在运行如下命令时, 遇到了问题:
npm install --registry=https://registry.npm.taobao.org npm run dev
错误提示:

解决办法: 生成一个package.json文件
C:UsersJames>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
然后根据提示一步一步的设置package.json中的内容, 就可以生成这个文件.
之后又遇到了另一个问题:

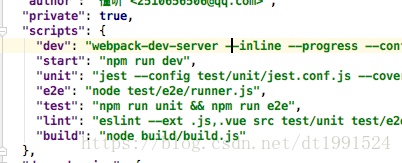
打开package.js文件夹,发现文件夹里的scripts有dev如下图:

可就是好不到,什么原因呢?最后一看路径不对,vue init webpack my-project时,自己又建立一个文件夹,取不到对应的package.js中的dev.
cd 到对应文件夹,重新运行npm run dev 就OK了。
还有一种情况,打开的是当前文件夹,但是文件夹package.js里的scripts确实没有dev,
输入vue init webpack 将package.json中丢失的:
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
重新下载过来,然后在npm intall 安装依赖,最后 npm run dev即可
也适用于解决start, build丢失
接下来又遇到了这个问题:
C:UsersJames>npm run dev npm ERR! missing script: dev npm ERR! A complete log of this run can be found in: npm ERR! C:UsersJamesAppDataRoaming pm-cache\_logs2019-06-19T03_42_09_738Z-debug.log
原文:https://blog.csdn.net/dt1991524/article/details/82985570
原文:https://blog.csdn.net/oldthree1/article/details/88343076