由于 redux是无状态的,所以当我们在子组件中使用了 redux的时候,再父组件中,使用 ref 来获取子组件的state时,发现为一个空对象。
其实这个是有解决方案法的,原因在于 我们使用的 redux里面的 connect 是有四个参数的
前两个经常用,文档也比较多,这里就不说了
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
这里直接说第三个参数,
mergeProps(stateProps, dispatchProps, ownProps) 该参数非必须,redux默认会帮你把更新维护一个新的props对象,类似调用Object.assign({}, ownProps, stateProps, dispatchProps)。
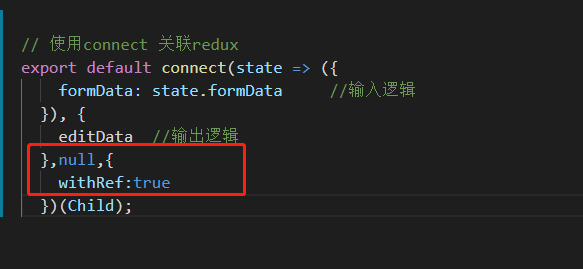
当不想传第三个参数时可以传 null
重点在第四个参数
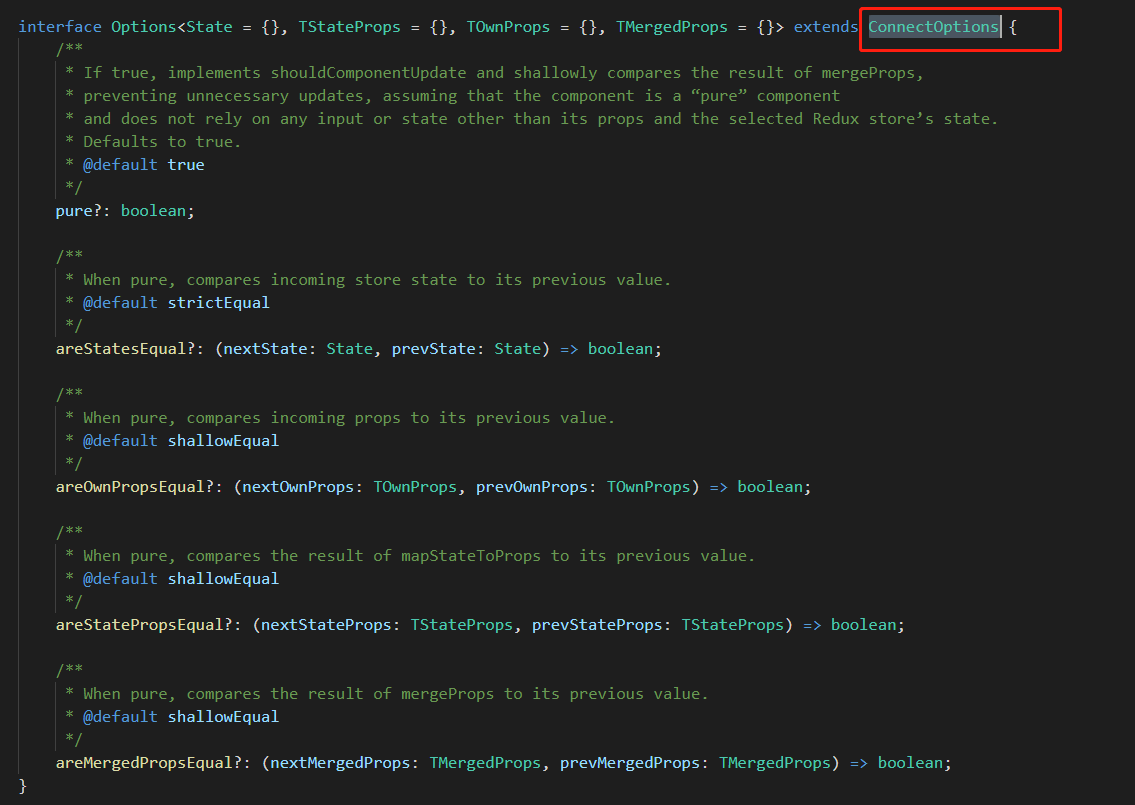
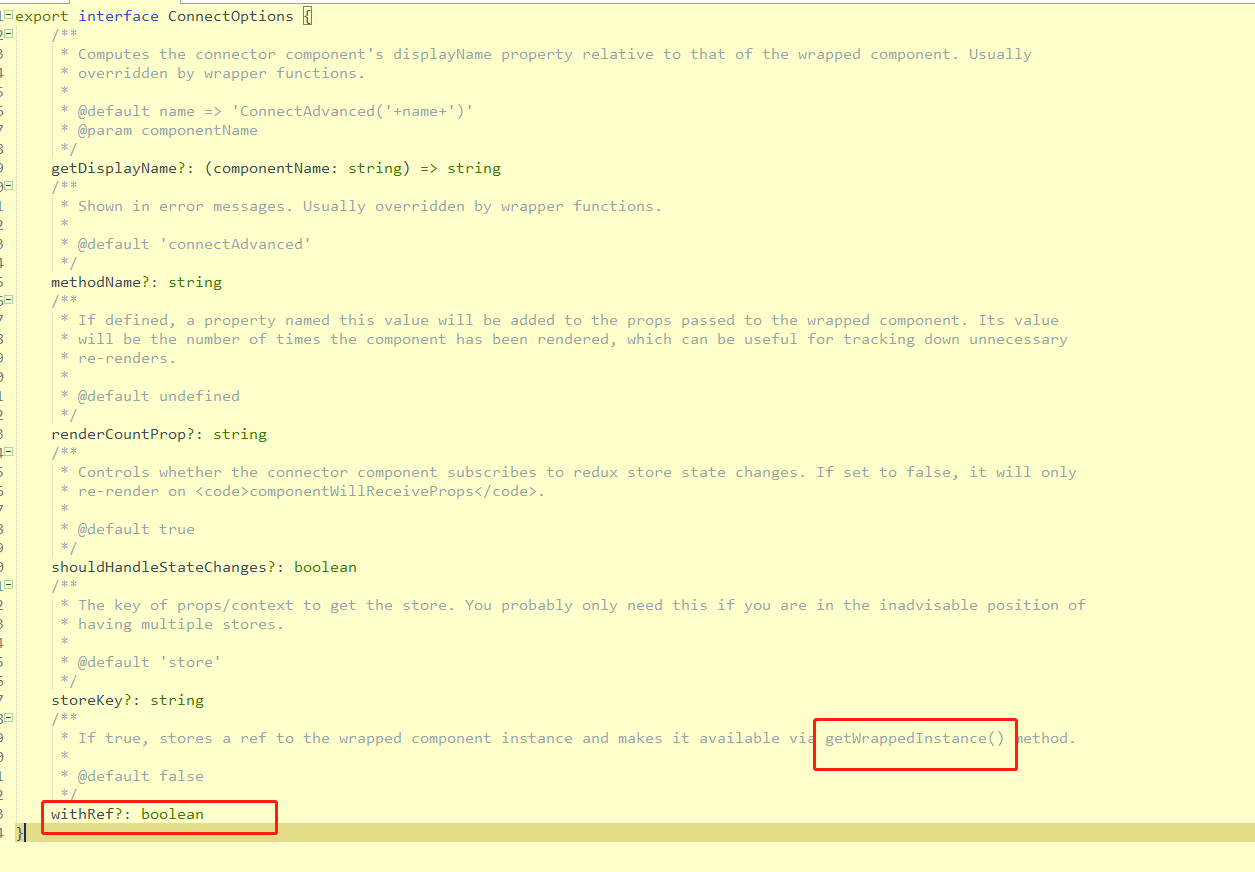
options, 通过查看源码,可以看见


所以,我们可以在子组件中

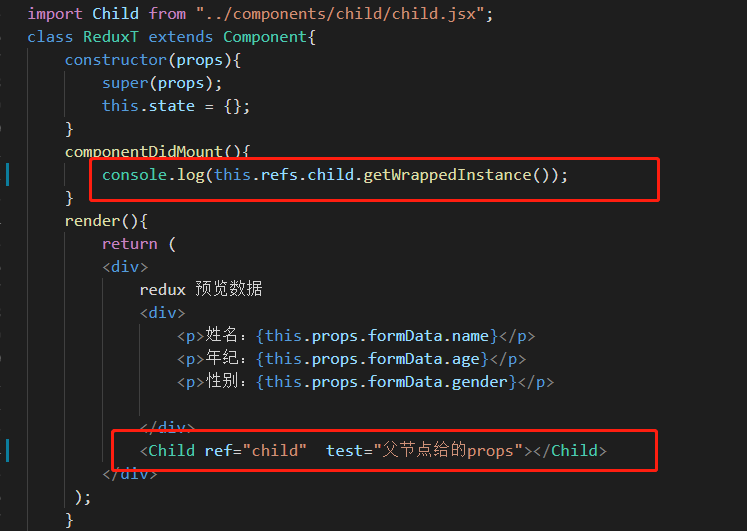
父组件中

这样既可获取原来有状态的子组件