jmeter中提供了很多性能数据的监听器,我们通过监听器可以来分析性能瓶颈
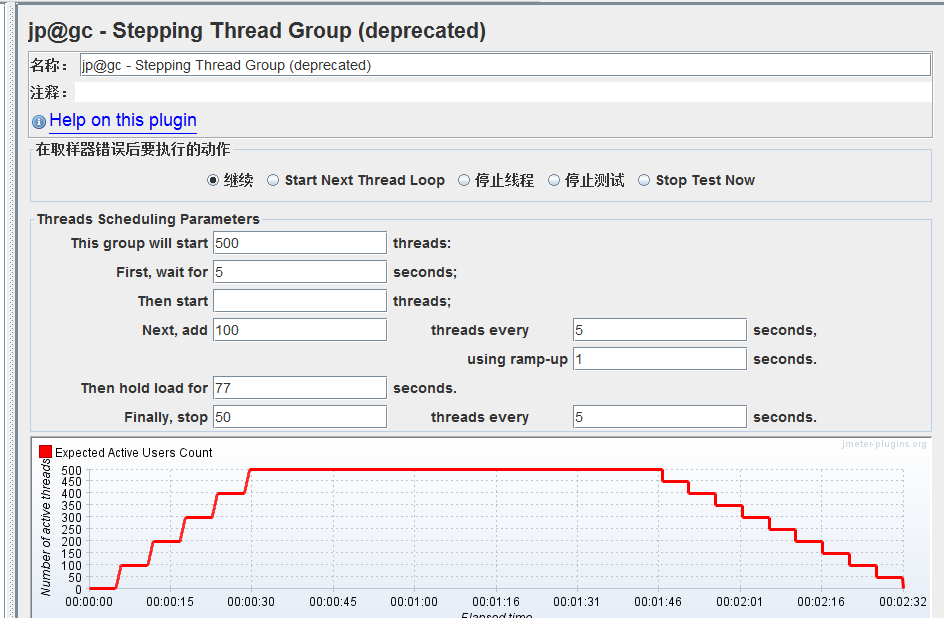
本文以500线程的阶梯加压测试结果来描述图表。

常用监听器
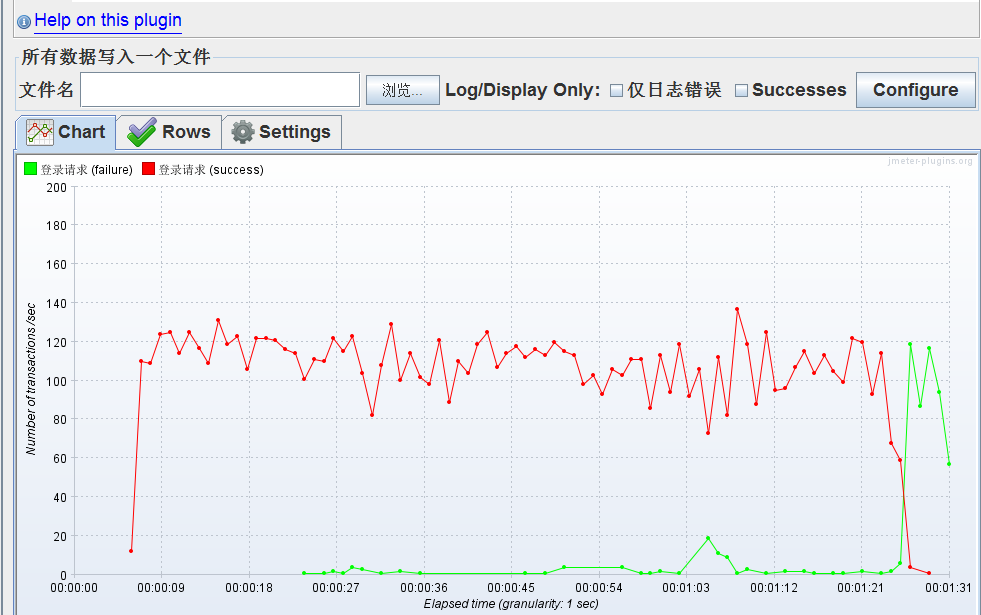
1:Transactions per Second
监听动态TPS,用来分析吞吐量。其中横坐标是运行时间,纵坐标是TPS值。红色表示通过的TPS,绿色表示失败的。
最大TPS大约在140左右,从1分26秒左右,开始有未通过的事物

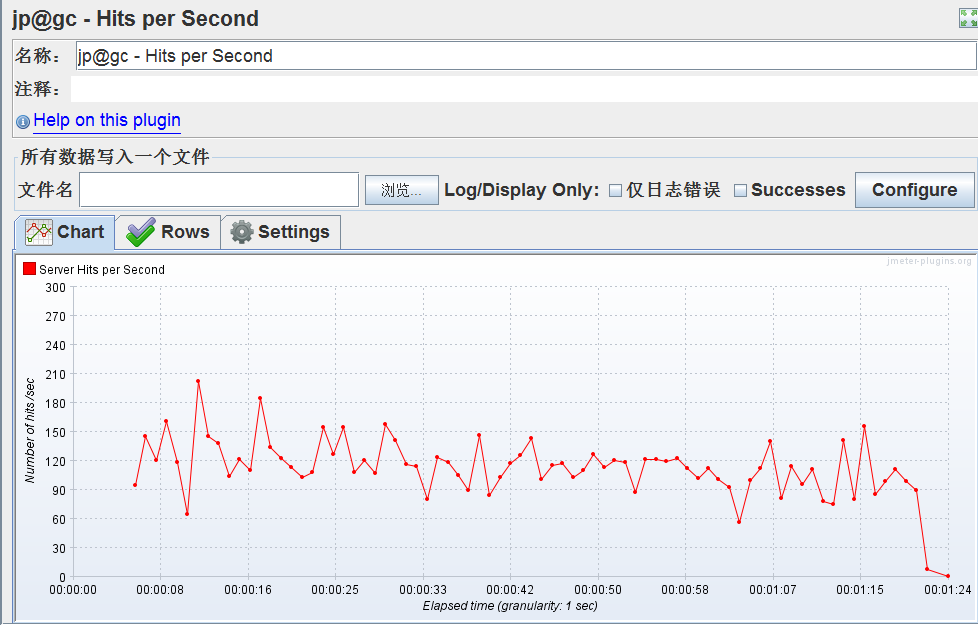
2:Hits per Second
动态监听单位时间的点击率,也就是触发的请求数。其中横坐标是运行时间,纵坐标是HPS值。
点击率波动较大,且不能持续上升。说明性能很不稳定

3:Response Times Over Time
监听整个事物运行期间的响应时间。其中横坐标是运行时间,纵坐标是响应时间(单位是毫秒)
响应时间在4950ms左右开始稳定下来,后续又经历一次大的波动

4:Response Times vs Threads
线程活动期间的响应时间监听。其中横坐标是活动的线程数(也就是并发数),纵坐标是响应时间(单位是毫秒)

5: Active Threads Over Time
监听单位时间内活动的线程数。其中横坐标是单位时间(单位是毫秒),纵坐标是活动线程数(也就是并发数)

6:Response Times Percentiles
监听响应时间分布的百分比。其中横坐标是请求数的百分比,纵坐标是响应时间。此图表示有99.7%的请求响应时间在5s以内。

7:Response Times Distribution
响应时间分布的柱状图。其中横坐标是柱状分布图,纵坐标是响应时间。此图表示大约有111个请求响应时间在5076ms。

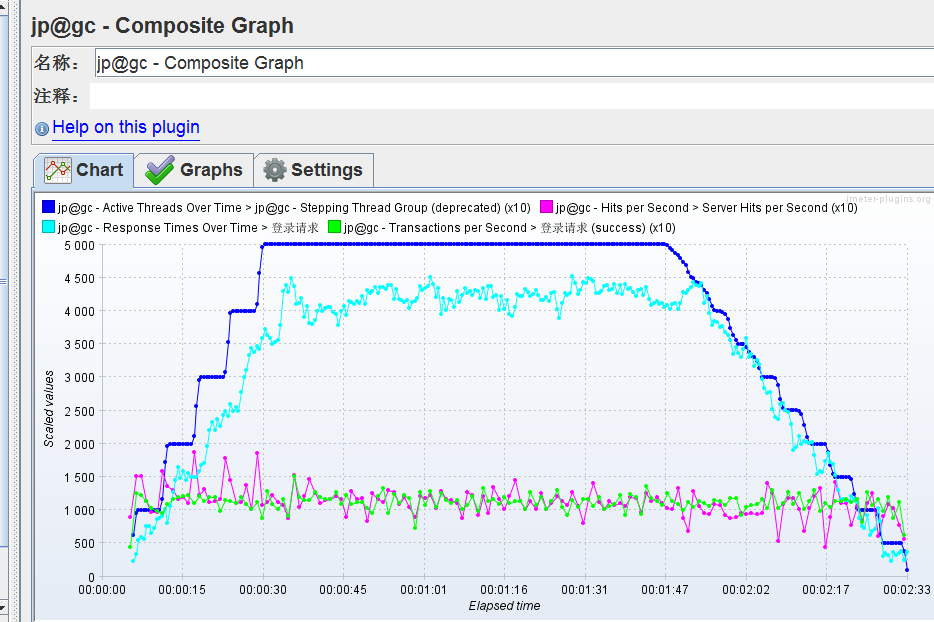
8:Composite Graph
组合式的监听器。其中横坐标是运行时间,纵坐标是各性能数据的汇总值(其中有一些数据需要除以10)。

总结
不同的监听器可以监听不同的性能数据,但是想要在图表中直观的分析出性能的瓶颈,就需要组合式的监听器。例如通过响应时间和吞吐量的分布得出吞吐量的拐点。
通过以上图表能看出来,在持续加压的事物场景中,99.7%的请求响应时间都控制在了5s以内。