年龄儿童
2). 黏性好, 让学生学得快, 且印象深刻
这些都是基本的东西, 但真正实现起来却很难.
当前所做的工作:
1). 引入左右滑动效果, 手指滑动的交互方式更适合手机端应用
2). 标识每个语音块区域, 显示小喇叭以表明这是相应的语音区域
不足的是, 感觉用户体验还是一般. 这个不再是技术的问题, 而是产品形态的问题.
回过头来看, 步步高点读机. 其核心理念是:实体硬件+软件APP, 硬件嵌入学习软件, 但我感觉本末倒置了, 就应该着重软件App, 而不需要带个几乎没用的外壳(或许中国人的消费习惯是, 只愿花钱买带实体的物品, 还不愿意掏钱买付费软件). 其交互方式, 有动画也适合学生的学习习惯, 但总觉得少点什么.
要做好一款面向低年龄儿童的语音读物, 其实蛮难的.
后记:
原本想详细的展开技术细节, 但写着写着就迷失了方向, 想想还是大致点一下. 对产品的思考和把握或许才是技术人员更应该关注的东西, 技术真得不是全部. 当然没有技术是万万不行的, 呵呵.