
1.Angular 指令
AngularJS 通过被称为 指令 的新属性来扩展 HTML
-通过内置的指令来为应用添加功能,内置指令带有前缀 ng-
ng-app 指令启动一个AngularJS应用,它定义根元素
ng-init 指令初始化一个AngularJS应用程序的数据
ng-model 指令把元素值(输入域的值)绑定到应用程序
ng-repeat 指令重复html元素集合中的每个项目 更多内置指令: http://www.runoob.com/angularjs/angularjs-reference.html


自定义指令:
除了内置的指令外, AngularJS允许自定义指令
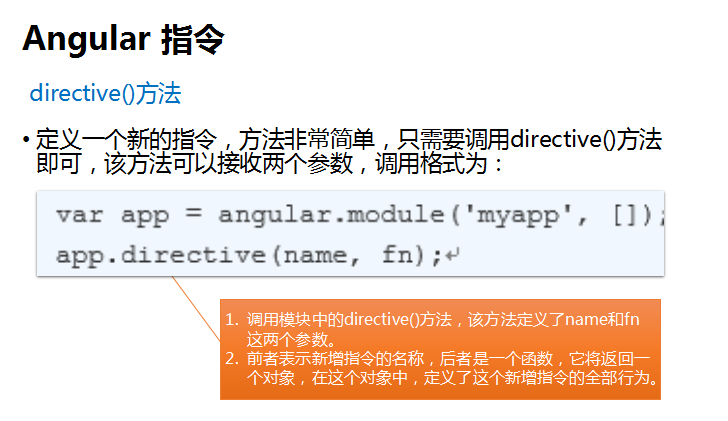
-可以使用 .directive( ) 函数来添加自定义的指令
-要调用自定义指令,HTMl 元素上需要添加自定义指令名
-使用驼峰法来命名一个自定义指令,如: myDirective
但在使用它时需要以 - 分割,如:my-directive

directive 设置:
1.restrict:字符串,可选,指令在DOM里面以什么形式被声明
取值有:E(元素),A(属性),C(类),M(注释),其中默认值为A
E(元素):<directive-name></directive-name>
A(属性):<div directive-name></div>
C(类): <div class=‘directive-name’></div>
M(注释):<!-- directive:directive-name -->
例 restrict:‘CA’表示指令在DOM中可用类名和属性形式被声明
2。replace:布尔值,默认值为false,表示是否替换原来的标签;
3. template:字符串,可选,指定一段HTML模板
例:template:"<div><h3>hello world</h3></div>"
templateUrl:字符串,可选,指定一段HTML模板的路径
例1:templateUrl:'abc' abc为对应模板路径的id
例2:templateUrl:‘abc.html’ abc.html为对应模板路径




4. transclude: 表示自定义指令是否复制原始标记中的内容
一般情况下和 ng-transclude 指令一起使用
比如:template:“<div>指令内部的内容<div ng-transclude>原始标记中的内容</div></div>” 这时,原始标记中的内容会嵌入到ng-transclude这个div中
5.scope
scope:布尔值或对象,描述指令与父作用域的关系;
scope:false, // 使用父作用域作为自己的作用域
scope:true, // 新建一个作用域,该作用域继承父作用域
scope: {
myStr: '@', //传递一个字符串作为属性的值
myAttr: '=', //父作用域中的一个属性,在指令中调用
myFun: '&', //父作用域中的一个函数,在指令中调用
}
controller:表示绑定指令内部使用的数据;
例: controller: ['$scope',function($scope){
$scope.name = '指令内部共享数据';
}],
template:'<div>{{name}}</div>'
6.link:表示当directive被angular编译后,执行该方法;
例: (大部分指令逻辑代码编写的地方)
link:function(scope,element,attr,controller){
element.on('click','span',function(){
var self = $(this) , i = self.index(); self.addClass('active').siblings().removeClass('active');
});
}
link:function(scope,element,attr,controller){ ... }
//scope:指令内部scope的引用
//element:包含指令的DOM元素的引用,link方法一般通过jQuery
操作实例(如果没有加载jQuery,还可以使用AngularJs jqLite)
//attr:表示这个DOM元素上的自定义属性
//controller:在有嵌套指令的情况下使用。这个参数作用在于把子指令的引用提供给父指令,允许指令之间进行交互
Angular 过滤器
-过滤器可用于转换数据
-使用一个管道符 | 添加到表达式和指令中
uppercase 过滤器将字符串格式化为大写
lowercase 过滤器将字符串格式化为小写
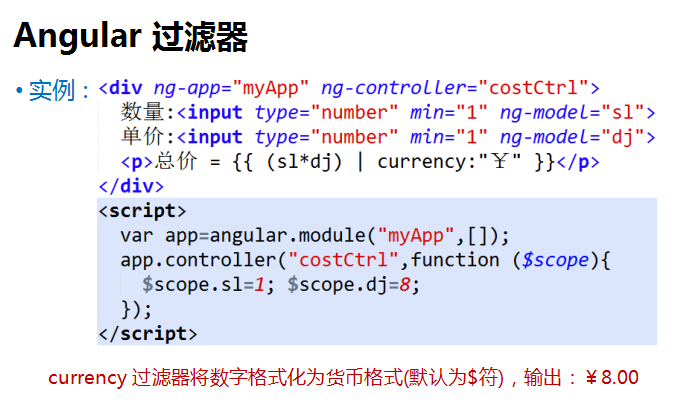
currency 过滤器将数字格式化为货币格式
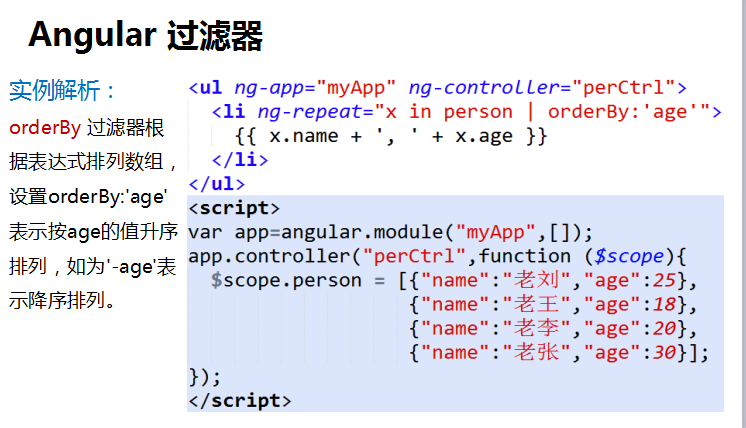
orderBy 过滤器根据表达式排列数组
filter 过滤器从数组中选择一个子集




自定义过滤器:
AngularJs允许自定义过滤器,
通过 filter( ‘filtername’ , fn )
方法定义 filtername为自定义过滤器名,fn为过滤器函数
过滤器函数返回一个方法,方法返回一个新数组