简单复盘一下 HTML。
1、HTML
什么是 HTML?HTML 是 Hyper Text Markup Language 的简写,译成中文是「超文本标记语言」。
顾名思义,超文本,就是不止于文本,视频、音频、图片等等都可以,说到底就是一种特殊的文档。HTML 构建了一个网页的基本骨架,TA 是用来描述网页的一种语言。
2、HTML 有多简单?
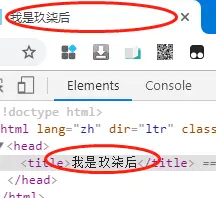
HTML 简单到只需要一个记事本就能编写。新建一个 msunh.txt 文档,输入「我是玖柒后」保存,将扩展名改为 .html ,浏览器打开就能直接看到左侧内容,F12 进入 Elements 看到如右侧内容:

红框内的 html、head、body 标签都是浏览器自动加上的,右键查看源代码或者编辑 msunh.html 文档,你会发现除了「我是玖柒后」这五个字之外并没有其他内容。
当然,这里是不建议用记事本进行开发的,这是为了你的生命安全考虑(人生苦短)。建议使用 Visual Studio Code,舒服的一批。
3、HTML 的基本组成
一个简单的网页组成如下:
<!Doctype html>
<html>
<head>
<title>我是玖柒后</title>
</head>
<body>
「我是玖柒后」
</body>
</html>
4、各种各样的零件
上面说的 html、head、title、body 被称之为 HTML 元素,也就是各种各样的零件、器官。
除了 <br/> 、<hr/>、<img/>、<input/> 等少部分自闭合标签外,元素的开始标签和结束标签必须成对出现,例如:<html></html>。
这些元素可以互相嵌套,这个“人”的所有部位都是嵌套而成,要想长得好,先把架子搭好。
关于 HTML 更多的介绍,可以去看一下网上的文档。这里给大家介绍一个网站:MDN。不吹不擂,看了你就知道了。
MDN 传送门:
5、head 标签
标签被看做是网页的头。TA 里面通常会有 title、meta、style、link、script 这几种标签,title 比较简单,就是在窗口处显示网页的名称。

meta 是比较重要的一个辅助标签,有点类似于个人档案,正常浏览我们是不会在网页中看到的,一起了解一下 meta 标签常见形式:
// 定义页面的编码方式,国内通常都是用 UTF-8
<meta charset="UTF-8">
// 向搜索引擎说明网页的关键词
<meta name="keywords" content="我是玖柒后">
// 向搜索引擎说明站点的主要内容
<meta name="description" content="我是玖柒后">
// 表示页面的可见区域
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
// 说明主页制作所使用的文字以及语言
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
还有一些其他的属性,这里就不一一赘述了。
style 和 link 一样,都是在在网页中引入 CSS 样式,后续会详细写 CSS,这里简单带过。
// 引入外部的 css 文件
<link href="style.css">
// 直接在网页中定义
<style>
body {
color: red;
}
</style>
script 是引入 JavaScript 的方式,和 CSS 一样,可以引入,也可以直接在网页中定义,引入的话后缀名为 .js,但不管是引入还是直接定义都是用 <script> 标签。
// 引入外部 js 文件
<script src="index.js"></script>
// 直接定义
<script>
console.log("我是玖柒后");
</script>
6、其他标签
除了在 head 中的这些标签外,HTML 中还有很多其他标签,比如 div、span、img、table、a、p 等等。
这些标签可以用来展示文字、图片、表格等,TA 们之间还可以相互嵌套,例如:
<a class="title"><img src="photo.jpg" /></a>
其中 a 标签是成对存在,所以是 ,而 img 是自闭和标签,结尾用上 / 即可,不写也没多大事,只是更规范一点。class 是 CSS 选择器,这个后面再说,src 表示引用的图片路径。
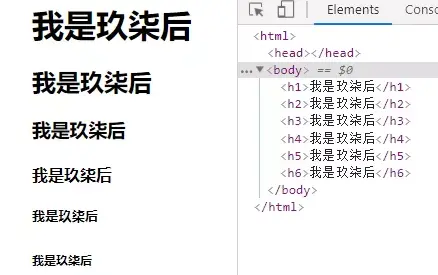
有些标签是自带样式的,上面那些标签可能看不出来,以 h1~h6 为例。(表示标题)

你会发现 TA 们的大小是不同的,这个可以看做是“天赋”,就好用同样的力气比打屁股和打脸,感受到的疼痛是不一样的(好像这么形容有点牵强),反正是说很多标签是具有「语义」的。
7、H5 语义化标签
在 HTML5 当中新增了很多语义化的标签,例如:header、footer、nav、article、address 等等,是不是一看就大概知道是用来描述哪些部分了?
HTMl 标签语义化,简单来说,就是让标签有含义,就好比直接告诉你这是个什么器官、什么部位,而不用再去用其他标签拼凑。
给某块内容用上一个恰当合适的标签,能使页面有良好的结构,也更容易看懂这块的内容是什么,且利于搜索引擎收录。
在以后的页面设计中,慢慢地将使用语义化标签养成习惯,方便自己也方便他人。
8、总结
这篇文章看完肯定不能掌握 HTML,但了解 HTML 应该是没什么问题的,HTML 相比 CSS 和 JavaScript 来说比较简单。
想要继续深入学习 HTML,多看文档,重要的是还得多写,这个和抄书有点类似,抄的多了,肚子里自然多多少少会有点墨水。
最后就是实践了,实践是的最好的学习方式之一,也能更好地理解使用学到的知识。
本文为个人复盘,如有错误或者不完善的地方,欢迎留言批评指正!
