大家都看过老式电视机关闭的时候画面一闪消失的那个效果吧~
觉得那个不错~就试着做一个~
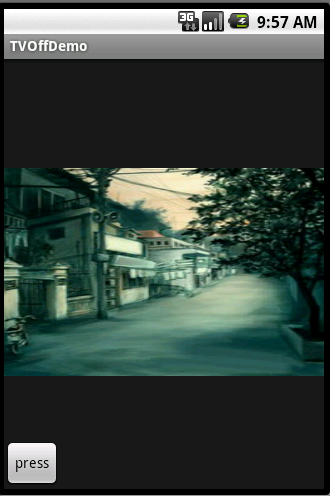
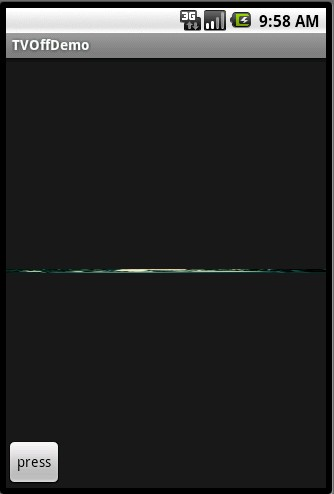
先看效果图~


下面是javaCode
首先创建一个TVOffAnimation继承于Animation,这个类是专门做动画效果的~不用多说了吧~
然后在initialize里面设置一些参数
1 public void initialize(int width, int height, int parentWidth,
2 int parentHeight) {
3
4 super.initialize(width, height, parentWidth, parentHeight);
5 setDuration(500);
6 setFillAfter(true);
7 //保存View的中心点
8 halfWidth = width / 2;
9 halfHeight = height / 2;
10 setInterpolator(new AccelerateDecelerateInterpolator());
11 }
2 int parentHeight) {
3
4 super.initialize(width, height, parentWidth, parentHeight);
5 setDuration(500);
6 setFillAfter(true);
7 //保存View的中心点
8 halfWidth = width / 2;
9 halfHeight = height / 2;
10 setInterpolator(new AccelerateDecelerateInterpolator());
11 }
其中setInterpolator(new AccelerateDecelerateInterpolator())选择一个先加速后减速的效果
最后动画的部分里面
1 protected void applyTransformation(float interpolatedTime, Transformation t) {
2
3 final Matrix matrix = t.getMatrix();
4 if (interpolatedTime < 0.8) {
5 matrix.preScale(1+0.625f*interpolatedTime, 1-interpolatedTime/0.8f+0.01f,halfWidth,halfHeight);
6 }else{
7 matrix.preScale(7.5f*(1-interpolatedTime),0.01f,halfWidth,halfHeight);
8 }
2
3 final Matrix matrix = t.getMatrix();
4 if (interpolatedTime < 0.8) {
5 matrix.preScale(1+0.625f*interpolatedTime, 1-interpolatedTime/0.8f+0.01f,halfWidth,halfHeight);
6 }else{
7 matrix.preScale(7.5f*(1-interpolatedTime),0.01f,halfWidth,halfHeight);
8 }
9 }
interpolatedTime表示的是当前动画的间隔时间 范围是0-1
那么横向来讲前80%的时间我们要横向拉伸到150%,纵向是直接减小,最后只留一条线。
后20%的时间里我们要横向从150%压缩至0%,纵向保持不变就好了,当横向为0的时候就全部消失了。
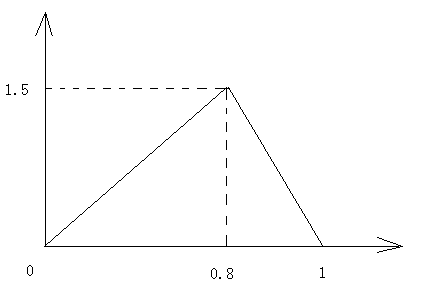
可能大家对于1+0.625f*interpolatedTime, 1-interpolatedTime/0.8f+0.01f,7.5f*(1-interpolatedTime),0.01f 这4个值比较疑惑,其实很简单,这是一个一次函数的函数值
如图为sx的变化曲线

恩 很简单 附一个小demo~
希望大家喜欢~
