1.导航栏 编码ul>li


.wrapper {
padding: 0; /*the beginning 开始网页自带16pxmargin*/
margin: 0;
300px; /*父级一开始宽度300px*/
list-style: none; /*清除格式前面的圆点*/
display: flex; /*使子元素横向排列*/
justify-content: space-around; /*flex下带属性 使子元素平均间距*/ /*每个项目两侧的间隔相等*/
}
li {
font-weight: bold; /*字体加粗*/
height: 10px; /*li 高 10px*/
line-height: 10px; /*行高 跟li一样*/
padding: 15px; /*就像电脑屏幕一样 包裹元素的厚度*/
}
li:hover { /*鼠标放上去的时候*/
border-radius: 20px; /*边框圆的弧度*/
background: black; /*字体颜色*/
color: white; /*字体颜色*/
}

2.


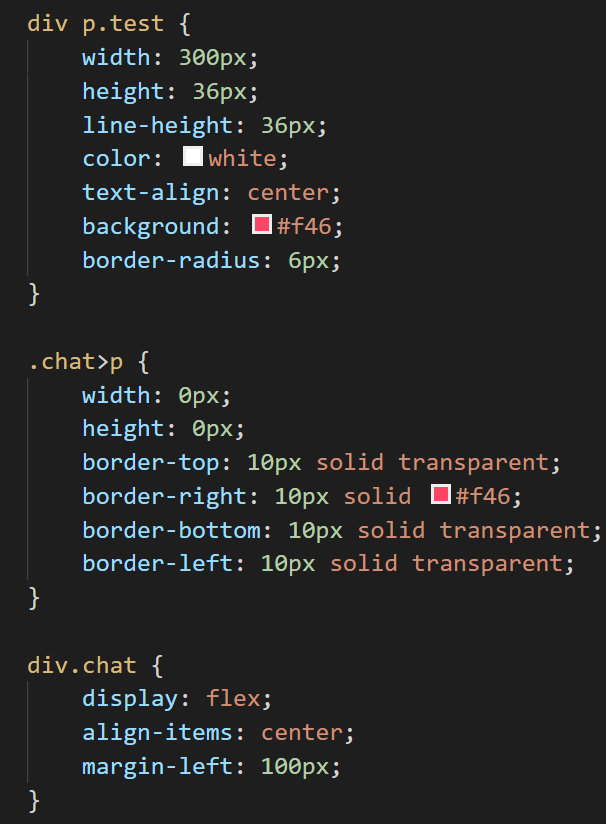
div p.test {
300px;
height: 36px;
line-height: 36px;
color: white;
text-align: center;
background: #f46;
border-radius: 6px;
}
.chat>p {
0px;
height: 0px;
border-top: 10px solid transparent;
border-right: 10px solid #f46;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
}
div.chat {
display: flex;
align-items: center;
margin-left: 100px;
}
锚点: