这几天到年底了,公司也没啥事,闲着就到处瞅瞅。记得上一家公司的时候用 Electron+ng1 写过项目,只是那个时候项目框架都是别人搭的,自己只负责写功能,对Electron没啥认识。 这几天想着反正闲着也是闲着,就捡起来自己玩玩,顺便记录一下。
一、环境安装:
前端开发,现在不管是那个方向,都免不了使用NPM,所以node.js的安装是必须的,也是最基础的一步。
1、安装node.js,从官网 https://nodejs.org/en/ 下载当前node.js LTS包(稳定版本),下载完成后,双击执行。安装完成后,通过CMD命令行 可以看到当前node、npm版本号。

2、npm安装完成后,接下来安装electron。
npm install -g electron 或 cnpm install -g electron (不会cnpm 自行度娘cnpm)
注:npm安装,由于资源服务器在国外,请求资源网速较慢,在node install.js 会卡很久(甚至下载失败),所以建议用 cnpm 安装。

npm 终于安装完成了(足足花了40分钟)。

二、创建项目:
npm 和 electron 安装完成后,接下来就可以创建项目了。创建项目有以下三种方式:Git拷贝、通过electron社群提供的命令行工具(CLI) electron-forge 创建项目、直接创建
(1)、Git拷贝:Git拷贝,实际就是复制官方 "尝试此例" 代码结构,然后根据自身项目需求进行修改。
复制并运行这个库 electron/electron-quick-start
a:新建一个文件夹(路劲中不能含有中文) 克隆这个仓库:https://github.com/electron/electron-quick-start.git
b:通过命令行(CMD)进入该项目文件夹 electron-quick-start 或代码编辑工具(vscode、webstorm)等直接打开该项目。
c:进入项目文件夹或打开该项目后,需要安装项目运行的依赖库,直接执行命令: npm install
d:依赖库安装完成,就可以启动该应用了,执行命令: npm start

(2)、第二种是通过electron社群提供的命令行工具(CLI) electron-forge 创建项目。
electron-forge 官网:https://www.npmjs.com/package/electron-forge 或 https://www.worldlink.com.cn/osdir/electron-forge.html
这种方法,前提是先安装CLI工具 electron-forge。由于是CLI工具,便于以后使用,建议全局安装(和安装electron一样,只需首次安装即可)。
npm install -g electron-forge 或 cnpm install -g electron-forge
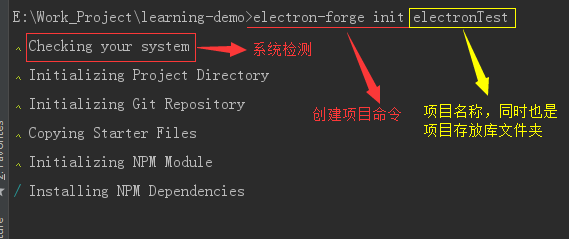
electron-forge安装完成后,通过执行命令:electron-forge init XXXXXX创建项目,其中XXXXXX 既是新建项目的项目名称,同时会新建XXXXXX文件夹以存放项目源文件。
electron-forge init electronTest
 ,Installing NPM Dependencies 和安装electron一样,会比较久,耐心等候。
,Installing NPM Dependencies 和安装electron一样,会比较久,耐心等候。
注: 安装模块过程中,若安装失败则删掉node_modules文件夹,重新进入到项目文件夹或打开项目 执行npm install 或 cnpm install 即可。
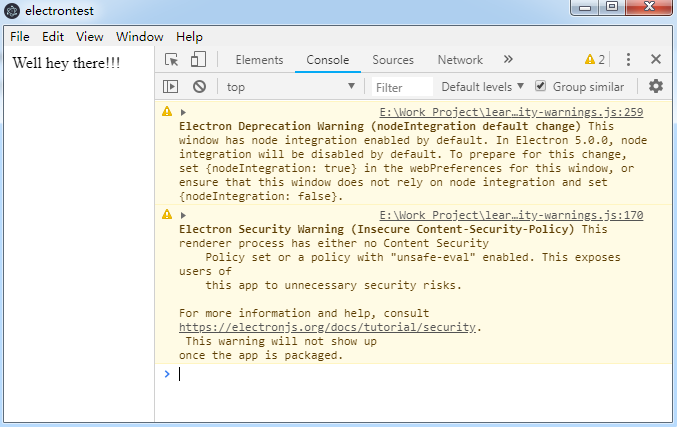
等待 Installing NPM Dependencies 执行完成后,进入到项目文件夹XXXXXX(是该项目的文件夹,不是创建该项目的文件夹,创建该项目的文件夹是该项目的父级文件夹)或打开项目XXXXXX 执行命令: npm start 启动当前项目(通过 electron-forge 创建的项目,在 npm start 启动项目时或项目打包时,会优先检测系统环境 Checking your system)。


(3)、第三种是新建各种文件,直接创建项目。
a:新建一个文件夹 (该文件夹既是项目名称,同时用以存放项目源文件。注:文件夹名称不能含有中文)
b:通过命令行(CMD)进入该新建文件夹 或 代码编辑工具(vscode、webstorm)等直接打开该新建文件夹 新建一个 index.html 和一个main.js 文件。同时将下面 入门 内的代码分别复制到对应的文件。

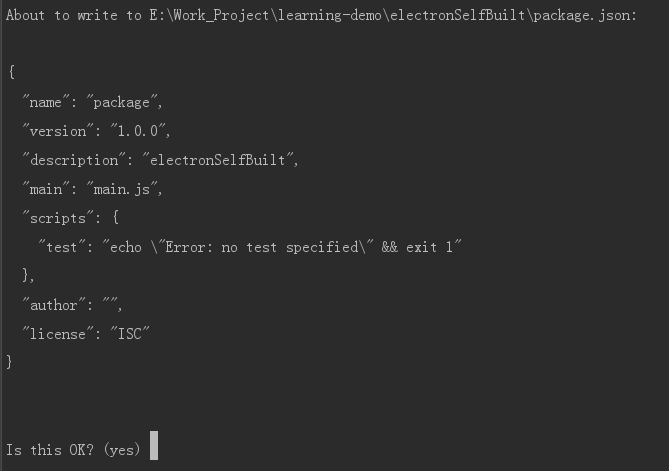
c:初始化 package.json 文件(用以存放项目配置参数),执行命令 npm init,然后根据提示进行参数填写。(注: package.json文件 可以自己新建,也可以不新建。npm init 命令执行完毕后,会自动生成。特注:package.json里面配置项 entry point : 对应的JS文件(此处为main.js)必须是入口 JS (主进程所在JS文件))
npm init



d:index.html 和 main.js 新建完成,package.json配置初始化完成,接下来局部安装 electron (之前是全局安装的),执行命令:npm install --save-dev electron(安装时间还是一如既往的长) 或 cnpm install --save-dev electron。
npm install --save-dev electron 或 cnpm install --save-dev electron
安装项目依赖包:npm install 或 cnpm install
npm install 或 cnpm install

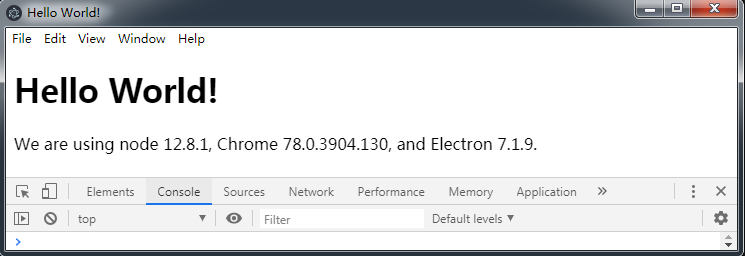
e:文件新建完成,依赖包正常安装完成。最后一步 启动当前项目:npm start


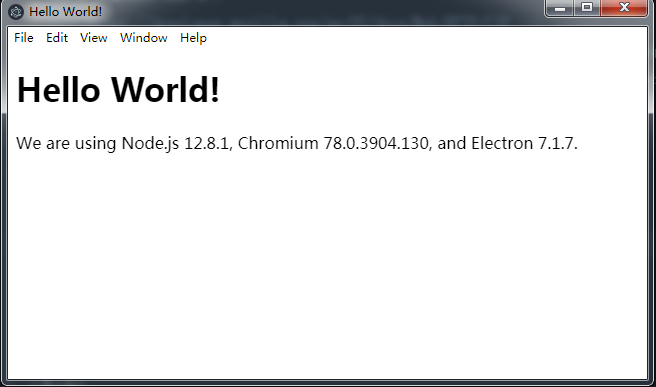
三、入门:
index.html文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> <!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag --> <meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';"/> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. </body> </html>
main.js文件
const {app, BrowserWindow} = require('electron');
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win;
function createWindow() {
// 创建浏览器窗口。
win = new BrowserWindow({
800,
height: 600,
webPreferences: {
nodeIntegration: true
}
});
// 加载index.html文件
win.loadFile('index.html');
// 打开开发者工具
win.webContents.openDevTools();
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null;
});
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow();
}
});
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
package.json文件
{ "name": "electron-self-built", "version": "1.0.0", "description": "electronSelfBuilt", "main": "main.js", "scripts": { "start": "electron .", "package": "electron-packager . myClient --win --out myClient --arch=x64 --electron-version=7.1.9" // electron-packager 打包配置 }, "author": "", "license": "ISC", "devDependencies": { "electron": "^7.1.9" }, "private": true }
文档注释很清楚。