
知乎上有个问题问游戏策划的日常工作是什么,回答中出现频率较高的离不开这几项:配表、填表、维护表,然后跟美术和开发对线。
可见,游戏研发是一个既需要灵光,但也繁琐枯燥的过程。在这期间,各个岗位都会遭遇低效工作和协同难题:
策划:无穷无尽地配表撸代码和维护,数值调整及函数公式应用;
美术:美术资源努力对齐配置表需求,与文件命名规范纠缠,混乱的版本管理;
程序:读取和写入配置表的非结构数据要自己处理,定义表结构和配置,关联功能和处理 Bug 消磨大量时间;
此外,多部门多人协同困难,单张表格多人改动不同频,错乱不可避免;
项目管理难度大,进度不透明,需求跟进沟通不便捷;
……

你会发现,这其中许多环节都牵扯到 Excel 的使用。有没有办法突破这种限制,更自由、开放、自动化地解决问题呢?
vika维格表提供了游戏研发的高效推进方案,国内某一线游戏工作室选择使用,也有适配应用于已上线的游戏实例。vika 的游戏研发场景方案可以做到:
结合具体的岗位流程,迅速搭建游戏研发系统;
0 基础易上手,工具迁移无学习成本;
多表数据同步关联,大大降低工作量及出错率;
多人协同,垂直沟通,减少内耗;
高延展性的 API、机器人、自建小程序,程序员的 DIY 效率工厂;
丰富的权限管理(含列权限)及项目管理功能。

多表关联、多人协作
策划瞬间轻松
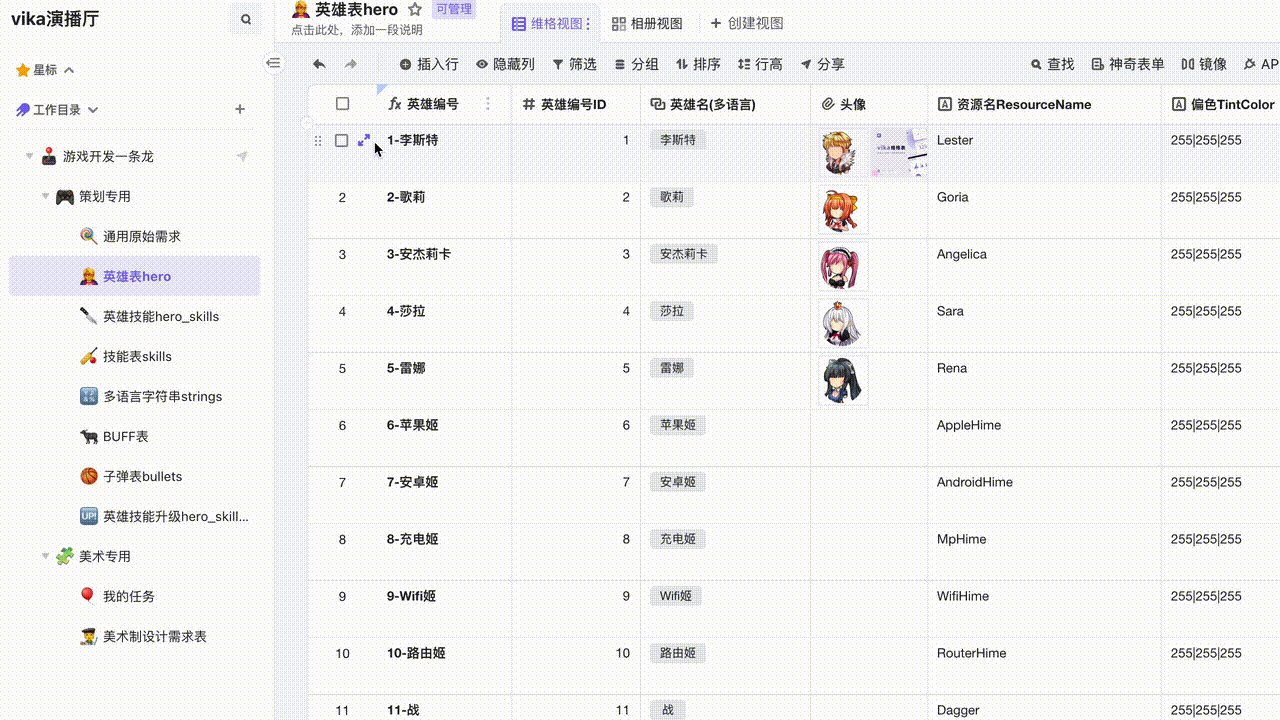
对于游戏策划来说,配表已经成为了日常工作中很重要的一部分。但一个游戏项目需要配置表格的数量实在太多了,可能有成百上千张,而且它们之间的数据信息并非独立。
因此,改动某张配置表的一处,你必须确保与之相关的表格也跟着修改,否则错误频发、BUG 不停。用 Excel 很难完全规避,但vika维格表不仅能有效避免错误,还可以做到更多:
多表关联,实时同步
vika维格表独特的「神奇关联」功能,可以实现跨表数据关联。多表关联下,一张表格的数据改变,对应的其他表格也会同步修改。复杂的操作都尽量简化和保证准确,大大节省了工时。

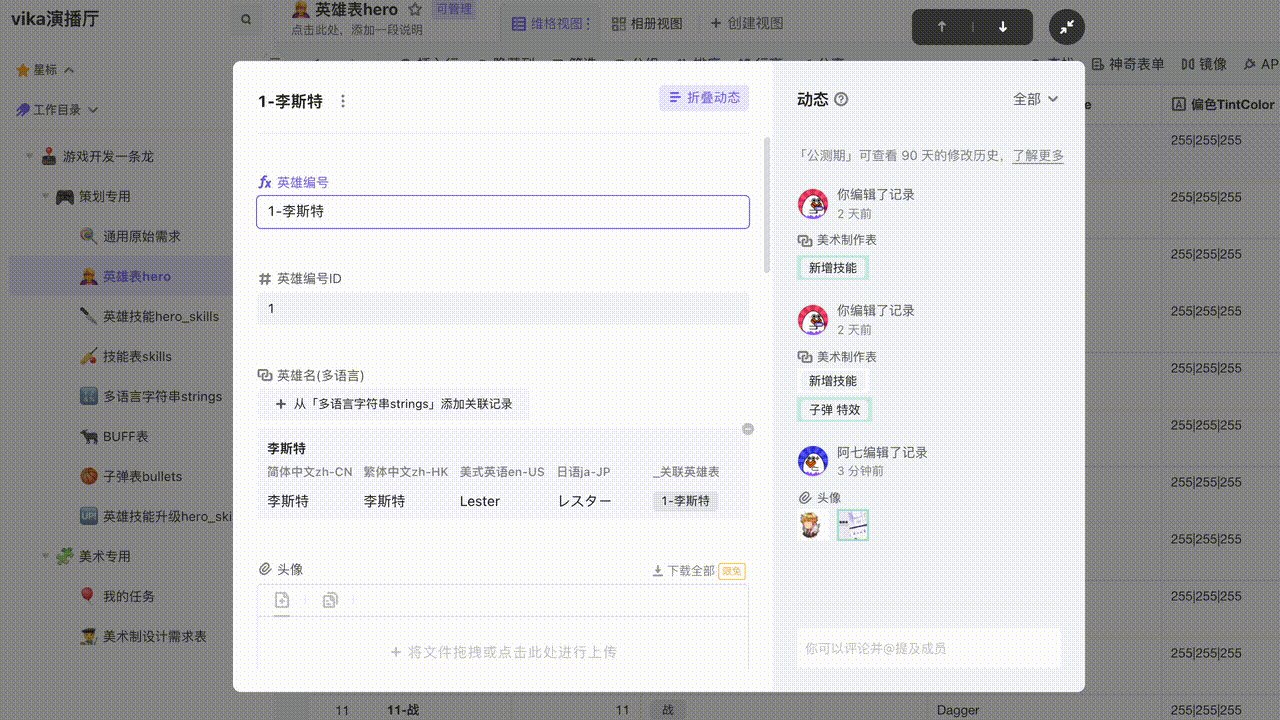
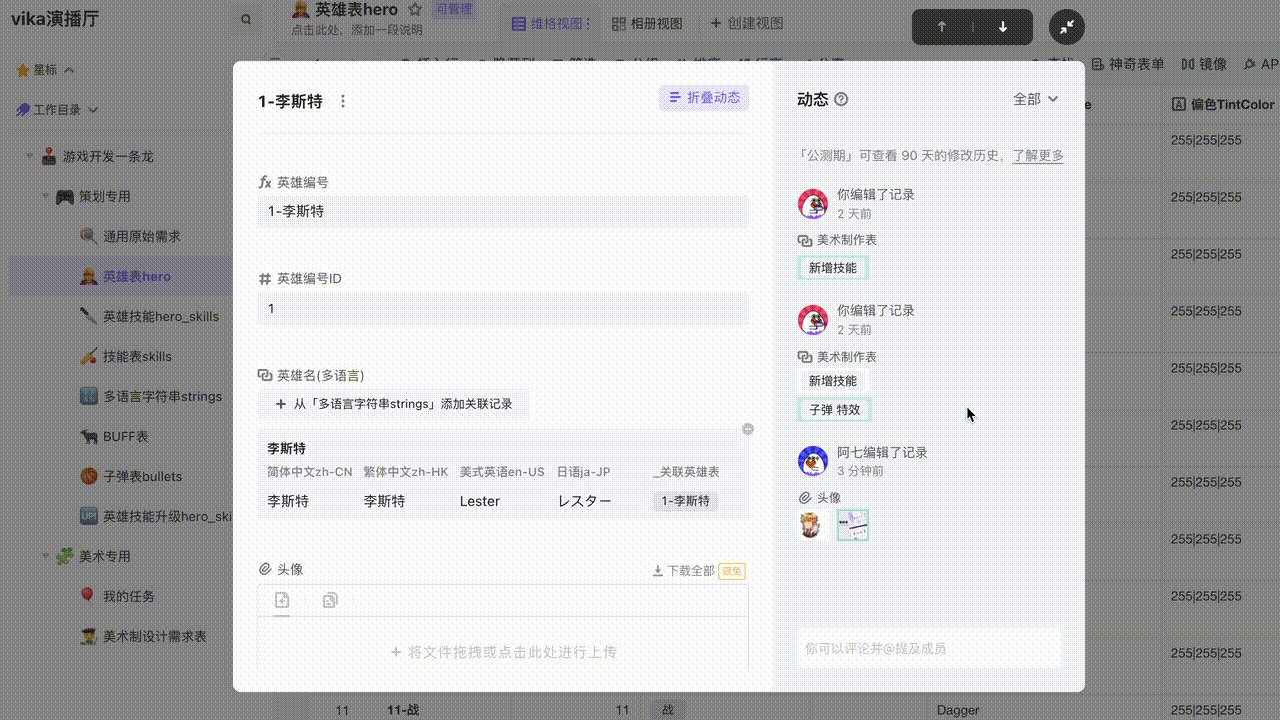
这个功能不仅能够应用于多张配置表的实时同步修改上,还能实现部门间的工作同步。比如将配置表与美术设计人员的「美术设计需求表」相关联,配置表对应的美术设计需求、完成后的美术资源展现,都能一目了然看到。
多人协作,共同编辑
通常多名策划要修改同一张表时,会很容易出现冲突。而且不仅策划们要改表,有时候程序日常维护时,也会改表。Excel 没办法处理这种情况,无限的文件传输?

vika维格表支持千人级在线实时协作,多人编辑同一张表格也能流畅运行不怕冲突。协同效率大大提升,也能减少出错。
智能公式,复杂函数计算
vika维格表支持复杂函数计算,拥有丰富的函数公式,可以帮助你高效统计和处理表格数据,是数值策划的好帮手。

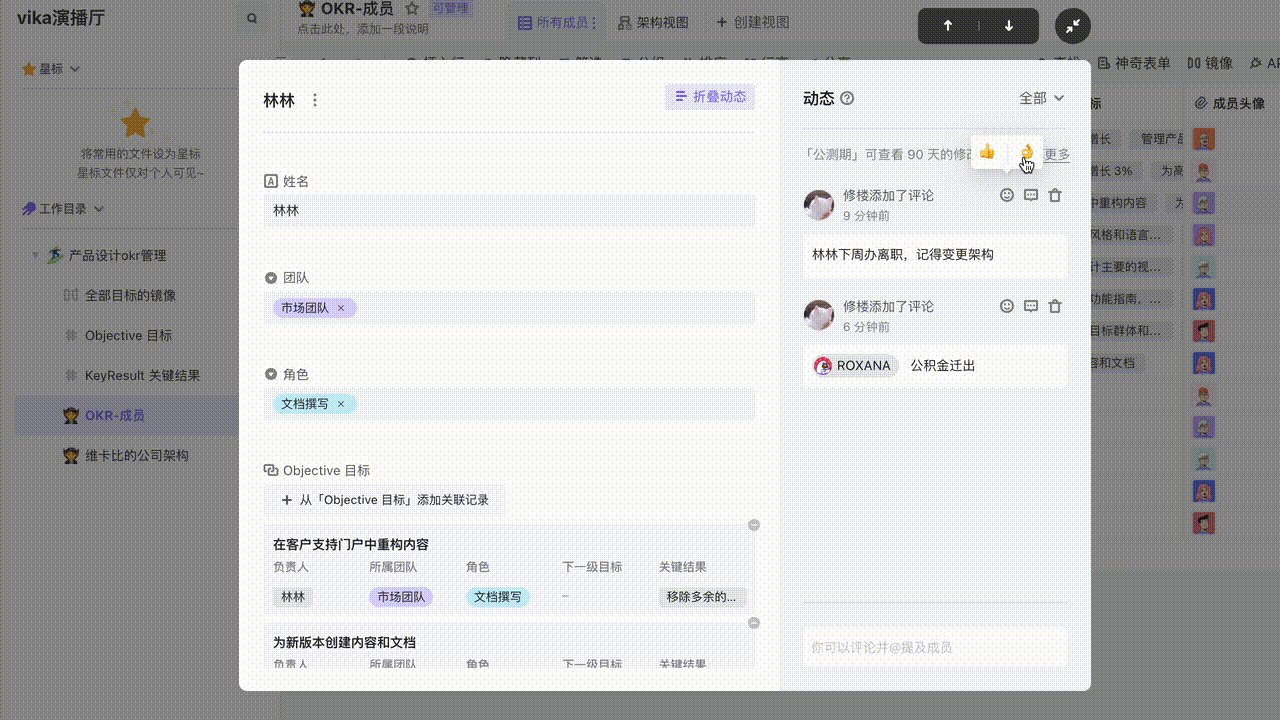
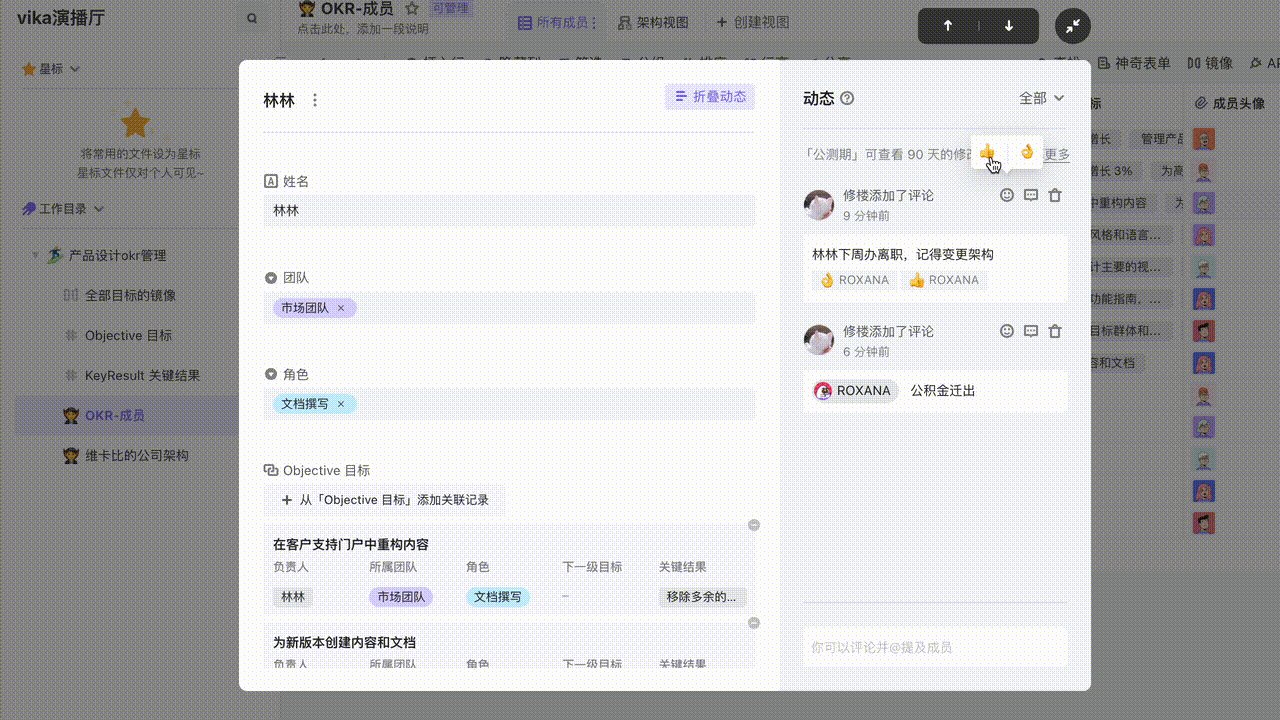
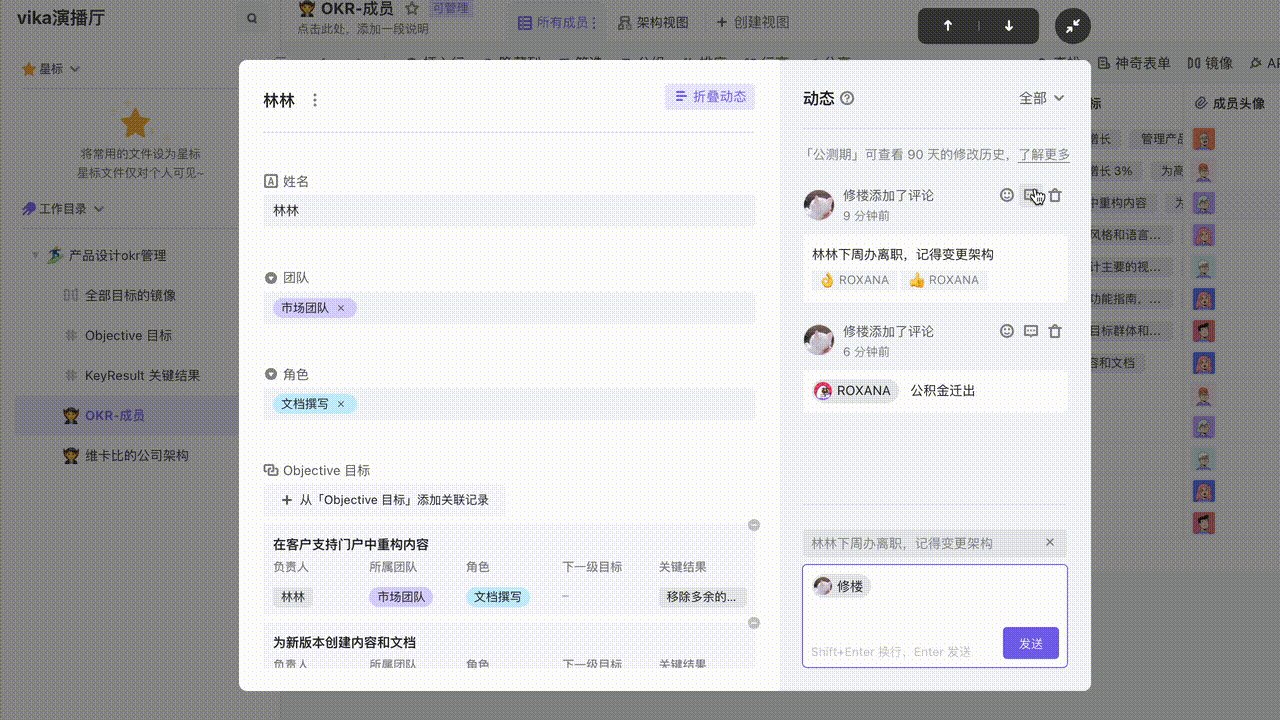
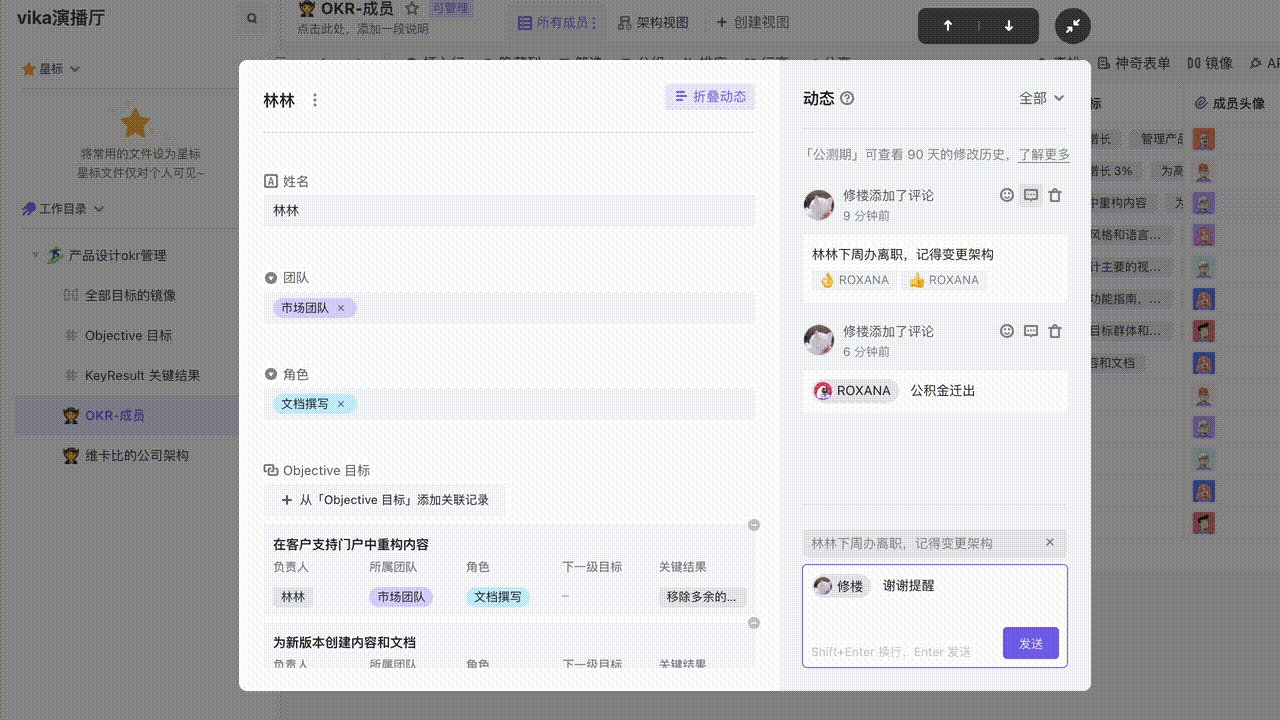
垂直沟通,减少对线
策划除了配表之外的另一大时间消耗就在各种需求沟通上。每次都要到工位上逮人,或者遇到一些推诿,找不到实际的对应责任人。

vika维格表支持展开单元格,在面板内直接针对单一的需求进行专项沟通,评论回复以及@人,及时收到消息提醒。你还可以针对每个不同的需求任务,分配相关负责人,落实到位。

美术资源管理
让设计更加专注
游戏研发自然不单只是策划的工作,还涉及到美术和程序等岗位。vika维格表也能针对这些岗位日常的效率难题,给出自己的解决方案。对于美术而言,资源管理自然是重中之重。
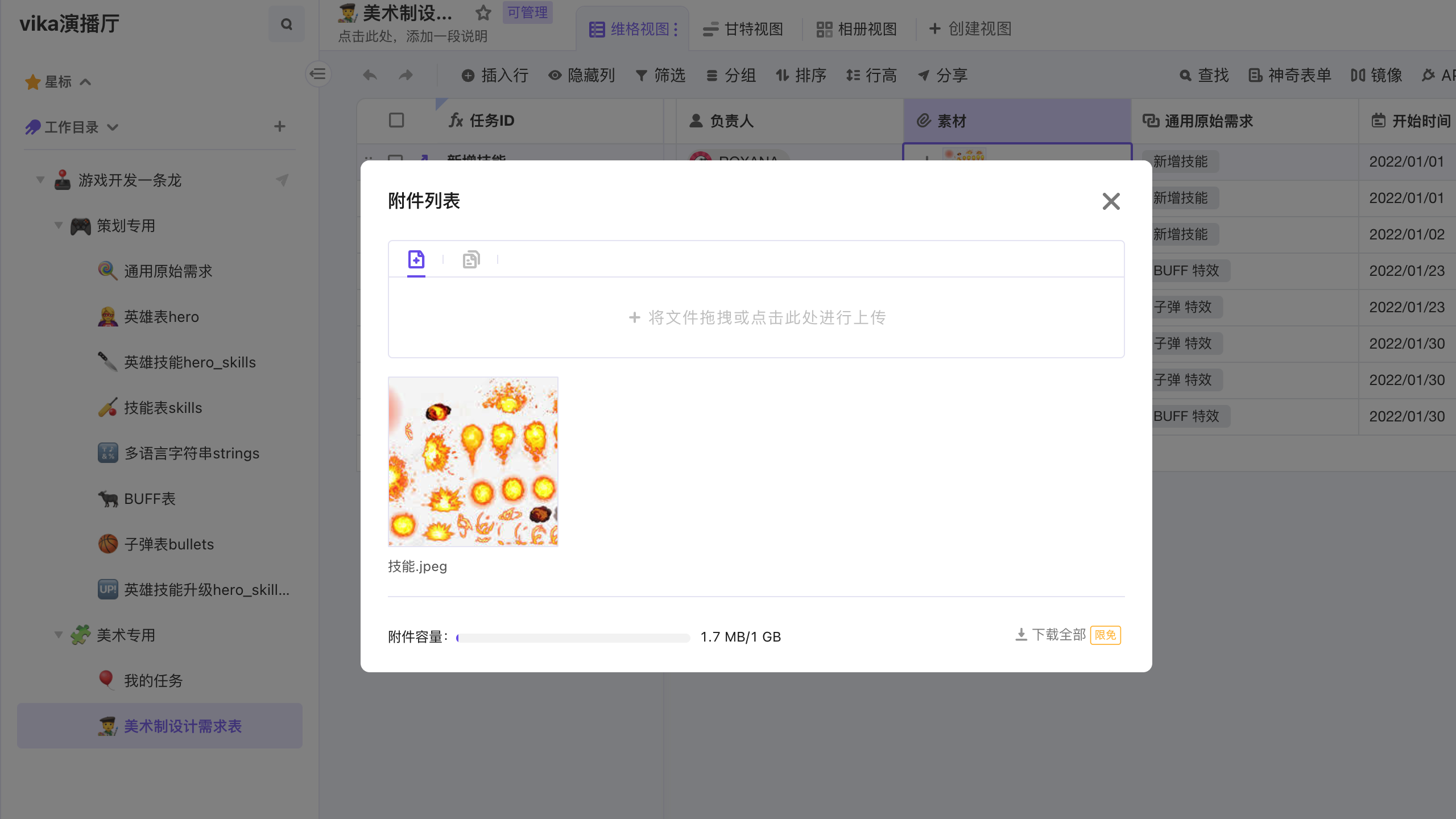
支持大容量附件上传
Excel 无法上传附件,所以美术资源很多时候要上传网盘或 SVN,不方便关联查看,且 SVN 不支持大文件上传。

而在vika维格表中,你可以直接上传大容量附件,放在对应美术需求的维格行中,方便对应关联查看。
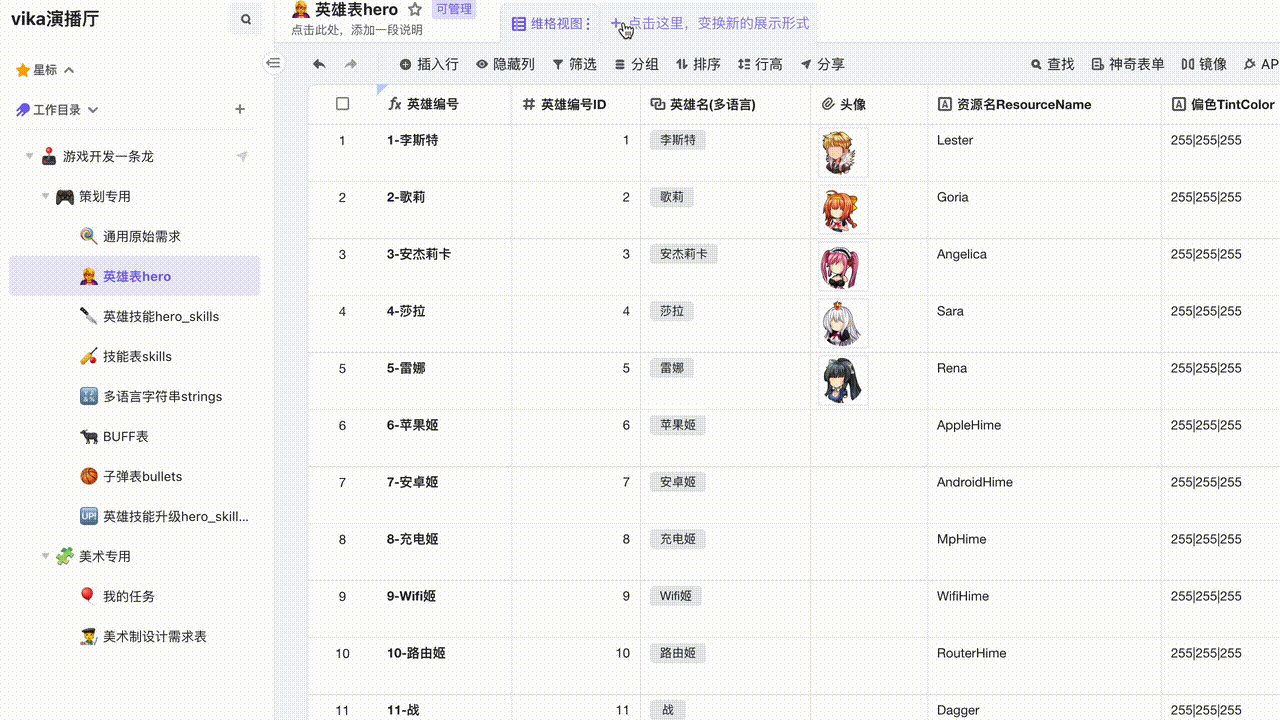
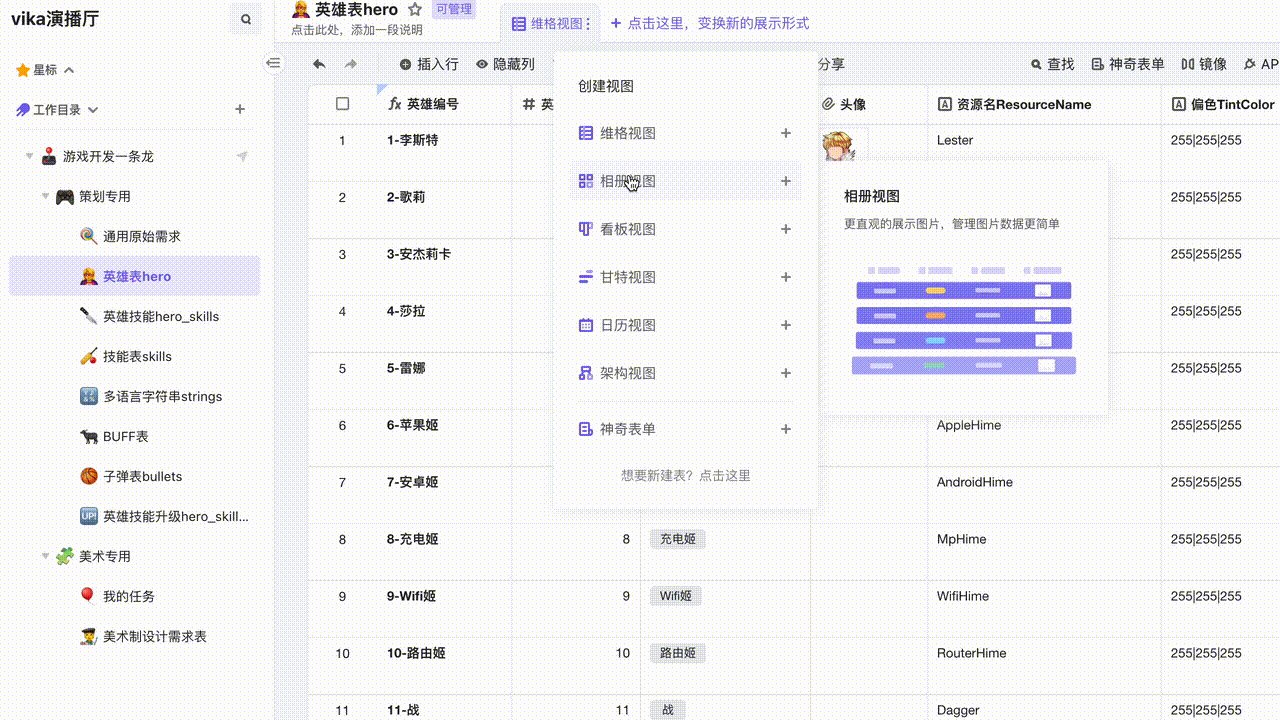
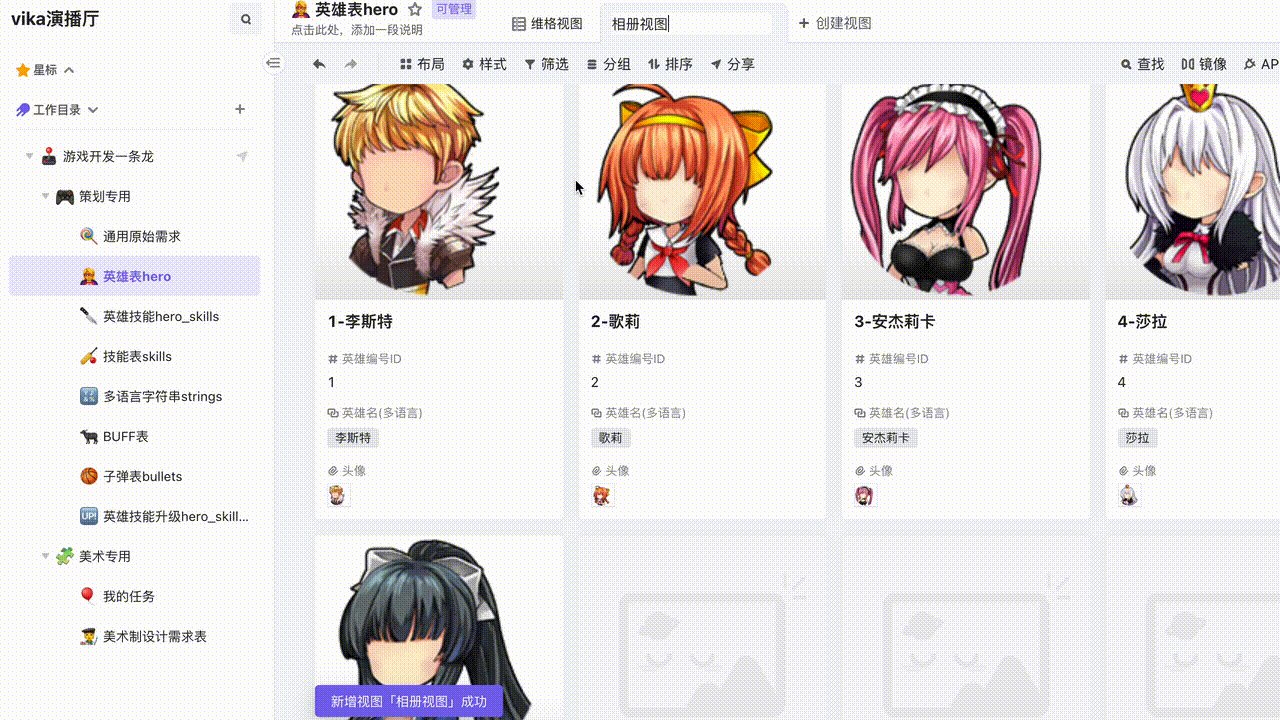
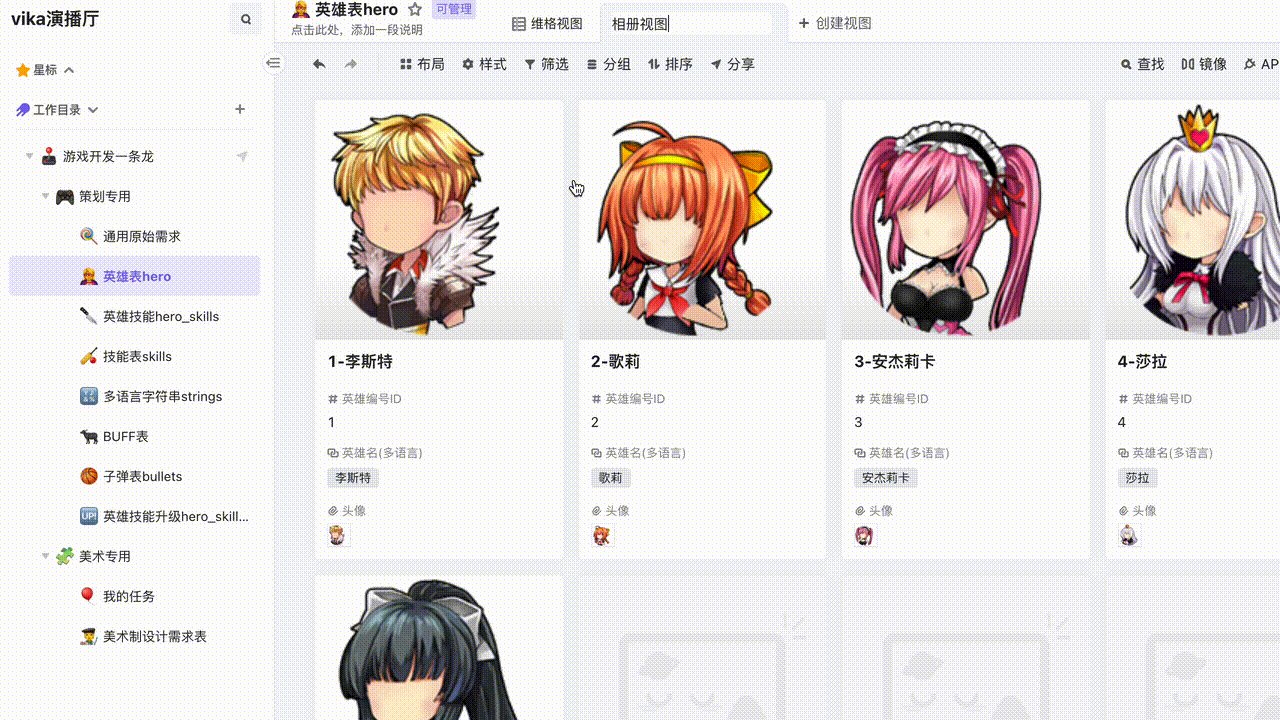
快速预览素材
vika维格表支持将表格一键转换为「相册视图」,以附件图片为主视觉,快速预览资源贴图,终结美术资源错乱的问题。

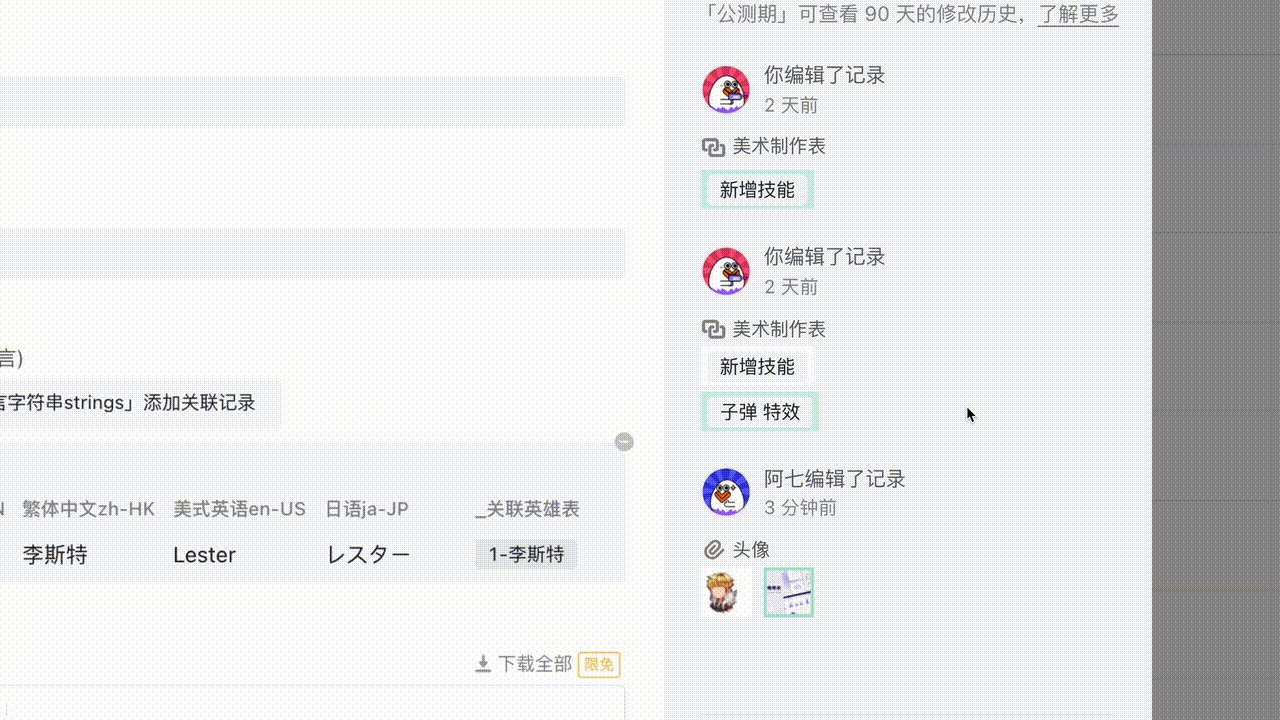
修改日志,方便追溯
vika维格表支持数据修改日志留存,包括附件上传信息等。谁更新了哪些美术资源,也能快速追溯。

自动命名,免除烦恼
许多设计师都被资源命名规范束缚着,特别是入库到 SVN 中必须严格按照命名规范命名,否则匹配起来十分困难。

利用vika维格表的自动化公式,你可以轻松实现一键生成后缀或者 ID,为美术资源起名,甚至给策划做生成 Tips 等关联配置。
快速定位自己的任务,专注工作
美术一向是游戏研发团队中人员占比最多的,众多美术需求要制作,怎么在繁杂的制作任务中快速找到自己的工作,依靠搜索的效率并不高。

利用vika维格表的视图镜像 + 动态筛选功能,可以让美术人员拥有专属工作台,只显示分配给自己的美术制作需求,快速定位自己的任务,更加专注工作提升效率。

系统功能延展
程序员的奇思妙想
维格表曾经调研过不少游戏开发人员,发现他们花费许多时间在维护和处理 Excel 上。万一配置表上有数据改动很容易对不上代码,还会消耗大量时间来找错。
程序开发人员应该花费更多时间在创造性及改善效率工具的工作上,vika维格表的基本属性和开放性都给了他们很大的发挥空间。
数据结构化,API 助力自动化
vika维格表存储的数据为结构化数据,你还可以通过 API 快速读取和写入 Lua 或者生成 JSON 文件,节省大量时间。

甚至于,程序或者策划还可以编写自定义脚本,实现更多自动化操作,提升效率。
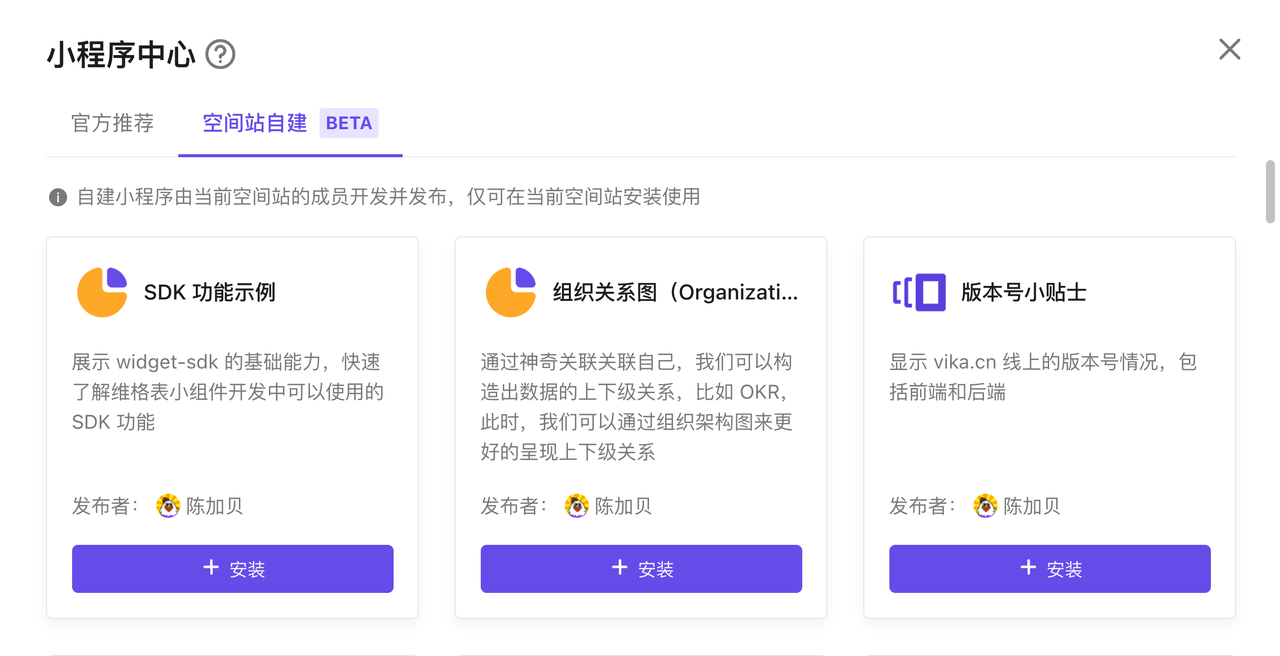
自建维格小程序,定制化改造平台
如何让游戏研发系统更贴近自身的业务场景?让这个系统更快更好用?vika维格表拥有自身的维格小程序,也支持程序开发人员自建小程序,更开放定制化改造平台,比如资源的自动测试、命名问题自动检测等。

更开放的工具平台,意味着更自由和更有可能性的应用场景,全凭开发同学的创造力。

项目管理不烦恼
实现敏捷开发
如何让游戏研发的过程更紧密,更易于把控?做好项目进度管理,将敏捷开发进行到底。这离不开细致的任务管理和时间管理。而清晰且强大的项目管理工具,vika维格表也可以完全兼容。
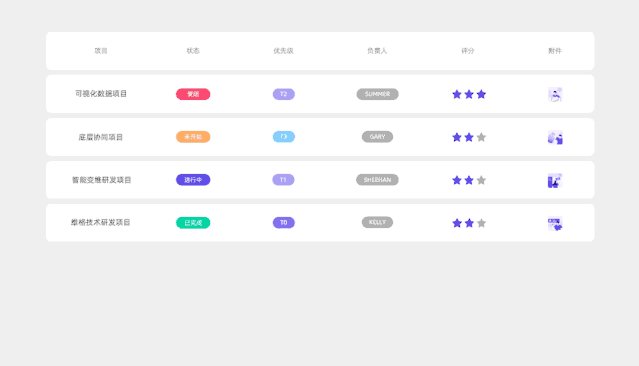
多维视图,直观把握进度
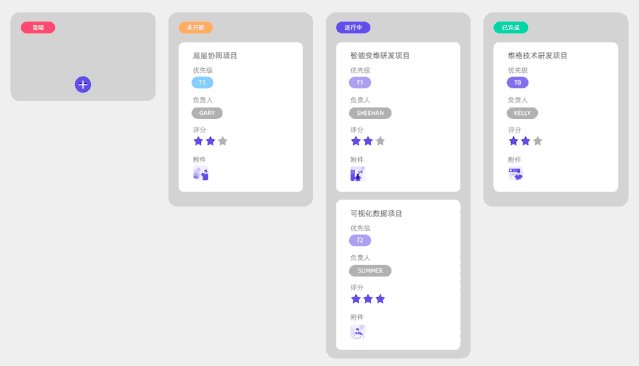
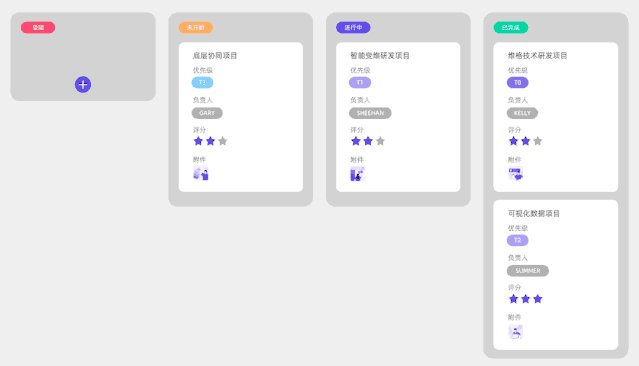
除了上文提到的相册视图,vika维格表也可以一键转换成甘特视图、看板视图、日历视图等。多维视图展现需求任务的时间信息和完成状态,更全面地掌握整体游戏研发进度。

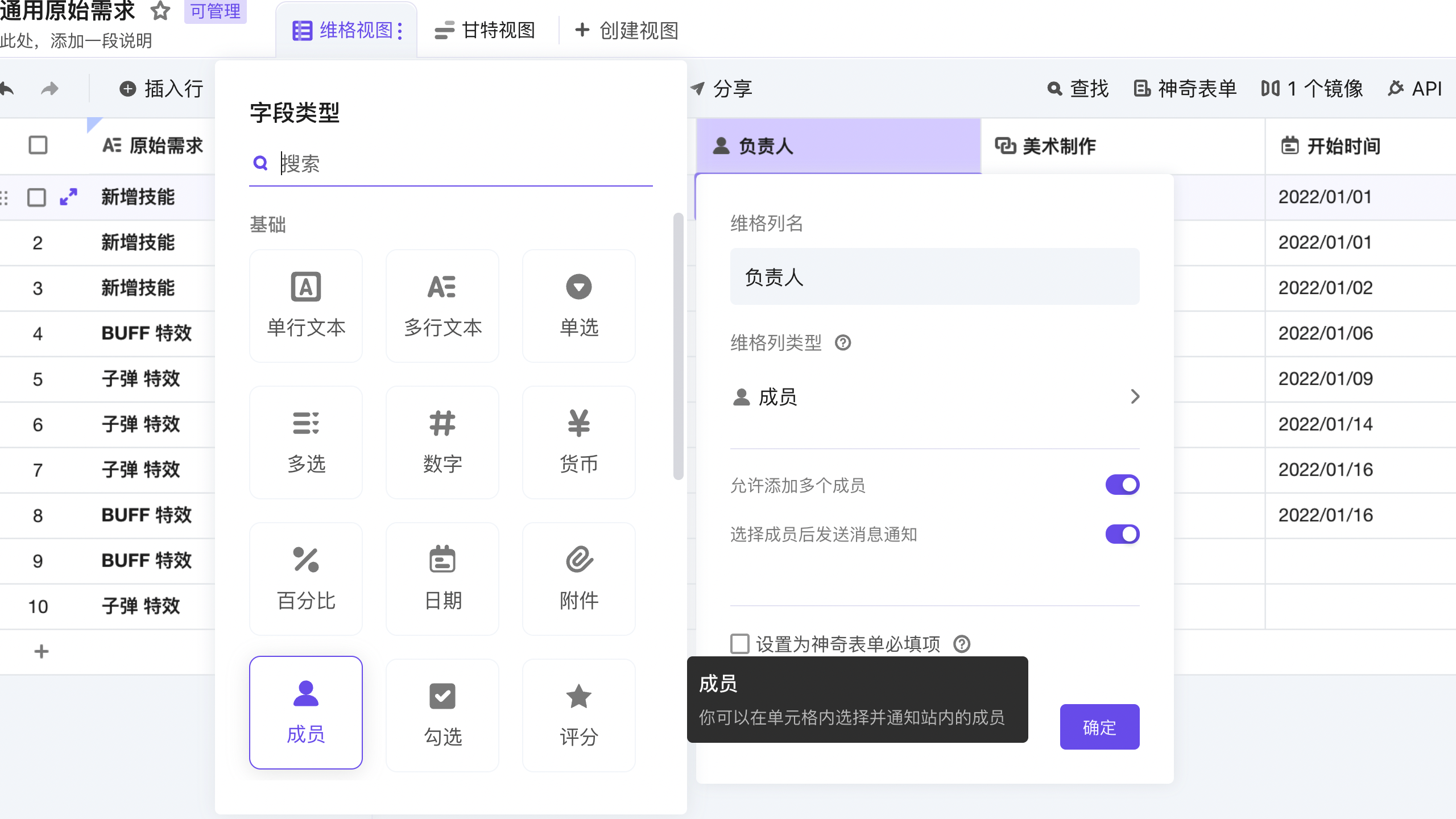
****任务分配,追踪执行情况
利用「成员」维格列字段,快速分配任务给团队成员,也方便追踪任务的执行情况,遇到状况可及时介入。

权限管理,细致到列权限
在协作的过程之中,往往涉及到数据安全问题。有些数据可能不想让别人看到,那么你可以利用vika维格表丰富的权限管理功能,将特定的表格、表格特定的某一列数据设置「可编辑、可管理、可查看」不同权限,避免保密数据泄露。

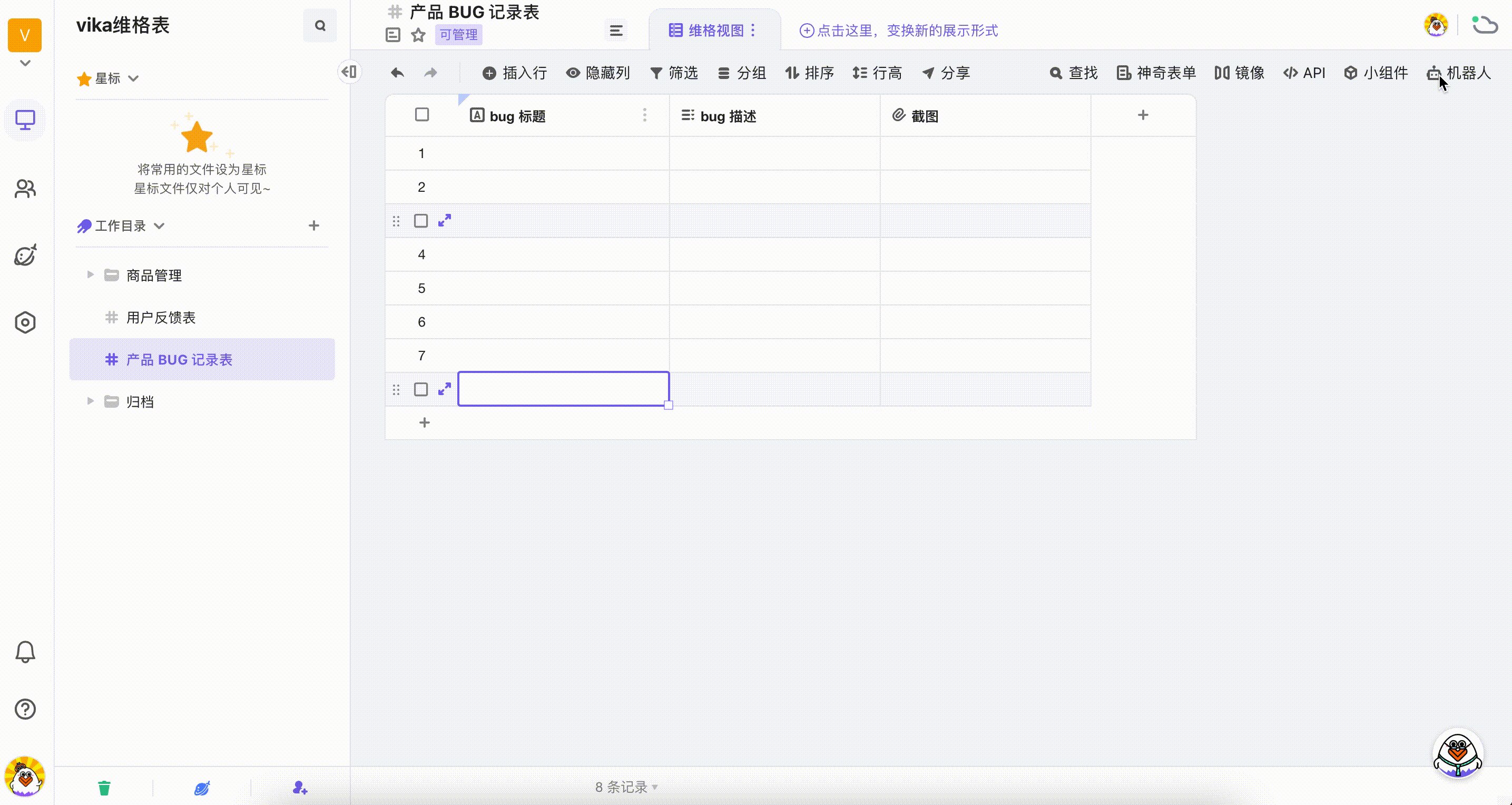
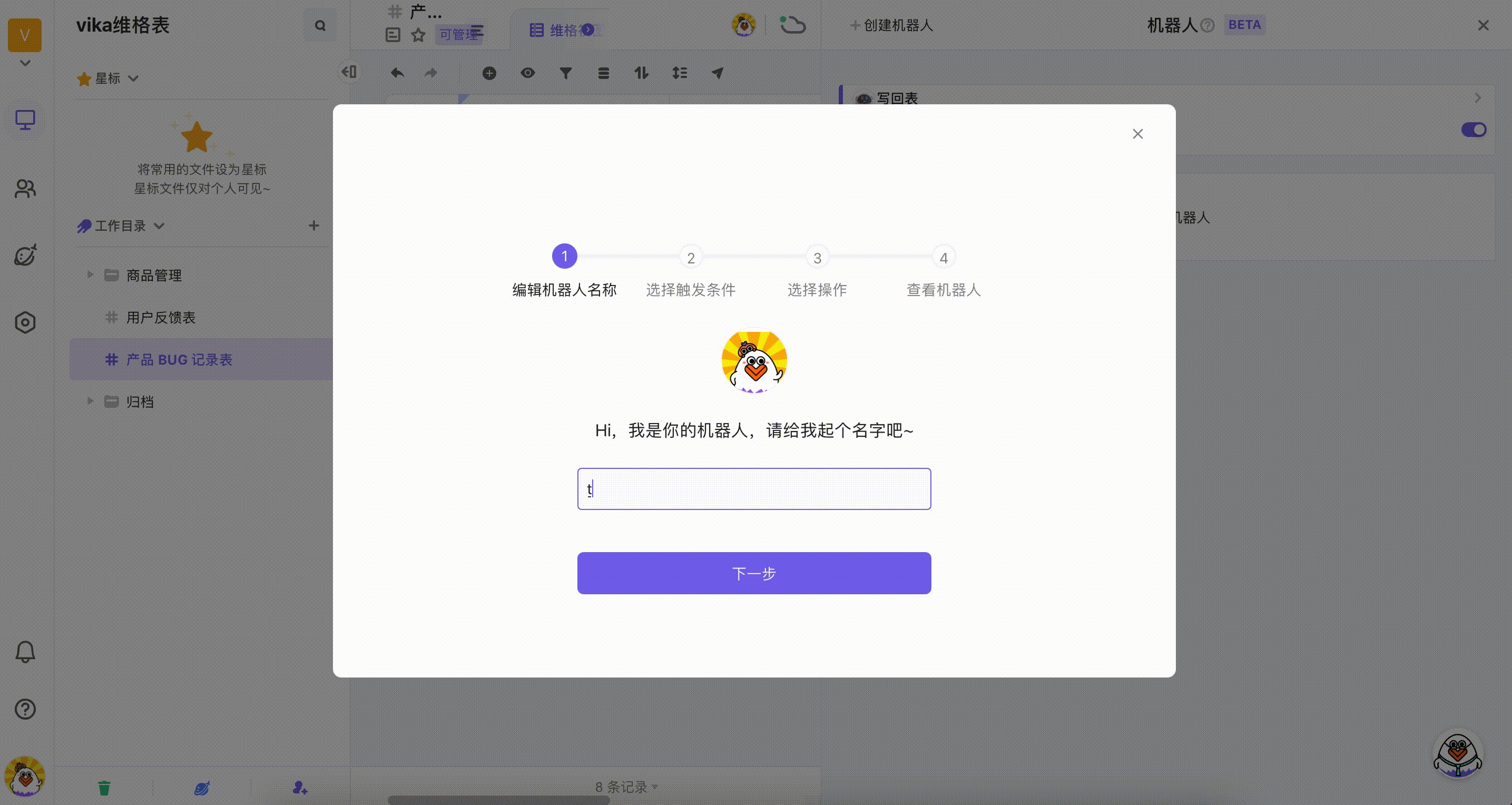
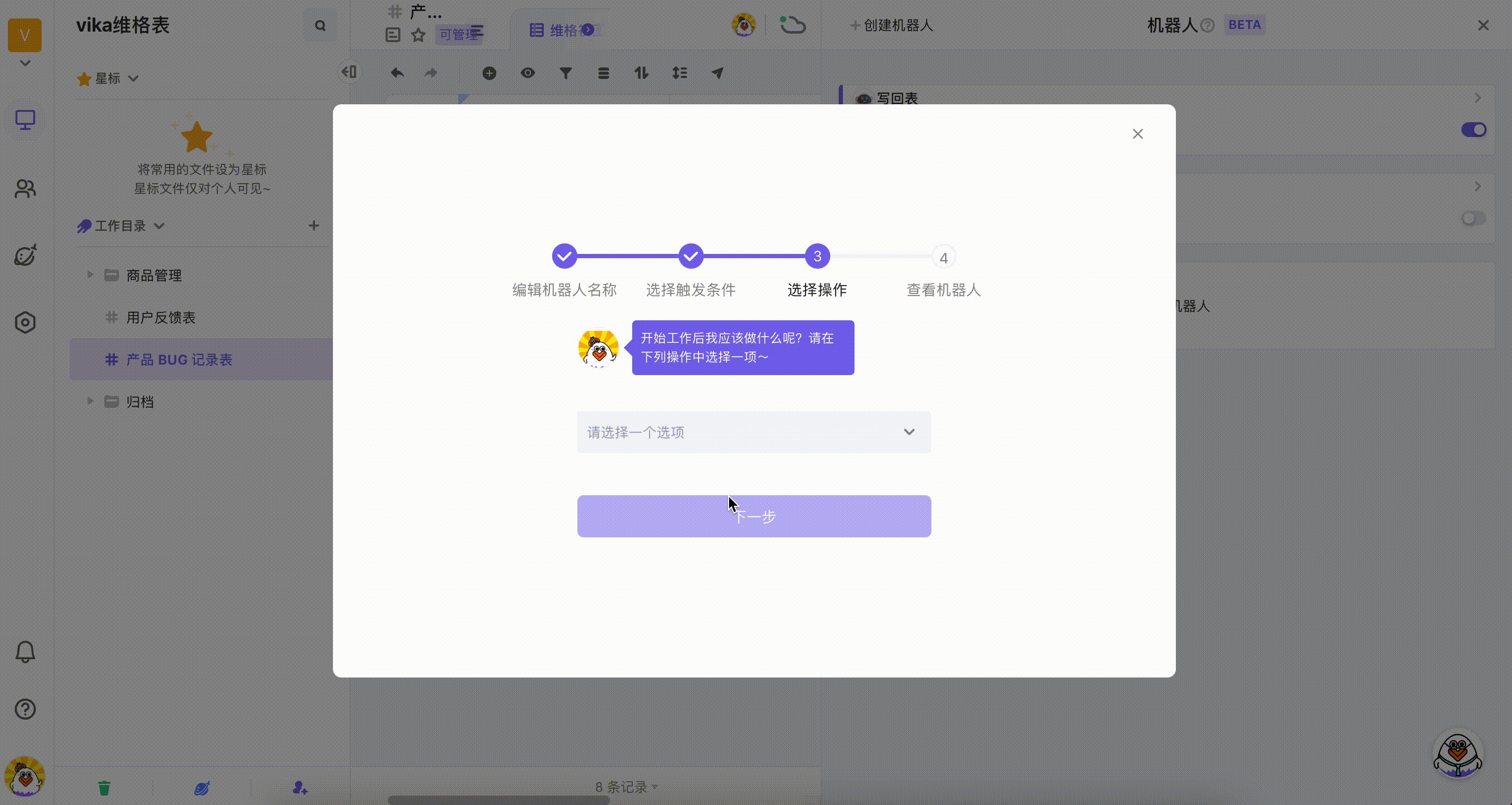
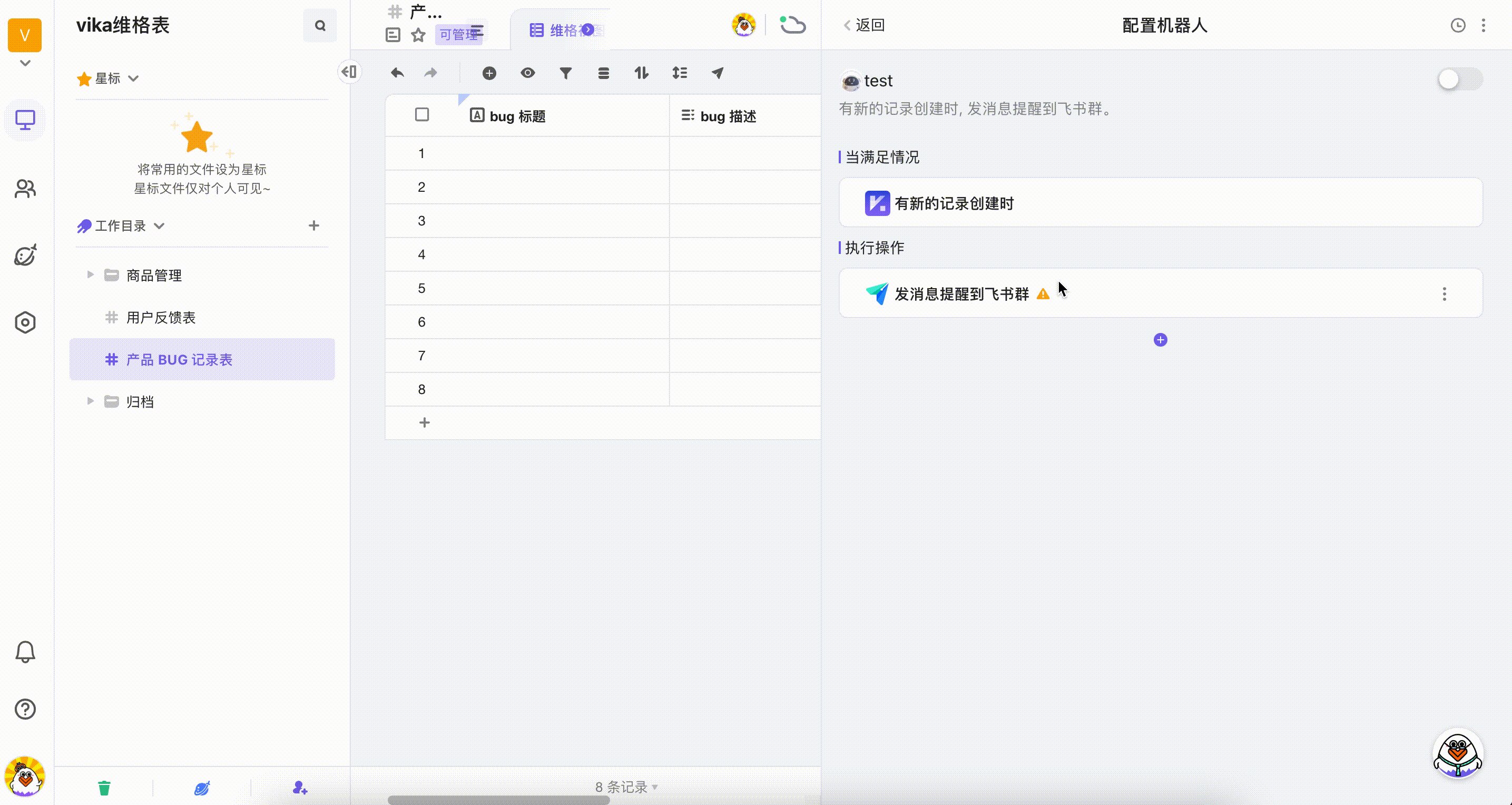
自动化消息提醒,及时响应工作
不想错过每一个任务的变动情况?用vika维格表的「机器人功能」实现消息自动化提醒,设置特定的触发条件,比如任务状态变更,出发后自动推送消息提醒到你的手机,及时响应工作变化。


既是专业功能应用
也是业务和数值配置中台
从上文可以看到,vika维格表既可以为不同的游戏研发岗位提供高效的场景解决方案,也可以在整体上充当项目管理系统或任务管理系统。
可显然,vika维格表没办法代替 Unity 这样的开发引擎,包括游戏开发环境 IDE 等软件工具。
但维格表超强的连接性,却可以让你将不同的系统工具打通串联在一起,充当业务和数值配置中台。比如,可以通过 SDK,直接将维格表的数据内容和 Unity 的程序连接调用,省去大量的读表关联配置时间,也不用再想各种代码完成导入。

也许你有自己的游戏研发系统或工具流,觉得工具迁移是一件繁琐的事。
那不妨从数据配置表开始,让维格表的功能逐一成为你的效率助力,慢慢串联起一个更高效的游戏研发工具体系。
游戏行业正在飞速发展中,越来越多的独立游戏开发团队投入到这场大潮之中。谁先跑出来?分秒必争。
vika维格表的游戏研发高效推进方案,将协同与高效工作落到实处,并以开放性的姿态再造工具平台新可能。
在vika维格表,创造游戏新世界。
加入社群,掌握产品更新的第一手信息,直接和产品童鞋们交流你的想法~

vika维格表能帮我做什么?不知道如何将自己的业务与维格表结合起来?点击下方图片,可以免费预约专属产品演示~




