异步:指某段程序执行时不会阻塞其它程序执行,其表现形式为程序的执行顺序不依赖程序本身的书写顺序,相反则为同步。
同步请求:
请求是由浏览器发送
页面会刷新
异步请求:
请求是由浏览器的一个js对象,XMLHTTPRquest对象发送
页面不会刷新,但是可以通过js代码得到请求的数据动态添加到页面上
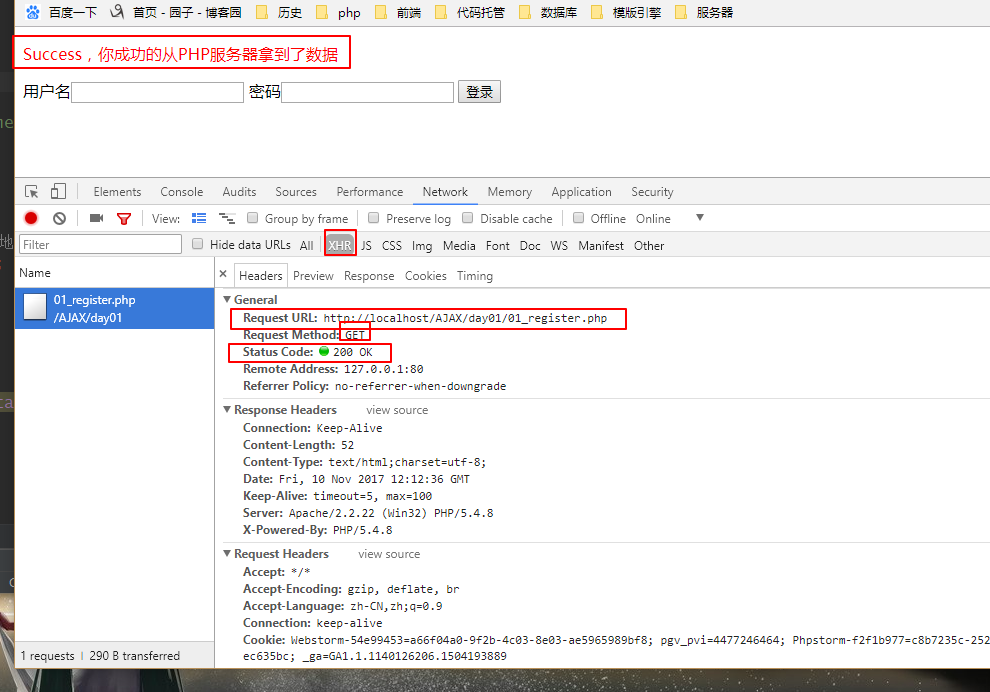
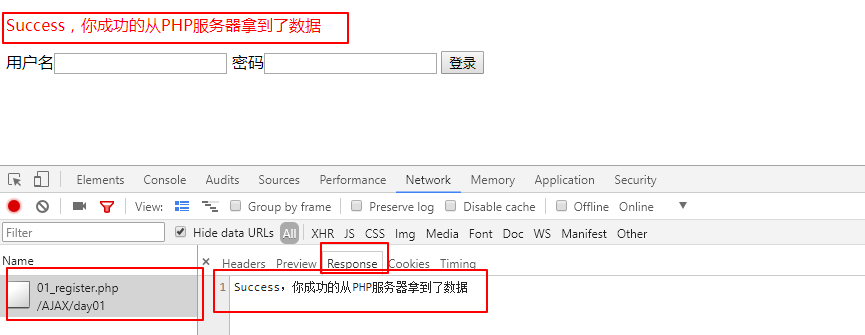
一.Ajax应用小例子(get提交)
register_get.html (客户端)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .tips{ 8 color:red; 9 } 10 </style> 11 </head> 12 <body> 13 <form action="01_register.php" method="get"> 14 <p class="tips" id="tips"></p> 15 用户名<input type="text" name="userName" id="userName"/> 16 密码<input type="password" name="userPwd" id="userPwd"/> 17 <input type="submit" value="登录"> 18 </form> 19 </body> 20 </html> 21 <script> 22 /** 23 // 1.创建AJAX对象 24 // 2.链接服务器 25 // 3.发送请求 26 // 4.接受响应结果 27 * */ 28 29 var userName = document.getElementById('userName'); 30 var tips = document.getElementById('tips'); 31 userName.onblur = function () { 32 33 // 1.创建AJAX对象(xhr(小黄人) 创建一个小黄人) 34 var xhr = new XMLHttpRequest(); 35 // 2.链接服务器(默认是true) 打开小黄人口袋,放一个地址进去 36 xhr.open("get",'register.php',true); 37 // 3.发送请求(小黄人要送出去) 38 xhr.send(); 39 // 4.接受响应结果(小黄人带来了什么东西) 40 xhr.onreadystatechange = function () { 41 // console.dir(xhr); 42 // console.log(xhr.readyState); 43 if(xhr.status == 200 && xhr.readyState==4) { 44 var res = xhr.responseText; 45 tips.innerHTML = res; 46 } 47 } 48 } 49 </script>
register.php(服务器端)
1 <?php 2 /** 3 * Created by qinpeizhou. 4 * Date: 2017/11/10 5 * Time: 15:03 6 * Email : 1031219129@qq.com 7 */ 8 header('Content-Type:text/html;charset=utf-8;'); 9 echo 'Success,你成功的从PHP服务器拿到了数据';

由于是get提交所以数据暴露了

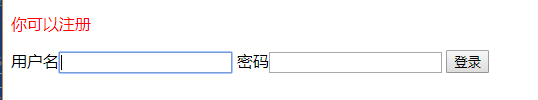
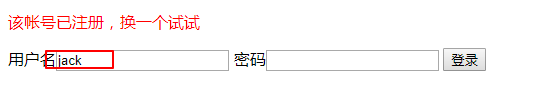
二.Ajax用户注册--用户名是否已经存在小例子:
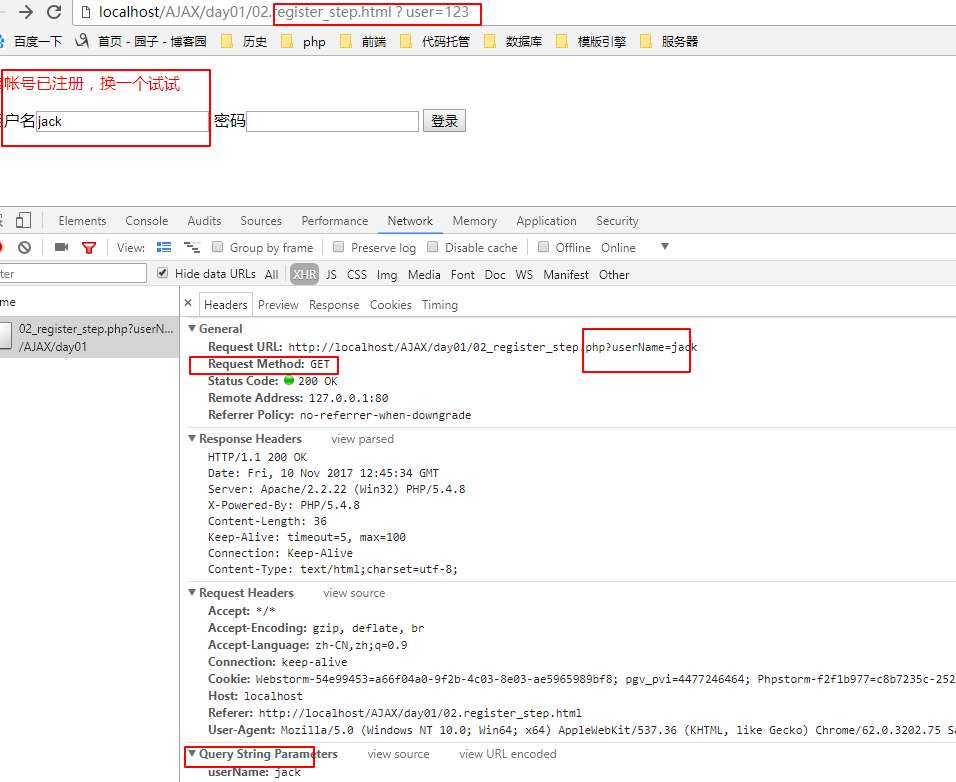
register_step.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .tips{ 8 color:red; 9 } 10 </style> 11 </head> 12 <body> 13 <form action="01_register.php" method="get"> 14 <p class="tips" id="tips"></p> 15 用户名<input type="text" name="userName" id="userName"/> 16 密码<input type="password" name="userPwd" id="userPwd"/> 17 <input type="submit" value="登录"> 18 </form> 19 </body> 20 </html> 21 <script> 22 /** 23 // 1.创建AJAX对象 24 // 2.链接服务器 25 // 3.发送请求 26 // 4.接受响应结果 27 * */ 28 29 var userName = document.getElementById('userName'); 30 var tips = document.getElementById('tips'); 31 userName.onblur = function () { 32 var txt = this.value; 33 34 // 1.创建AJAX对象(xhr(小黄人) 创建一个小黄人) 35 var xhr = new XMLHttpRequest(); 36 // 2.链接服务器(默认是true) 打开小黄人口袋,放一个地址进去 37 xhr.open("get",'register_step.php?userName='+txt,true); 38 // 3.发送请求(小黄人要送出去) 39 xhr.send(); 40 // 4.接受响应结果(小黄人带来了什么东西) 41 xhr.onreadystatechange = function () { 42 // console.dir(xhr); 43 // console.log(xhr.readyState); 44 if(xhr.status == 200 && xhr.readyState==4) { 45 var res = xhr.responseText; 46 tips.innerHTML = res; 47 } 48 } 49 } 50 </script>
服务端:register_step.php
1 <?php 2 /** 3 * Created by qinpeizhou. 4 * Date: 2017/11/10 5 * Time: 15:03 6 * Email : 1031219129@qq.com 7 */ 8 header('Content-Type:text/html;charset=utf-8;'); 9 // echo 'Success,你成功的从PHP服务器拿到了数据'; 10 $uName = $_GET['userName']; 11 $users = ["jack",'rose','tom']; 12 $isExist = in_array($uName,$users); 13 if($isExist) { 14 echo "该帐号已注册,换一个试试"; 15 }else{ 16 echo "你可以注册"; 17 }


因为使用get提交,所以表单信息暴露在请求头里(这里是get相对与POST不安全地方)

三.Ajax应用小例子(POST提交)
register_post.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .tips{ 8 color:red; 9 } 10 </style> 11 </head> 12 <body> 13 <form action="01_register.php" method="POST"> 14 <p class="tips" id="tips"></p> 15 用户名<input type="text" name="userName" id="userName"/> 16 密码<input type="password" name="userPwd" id="userPwd"/> 17 <input type="submit" value="登录"> 18 </form> 19 </body> 20 </html> 21 <script> 22 /** 23 // 1.创建AJAX对象 24 // 2.链接服务器 25 // 3.发送请求 26 // 4.接受响应结果 27 * */ 28 29 var userName = document.getElementById('userName'); 30 var tips = document.getElementById('tips'); 31 userName.onblur = function () { 32 var txt = this.value; 33 34 // 1.创建AJAX对象(xhr(小黄人) 创建一个小黄人) 35 var xhr = new XMLHttpRequest(); 36 // 2.链接服务器(默认是true) 打开小黄人口袋,放一个地址进去 37 xhr.open("POST",'03_register_post.php',true); 38 // 3.发送请求(小黄人要送出去) 39 /*POST这种方式交互,需要手动设置<请求头>*/ 40 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded") 41 xhr.send('userName='+txt); 42 // 4.接受响应结果(小黄人带来了什么东西) 43 xhr.onreadystatechange = function () { 44 // console.dir(xhr); 45 // console.log(xhr.readyState); 46 if(xhr.status == 200 && xhr.readyState==4) { 47 var res = xhr.responseText; 48 tips.innerHTML = res; 49 } 50 } 51 } 52 </script>
register_post.php
1 <?php 2 /** 3 * Created by qinpeizhou. 4 * Date: 2017/11/10 5 * Time: 15:03 6 * Email : 1031219129@qq.com 7 */ 8 header('Content-Type:text/html;charset=utf-8;'); 9 // echo 'Success,你成功的从PHP服务器拿到了数据'; 10 $uName = $_POST['userName']; 11 $users = ["jack",'rose','tom']; 12 $isExist = in_array($uName,$users); 13 if($isExist) { 14 echo "该帐号已注册,换一个试试"; 15 }else{ 16 echo "你可以注册"; 17 }
四.GET和POST的AJAX封装:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .tips{ 8 color:red; 9 } 10 </style> 11 </head> 12 <body> 13 <form action="01_register.php"> 14 <p class="tips" id="tips"></p> 15 用户名<input type="text" name="userName" id="userName"/> 16 密码<input type="password" name="userPwd" id="userPwd"/> 17 <input type="submit" value="登录"> 18 </form> 19 </body> 20 </html> 21 <script> 22 /** 23 // 1.创建AJAX对象 24 // 2.链接服务器 25 // 3.发送请求 26 // 4.接受响应结果 27 * */ 28 29 var userName = document.getElementById('userName'); 30 var tips = document.getElementById('tips'); 31 32 function myAjax(type,url,param) { 33 // 1.创建AJAX对象(xhr(小黄人) 创建一个小黄人) 34 var xhr = new XMLHttpRequest(); 35 // 2.链接服务器(默认是true) 打开小黄人口袋,放一个地址进去 36 if(type.toUpperCase() == 'POST') { 37 xhr.open(type,url,true); 38 // 3.发送请求(小黄人要送出去) 39 /*POST这种方式交互,需要手动设置<请求头>*/ 40 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded") 41 xhr.send('userName='+param); 42 }else if(type.toUpperCase() == 'GET') { 43 xhr.open(type,url+"?userName="+param,true); 44 xhr.send(); 45 } 46 47 // 4.接受响应结果(小黄人带来了什么东西) 48 xhr.onreadystatechange = function () { 49 if(xhr.status == 200 && xhr.readyState==4) { 50 var res = xhr.responseText; 51 tips.innerHTML = res; 52 } 53 } 54 } 55 56 userName.onblur = function () { 57 var txt = this.value; 58 myAjax('GET','02_register_step.php',txt) ; 59 // myAjax('POST','03_register_post.php',txt) ; 60 61 } 62 </script>