在使用Eclipse开发Java Web应用时,使用的编辑器不但能够为开发者提供代码编写、辅助提示和实时编译等常用功能,而且还能够对Java源代码进行快捷修改、重构和语法纠错等高级操作。通过Eclipse Java编辑器,我们可以很方便的找到一些语法错误,并根据提示进行快速修正,也方便。下面对Eclipse Java编辑器提供的调试功能进行介绍。
1.错误提示符
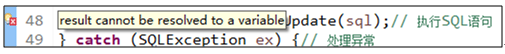
位于出现错误的代码行的最左侧,用于指出错误所在的位置,将鼠标移动到该标记上,将显示具体的错误信息,如图1.7所示为变量未定义时显示的具体错误信息。

图1.7 具体的错误信息
2.代码下方的红色波浪线
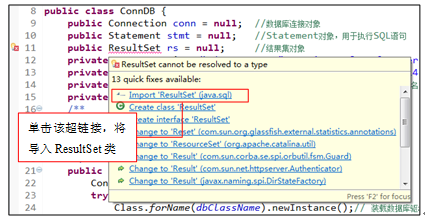
在出现错误的代码下方,会显示红色的波浪线,将鼠标移动到红色波浪线上,将显示可用的快速修正(例如图1.8所示的提示框),单击具体的超链接,可进行快速修正错误。

图1.8 可用的快速修正提示框
3.编辑器窗口的右上角的标记
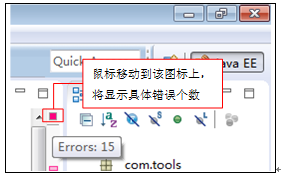
它的作用是提示开发者该文档的某个位置存在错误,将鼠标移动到该图标上,将显示具体的错误个数,如图1.9所示。

图1.9 显示具体的错误个数
4.编辑器窗口右侧的标记
在编辑器右侧空白位置可以看到一个或者多个红色的矩形框,它指明了错误所在行的大致位置,如果代码量在非常大,可以单击这个红色矩形块,快速定位错误所在行。
5.“问题”面板
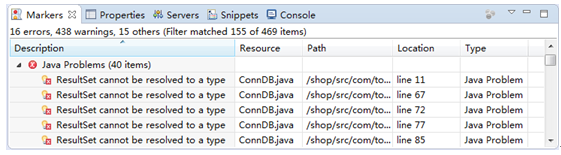
在Eclipse的底部中间位置有一个“Markers”面板,在该面板中,将以表格的形式列出了项目中出现的错误或者警告。图1.10为包括16个错误的“Markers”面板。

图1.10 “Markers”面板
本文摘自明日科技出版的《Java Web项目开发实战入门》的小白手册,转载请注明出处!!!