自己看过、折腾过的东西,实在太多、太乱了,
很多不值一提,也有因为浅尝辄止没法“提”
但不乏有价值。
新新人类的记忆方式已经逐渐由记忆型改为索引型了不是么?
丢这里吧
用C++写的Bblog
看这里:
包含 cppWiki 和 cppBlog 两个
下面都是废话
树莓派其实比我想象的要好,
特别是 3b+,安装,开ssh,开Wifi,frp反向代理,LNMP,cron-job,基本没出过任何毛病。
不过计算资源的确是比 PC、Srv(哪怕1c1g) 低了不少,在3b上装过debian+kodi,太卡,放弃
而且硬件不能升级
但是做个个人用的 lite-blog 或 memo 还是可以的
其他 的,继续折腾玩吧
wordpress 没敢装,zhihu已经有人说慢了,我还是不要再撞一遍了,
另外赞一下
typecho 速度真的贼快,贼快,超乎想像的快
Java 原子性引用 AtomicReference
提供了引用变量的读写原子性操作。
提供了如下的方法:
compareAndSet(V expect, V update):如果当前值与给定的expect相等,(注意是引用相等而不是equals()相等),更新为指定的update值。getAndSet(V newValue):原子地设为给定值并返回旧值。lazySet(V newValue):通过 unsafe 实现原子操作set(V newValue):设置为指定的值get():获取当前值
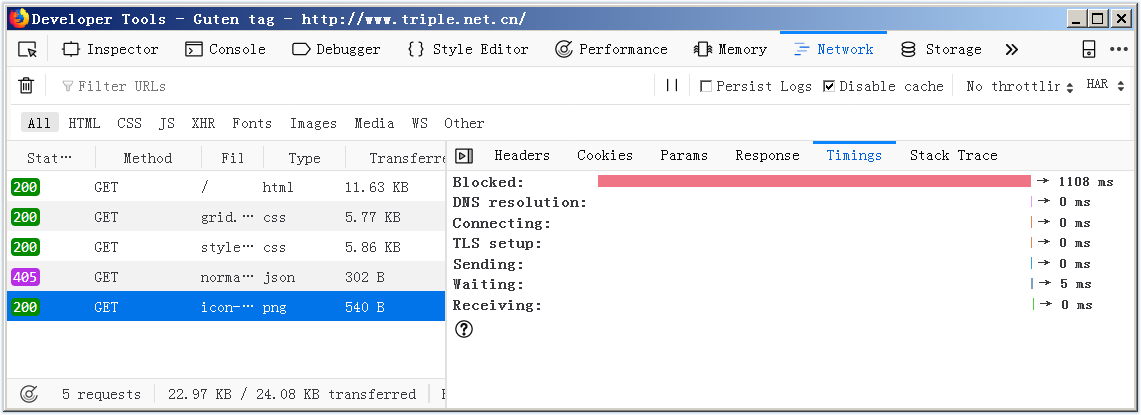
[Firefox F12] Http 连接状态TimeChart的说明:Blocked、Connect、Send、Wait、Receive
无意中看到网站的连接情况是这样的

很黑人问号,这数据太离谱,个blocked 是什么,怎么优化?
目前找到的相关资料在这: http://www.51testing.com/html/92/77492-817894.html
说是
闭塞时间,包括所有的过程之前的时间(像,cache对比)和等待网络链接的时间
暂不知是客户端还是服务端的原因。我客户端是个 portable 版的 firefox,运行在一个“内存盘”里,Server那边还要再仔细研究。。
UTF-8有签名和无签名的区别
当有签名的UTF-8编码内容被解析器解析时,解析器直接根据签名即可判断出使用UTF-8编码来进行解析,
当无签名时,解析器会根据内容的编码来进行判别。所以,有签名的将更容易被解析器以正确的编码方式进行解析。
有签名也就是带 BOM 信息,无签名就是不带 BOM。
BOM,即 Byte Order Mark,也即字节流标记,它是用来让应用程序识别所用的编码的。
UTF-8 的 BOM 是 0xEFBBBF
来源: https://www.cnblogs.com/EasonJim/p/6198126.html
svg 的一些示例
<h3><code>rect</code></h3>
<svg>
<rect x="0" y="0" width="100" height="100" fill="#529fca" />
</svg>
<h3><code>path</code></h3>
<svg height="300" width="300">
<path d="M 100 100 L 200 200 H 10 V 40 H 70"
fill="#59fa81" stroke="#d85b49" stroke-width="2" />
</svg>
<svg width="300" height="180">
<path d="
M 18,3
L 46,3
L 46,40
L 61,40
L 32,68
L 3,40
L 18,40
Z
"></path>
</svg>
<hr />
<h3><code>polygon</code>创建任意类型的多边形</h3>
<svg>
<polygon points="9.9, 1.1, 3.3, 21.78, 19.8, 8.58, 0, 8.58, 16.5, 21.78" />
</svg>
<h3><code>g</code> 分组</h3>
<svg width="200" height="200">
<rect x="0" y="0" width="100" height="100" fill="#529fca" />
<g id="my-group">
<rect x="0" y="100" width="100" height="100" fill="#59fa81" />
<rect x="100" y="0" width="100" height="100" fill="#59fa81" />
</g>
</svg>
<svg width="350" height="160">
<g class="layer" transform="translate(60,10)">
<circle r="5" cx="0" cy="105" />
<circle r="5" cx="90" cy="90" />
<circle r="5" cx="180" cy="60" />
<circle r="5" cx="270" cy="0" />
<g class="y axis">
<line x1="0" y1="0" x2="0" y2="120" />
<text x="-40" y="105" dy="5">$10</text>
<text x="-40" y="0" dy="5">$80</text>
</g>
<g class="x axis" transform="translate(0, 120)">
<line x1="0" y1="0" x2="270" y2="0" />
<text x="-30" y="20">January 2014</text>
<text x="240" y="20">April</text>
</g>
</g>
</svg>
<hr />
<h3><code>circle</code></h3>
<svg width="100" height="100" viewBox="0 0 50 50">
<circle cx="50" cy="50" r="50" fill="#529fca" />
</svg>
<svg width="200" height="200" viewBox="100 100 100 100">
<circle cx="100" cy="100" r="100" fill="#529fca" />
</svg>
<hr />
<h3><code>use </code> 属性</h3>
<p>
圆的半径:60px
中心坐标:[65,65]
</p>
<svg viewBox="0 0 500 135" height="135" xmlns="http://www.w3.org/2000/svg">
<circle id="myCircle" cx="65" cy="65" r="60px"fill="#cfb"/>
<use href="#myCircle" x="135" y="5" fill="#cbc" />
<use href="#myCircle" x="265" y="5" fill="white" stroke="blue" />
</svg>
<blockquote>
<viewBox>属性的值有四个数字,分别是左上角的横坐标和纵坐标、视口的宽度和高度。上面代码中,SVG 图像是100像素宽 x 100像素高,viewBox属性指定视口从(50, 50)这个点开始。所以,实际看到的是右下角的四分之一圆。
注意,视口必须适配所在的空间。上面代码中,视口的大小是 50 x 50,由于 SVG 图像的大小是 100 x 100,所以视口会放大去适配 SVG 图像的大小,即放大了四倍。
如果不指定width属性和height属性,只指定viewBox属性,则相当于只给定 SVG 图像的长宽比。这时,SVG 图像的默认大小将等于所在的 HTML 元素的大小。
</blockquote>
<hr />
<h3><code>pattern </code>自定义一个形状,该形状可以被引用来平铺一个区域。</h3>
<svg width="500" height="500">
<defs>
<pattern id="dots" x="0" y="0" width="100" height="100" patternUnits="userSpaceOnUse">
<circle fill="#bee9e8" cx="50" cy="50" r="35" />
</pattern>
</defs>
<rect x="0" y="0" width="100%" height="100%" fill="url(#dots)" />
</svg>
<h3><code>animate </code></h3>
<svg width="500px" height="110px">
<rect x="0" y="0" width="100" height="100" fill="#feac5e">
<animate attributeName="x" from="0" to="500" dur="3s" repeatCount="indefinite" />
<animate attributeName="width" from="100" to="10" dur="3s" repeatCount="indefinite" />
<animate attributeName="height" from="100" to="10" dur="3s" repeatCount="indefinite" />
</rect>
</svg>
<h3><code>animateTransform </code>如果需要变形,就要使用 <code>animateTransform</code>标签</h3>
<svg width="500px" height="400px">
<rect x="200" y="200" width="50" height="50" fill="#4bc0c8">
<animateTransform attributeName="transform" type="rotate" begin="0s" dur="10s" from="0 200 10" to="360 300 400" repeatCount="indefinite" />
</rect>
</svg>