问题场景:
最近项目遇到一个需求,Electron应用,要在本地给客户提供一个文件上传模板,在非联网环境下,用户可通过Electron应用下载该模板,进行本地保存。
于是涉及到两个问题:
-1.如何把模板文件打包到Electron应用的安装目录中
-2.Electron应用运行时,如何访问到该文件模板资源
看了好多文章,还是没有找到一个很清晰的答案,后来摸索试验成功了,在此记录一下,希望对你有帮助,由于项目使用的是electron-builder打包器来打包的,这里主要针对electron-builder打包配置来讲解。
解决方案
下面是常用的electron-builder打包配置
package.json文件
{
"name": "demo",
"version": "0.0.1",
"build": { // electron-builder配置
"productName":"xxxx",//项目名 这也是生成的exe文件的前缀名
"appId": "xxxxx",//包名
"copyright":"xxxx",//版权 信息
"compression": "store", // "store" | "normal"| "maximum" 打包压缩情况(store 相对较快),store 39749kb, maximum 39186kb
"directories": {
"output": "build" // 输出文件夹
},
"asar": false, // asar打包
"extraResources": { // 拷贝dll等静态文件到指定位置
"from": "./extraResources/",
"to": "extraResources"
},
"win": {
"icon": "build/icons/icon.ico",//图标路径
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
},
"nsis": {
"oneClick": false, // 一键安装
"guid": "xxxx", //注册表名字,不推荐修改
"perMachine": true, // 是否开启安装时权限限制(此电脑或当前用户)
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico", // 安装图标
"uninstallerIcon": "./build/icons/bbb.ico", //卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true, // 创建开始菜单图标
"shortcutName": "xxxx" // 图标名称
}
}
}
回到开始的问题:
1.如何把模板文件打包到Electron应用的安装目录中
答:在package.json文件中 extraResources配置项做了说明“拷贝dll等静态文件到指定位置”,
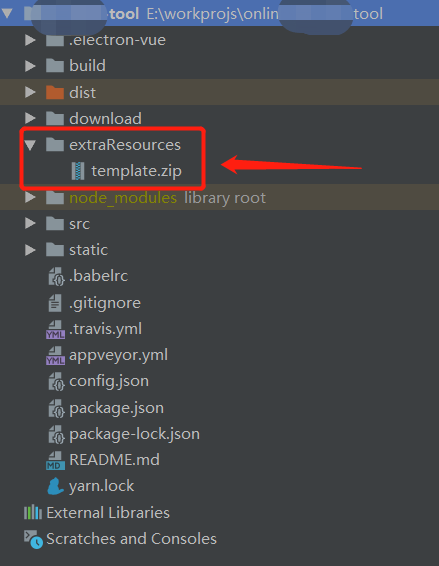
from和to表示从哪移到哪儿,'./'指向存放package.json的同级目录,如图所示:

在项目根目录下新建extraResources文件夹用于存放模板资源文件,即配置中from的来源,
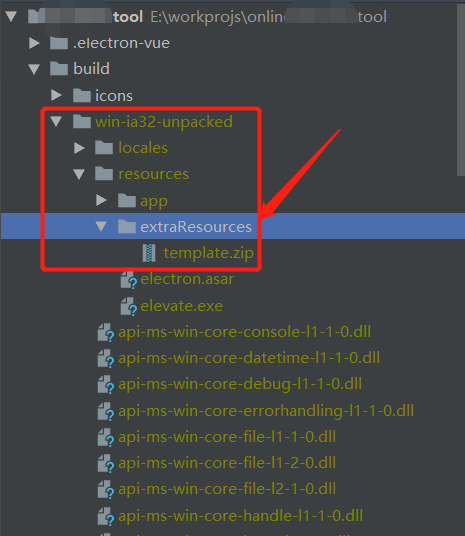
打包后,则在app的兄弟目录下生成extraResources文件夹,即配置中to的定义的名称,并存入来自from的模板文件,如下图:

2.Electron应用运行时,如何访问到该文件模板资源
答:使用 process.cwd() 即可获取到,当前程序的运行路径如 C:UsersadministratorAppDataLocalPrograms应用名,文件路径为
import path from 'path'
let templateFilePath = path.join(process.cwd(), '/resources/extraResources','template.zip')
if (process.env.NODE_ENV === 'development') {
templateFilePath = path.join(process.cwd(), '/extraResources','template.zip')
}
console.log(templateFilePath )