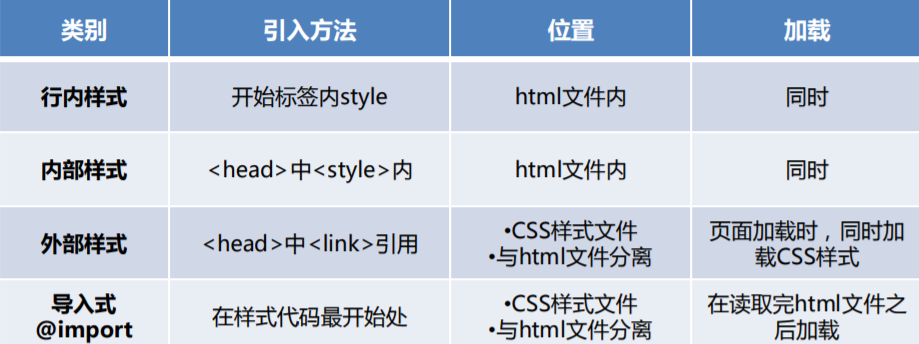
行内样式(内联样式)
<h1 style="color:red;font-size:20px;">css行内样式</h1>
内部样式表(嵌入样式)
<!-- -->解决低版本浏览器不识别style标签的情况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> <!-- p{ color:blue; } --> </style> </head> <body> <h1 style="color:red;font-size:20px;">css行内样式</h1> <p>行内样式</p> <p>嵌入样式</p> <p>外部样式</p> <p>导入样式</p> </body> </html>
外部样式表(建议)
<link rel="stylesheet" href="index2.css"><!-- grey -->
导入式
页面加载很慢时可能出现无样式
同时存在浏览器兼容性问题
位于style标签的第一行
<style> <!-- @import url('index.css');/*green*/ p{ color:blue; } --> </style>
css使用方式区别

优先级:
就近原则,谁距离元素最近,谁的优先级越高
css选择器
标签选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ color:blue; } </style> </head> <body> <p>css样式</p> </body> </html>
类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{color:blue;} .red{color:red;} </style> </head> <body> <p>css样式</p> <p class="red">通过类设置样式</p> </body> </html>
id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{color:blue;} .red{color:red;} #big{font-size:30px;} </style> </head> <body> <p>css样式</p> <p class="red">通过类设置样式</p> <p id="big">通过id设置样式</p> </body> </html>
全局选择器(通配符选择器)
*{margin:0;padding:0;font-family: "宋体";}
群组选择器
p,div{font-family: "宋体";}
后代选择器
之间用空格隔开
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p em{color:red;} </style> </head> <body> <p><em>css</em>样式</p> <div>通过<em>id</em>设置样式</div> </body> </html>
伪类选择器
链接伪类的顺序,a:hover必须置于a:link和a:visited之后,才有效,a:active必须在a:hover之后,才有效。而link、visited两个伪类之间顺序无所谓,谁在前都可以
顺序::link :visited :hover :active 或者 :visited :link :hover :active

IE6不支持其他元素的:hover和:active状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> a:link{color:black;} a:hover{color:yellow;} a:visited{color:green;} a:active{color:red;} p:hover{color:yellow;} p:active{font-size:20px;} </style> </head> <body> <a href="#">链接样式</a> <p>p标签样式</p> </body> </html>
css继承和层叠
IE6以下版本,表格不会继承body的属性
IEtester测试IE浏览器个版本的兼容性
谷歌浏览器默认字体大小是16px,h1标签默认字体大小是2em,在谷歌浏览器中显示为32px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{font-size:12px;} p{color:red;border:1px solid;} div{color:red;} div{font-weight:bold;} </style> </head> <body> <!-- span会继承p元素的部分样式属性 部分样式无法继承,如border --> <p>css<span>继承</span></p> <div>css层叠</div> <!-- h1字体大小为24px --> <h1>h1字体大小是2em</h1> </body> </html>