JavaWeb入门(五)-HTML/CSS/Javascript基础
标签(空格分隔): JavaWeb
DTD文档模型和HTML基础
<!doctype html>
是目前最流行的文档模型, 即 HTML5 模型。
常见标签的含义
<meta charset="utf-8">表示指定文档的编码字符集为 utf-8。
<m eta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
viewport用于配置用户入口的一些参数,主要用于设置移动端的缩放比例等参数, width指定为设备的宽度, maximum-scale用于指定缩放比例,指定为1.0时表示不允许缩放。
语义化
语义化指我们在使用HTML标签的时候要注意选择合适的标签进行表达,这样的书写方式会使得我们的html 结构清晰,逻辑分明 , 极大地方便了阅读以及日后的维护。
<h1>-<h5>表示标题,重要性和大小依次递减。<p>表示段落,因此在p标签内使用<br>强制换行在语义的角度是错误的。<strong>表示重要的文本。<em>表示强调的文本。<i>标签表示一段斜体的文字,不过现在常用于表示一个icon。
常用标签
要养成多写注释的好习惯,使得html层次分明。
如:
<!-- header -->
<header class="header">
</header>
<!-- header end -->
这样的注释适用于无法直接通过html元素看出清晰结构的场景。
图片标签中的 alt 与 title 属性。
<img alt="该图片暂时无法显示" title="国旗">
alt 属性是图片无法显示时展示的图片,而 title 是鼠标悬停时显示的文字。
a 标签的 target 属性用于指明链接打开的方式:
- _blank 在新的窗口中打开。
- _self 在原窗口打开。
<hr/>标签是 水平分割线。
<ol>是有序列表。(ordered list)
<ul>是无序列表。 (unorderd list)
<table>表格
<tr>一行
<td> 一个单元格
<th> 表头单元格
rowspan 属性为合并行
colspan 属性为合并列
一般对于table的设计可以借助一些工具例如DreamWeaver,但现在用table来表现表格的不多见。
<iframe>标签 表示内联框架,可以理解为浏览器中的浏览器。
表单控件
注: 所有的表单控件都要放到<form></from>标签中。
| 控件 | 说明 |
|---|---|
| < select > | 下拉选择框 |
| < checkBox > | 多选框 |
| < checkBoxGroup > | 多选框的分组 |
| < radio > | 单选按钮 |
| < radioGroup> | 单选组 |
| < textarea> | 大面积的文本 |
| < input type=”file”> | 上传文件 |
| < fieldset> | 将制定控件分组 |
| < input type=”hidden” > | 不可见的input控件,但可以传值给后台 |
| < input type=”image”> | 图片按钮 |
HTML5改良的input元素
< input type=”tel”> < input type=”number”> 数字类型和电话类型的输入,然而支持并不好。
< input required> 表示 该输入框要求必填。
< input autofocus> 表示自动聚焦。
< label for=”input_name”> 表示点击该label文字时聚焦到控件input_name中去。
CSS基础
三种使用css的方法
- 行内样式
<table style="font-size: 20px;"> - 内部样式 写在< head>标签中
<style type="text/css"></style> - 外部样式
<link rel="stylesheet" type="text/css" href="">
CSS选择器
6种常用选择器
- 标签选择器
table {
color: red;
}页面中所有table的样式
- 类选择器
.btn{
line-height: 15px;
}所有btn类的样式 < input class="btn">
- ID选择器
#navBtn{
bgcolor: "orange";
}表示id为navBtn的样式 <input id="navBtn">
- 后代继承选择器
.container table{
margin: 0px;
}表示类container下所有table的样式
- 群选择器
.container .wrapper{
padding: 0px;
}表示container类和wrapper类都具有的样式
- 属性选择器
input[type="text"]{
color: red;
}表示type属性为text的input空间的样式。
- 伪类选择器
a:link{color: #FF0000;} /*未被访问链接的样式*/
a:visited{color: #00FF00} /*已被访问过的链接时,如baidu搜索结果中点过的为红色*/
a:hover{color: #FF00FF} /*鼠标悬停时的样式*/
a:active{color: ##0000FF} /*点击之后的的*/
p:before/after{ /*在每个p元素之前/之后插入内容,并为插入的内容设置样式*/
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}CSS选择器的优先级
important > 内联 > Id > 类 > 属性
CSS核心模型
- 浮动 float
让原有元素脱离正常的文档流,实现左右排列,在不设置宽度的情况下宽度会变为最小宽度。如一个div设置了浮动,那么宽度会变为最小,不再是整行。
就像排队买票,突然有人飞了起来,骑到了别人的脖子上。
- 定位 position
relative:相对定位,指偏移后位置还在,原位置还占有文档流,偏移位置是相对原位置。
absolute:偏移后,原位置就没了,元素脱离了文档流,靠离自己最近的父容器中定位是absoute或relative的元素的位置进行偏移,一般它的父元素中并没有使用absolute/relative定位的,因此是相对整个文档< body>的偏移。
fixed: 固定定位,无论浏览器如何滚动,位置不变。
static: 默认的定位,即文档流定位。
- 行高 line-height
normal: 默认合理行高
number: 设置数字,该数字与当前字体尺寸相乘
length: 固定行间距
%: 基于当前尺寸尺寸的百分比
inherit: 继承自父节点
- 水平,垂直居中
text-align: center 文字居中
margin-left:auto;margin-right:auto; 也可居中
valign: middle 垂直居中
align: middle 水平居中 常用于table的单元格td
例: 用div模拟table cell的居中
.outer{
display: table;
}
.inner{
display: table-cell;
vertival-align: middle; /*垂直居中*/
}注: 将一个元素宽高设置的特别大,那么它的宽度受父元素的限制,而高则不受限制。
例: 如何让一个div相对父元素居中?
.middle_div{
width: 200px;
height: 200px;
top: 50%;
left: 50%; /*将盒子的左上点居中,这里的50%是相对父元素*/
margin-left: -100px;
margin-top: -100px; /*设置margin-top和margin-left为-0.5 * height 和 -0.5 * width 保证盒子中心居中*/
position: absolute; /*绝对定位,原位置消失,需要注意父元素要有positon:absolute/relative否则是相对整个页面居中*/
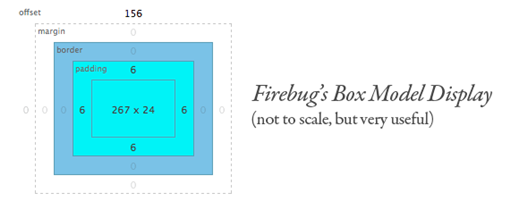
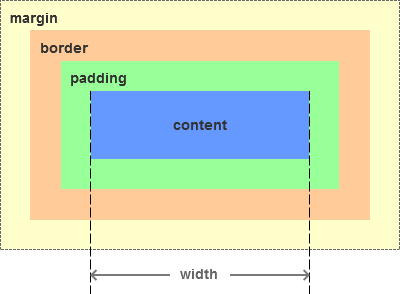
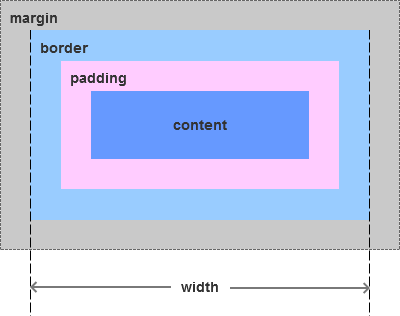
}CSS盒模型

默认元素都有自己的margin和padding,开发前如需去掉默认,那么需要以下代码:
*{
margin: 0;
padding: 0;
}标准/怪异盒模型
标准盒模型(W3C盒模型):

W3C盒模型的宽度或者高度计算方式为:width/height = content。
怪异盒模型(IE盒模型 一般用于移动端布局):

怪异盒模型的宽度或者高度计算方式为:width/height = content + padding + border。
如果计算一个盒子的长宽高,我们一般都是盒子本身的厚度加上盒子里的空间大小,所在在IE盒模型和W3C盒模型,我们会觉得IE盒模型更符合逻辑。
而我们利用CSS3的一个属性box-sizing:content-box | border-box | inherit, 默认值是 content-box 标准盒模型,宽度或高度仅仅限定内容的宽度和高度,盒子实际的宽度或高度为内容的宽高 + padding值 + border 值。如果值是 border-box, 则元素为怪异盒模型,宽度和高度即限定了盒子的大小,不会受到padding和border的影响。
如果页面整体使用标准/怪异盒模型,那么需要以下样式。
*{
-webkit-box-sizing: content-box; //兼容chrome和safari
-moz-box-sizing: content-box; //兼容mozilla浏览器
box-sizing: content-box;
}- overflow是一个很有用属性,它规定了当盒子中的内容超出了盒子大小时该如何使用
- overflow: hidden 表示超出部分隐藏,overflow: scroll表示超出部分可以用滚动条滚动。
CSS弹性盒模型
双飞翼布局
Javascript 基础
Javascript是一种 动态、弱类型、基于原型、 解释型 的语言。
变量类型
Js的变量是弱类型的,所有的变量类型都是对象,即 万物皆对象。
但也可以通过typeof()可以查看具体具体类型。
一般有如下几种类型:
| 类型名 | 说明 |
|---|---|
| number | 数字 |
| string | 字符串 |
| boolean | 布尔值 |
| object | 对象 |
| array | 数组 |
| function | 函数 |
| undefined | 未定义 |
以上几种变量的声明:
var x = 123; //typeof(x):number
x = "张三丰"; //typeof(x):string
x = ture; //typeof(x):boolean
x = ["王阳明", "辛弃疾", 1.618]; //typeof(x): object
x = function(x, y){
//...
}
var y; //typeof(y):undefined 未赋值时的类型js文件的引入
- 页面中的js
<script type="text/javascript">
console.log("Hello Js!");
</script>- 外部js
<script type="text/javascript" src="../script/jquery.min.js"></script>变量和函数的命名法
驼峰式命名法: myName, getData;
switch 语句
switch(true){
case score <= 60 && score >= 50:
level = "c";
break;
case score > 60 && score <= 80:
level = "b";
break;
case score > 80 && case <= 100:
level = "c";
break;
default:
break;
}
//上面的写法常用于简化if else 语句
//case贯穿用法
switch(true){
case score >= 60:
case score >= 70:
rate = "及格";
break;
//类型与if中的 或 运算
//if(score >= 60 || score >= 70)
}字符串与数组
var str = "hello";
alert(str.length); //length属性为字符串的长度
var ret = parseInt(str); //parseInt 全局方法用于将一个string转换为整型
ret = parseFloat(str); //parseFloat 用于将一个string 转换为浮点类型
console.log(str.charAt(1)); //charAt方法用于获取字符串特定位置上的字符,只能用于string类型
str.substring(4,9);
str.substring(9,4); //二者的效果一样(4,9)/(9,4)都是从字符串的第4个字符(下标从0开始)开始截取5个字符到第9个位置前
str.substr(4,9); //substr是从指定的位置开始截取指定长度的字符串,这里的结果是从4开始之后的9的字符 substr不在标准中,不建议使用
str.slice(4,9); //slice方法也用于取start位置到end位置间的字符串,参数可以为负u数,当为负数是,位置是从字符串尾部向前计算
str.slice(-3); //即取字符串末尾的三个字符,不指定end位置则end位置默认是尾部
str.indexOf("he"); //从前向后查找第一个出现某子字符串的位置
str.lastIndexOf("ll"); //从后想前查找第一个出现某子字符串的位置。查找不到时返回-1
str.trim(); //去掉字符串两边的空格
var matches = "fat,sat,cat".match("at");
matches.index; // 1
matches.input; // "fat,sat,cat"
str.replace("l", "p"); //heplo,仅仅替换第一个匹配到的子字符串
str.replace(/l/g, "p"); //使用正则/g全局匹配可以实现replaceAll
var strArray = "hello|javascript|hahah".split("|"); //分割字符串,返回字符串数组 hello, javascript, hahah
strArray = "hello|java|script".split("|", 2); //分割字符串,且返回数组长度为2,即 hello,java
var arr = new Array(4); //对象的声明,使用new 关键字
var arr = ["小东",3, "大宏"]; //数组的定义,用[]来定义,{}表示的是对象
var obj = {name: "大宏", age: 28};
arr[1] = [0,1,2]; //数组中可以嵌套数组,此时数组的结构变为 ["小东", Array, "大宏"],可以通过 arr[1][0] 来访问数组中的数组
arr.length; //此时的数组长度依然是3 因为 typeof([0,1,2])是object
Array 对象
var a = [1,2,3];
a.toString(); //"1,2,3"
a.push(4); //在数组的末尾添加一个元素,返回数组的长度4,类似入栈 LIFO
a.pop(); //弹出末尾的元素,类似出栈
a.join("||"); //用||作为间隔符拼装数组的每个元素为一个字符串 1||2||3
a.join(); //无参数时默认用,拼接,返回 "1,2,3"
a.concat(b); //返回两个数组a,b连接后的数组
a.shift(); //删除并返回数组的第一个元素,类似与队列的出列,FIFO
a.unshift("1"); //在数组的头部插入一个元素,返回数组的长度
a.slice(1,3); //返回子数组 [2,3] slice(start, end);
a.slice(-2); //返回由末尾两个元素组成的子数组 [2,3]
a.splice(index, howmany, item1,...,itemx); //用于数组中添加/删除项目,返回被删除的项目: index指定删除/添加的位置,howmany指定删除的项目个数,item选填,为向数组添加的新项目
a.splice(1,2); //从1位置开始删除两个项目
a.splice(1,0,4); //从1位置不删除项目,添加一个项目4
a.sort(); //对数组中的每个项目按照字符顺序进行排序,会改变数组本身
//ecmascript 5.0新增的数组方法
arr.map(callback[,thisArg]); //callback会被自动传入三个参数:数组元素,元素索引,原数组本身
a = [1,4,9];
var roots = a.map(Math.sqrt); //map方法返回一个由原数组的每个元素调用一个指定方法后的返回值组成的新数组,上面的代码可以求出数组中每个元素的平方根[1,2,3];
arr.filter(callback[,thisArg]);
//filter方法返回一个由原数组的每个元素符合指定过滤规则的元素组成的新数组
var filtered = arr.filter(function(ele){
return ele > 2;
})
//此时会对每个元素进行过滤,符合过滤规则的元素组成一个新数组作为返回值 [4,9];
arr.some(callback[,thisArg]);
//some方法对每个元素调用一个条件函数,只要有一个满足条件,则返回true
function isBiggerThan10(element, index, array){
return element > 10;
}
[1,2,11].some(isBiggerThan10); //true
[1,2,3,,6,8].some(isBiggerThan10); //false
arr.every(callback[,thisArg]);
//every方法对每个元素调用一个条件函数,只有当所有元素都满足条件时才返回true
[11,12,13,5,15].every(isBiggerThan10); //false
[12,51,52,43,15].every(isBiggerThan10); //true
arr.reduce(callback,[initialValue]);
//reduce方法对累加器和数组的每个值应用一个函数(从左到右),以将其减少为单个值。
//callback为执行数组中每个值的函数,包含四个参数accumulator:上一次调用回调返回的值
//或提供的初始值initialValue;currentValue:数组中正在处理的元素;currentIndex:数组中正在处理的索引;array:调用reduce的数组。
var sum = [0,1,2,3,4].reduce(function(a,b){
return a + b;
}, 0);`
//sum 结果为 10
var flattened = [[0,1],[2,3],[4,5]].reduce(function(a.b){
return a.concat(b);
}, []);
//flattened 结果为 [0,1,2,3,4,5];
arr.reduceRight(callback,[initialValue]); //同reduce,只不过是从右向左JS对象和函数
var obj = {
name : "Micheal Scofield",
age : 28,
"function" : "blank", //成员属性可以加引号,可以使用关键字
"print" : function(prefix){ //成员方法
console.log( prefix + "
Name: " + this.name + "
Age:" + this.age + "
Gender:" + this.gender);
}
};
obj["location"] = "Fox River"; //添加成员
console.log(obj);
console.log(Object.keys(obj)); //返回所有的成员键,类似map中的keyset
obj.print("Hello javascript");数值类型与数学函数
Javascript中的所有数值都是64位浮点型小数.
Js中小数计算有误差,对于精确运算要小心,如0.3/0.1 = 2.99999999999996
NaN表示非数值,它是一个值, 但 NaN != NaN,它不等于任何值,判断是否非数值要使用isNaN(value)方法
NaN做boolean运算时当做false,同 0, null, undefined, NaN, “”
isNaN(NaN)为true,是唯一为true的情况。
console.log(0.3/0.1); //2.999999999996
console.log(isNaN(NaN)); //ture
console.log(isFinite(Infinity)); //false
clog(parseInt("2.11")); //2
clog(parseInt(".3")); //NaN
clog(parseFloat(" 3.141582653e5")); //314158.2653
clog(Number("3.5")); //强制将String转换为Number
function clog(v){
console.log(v);
}在原型上挂载
Number.prototype.huawen = "test"; //为Number对象的原型上挂载一个huawen成员
var t = new Number("1");
clog(t.huawen); // test
Object.prototype.huawen = "花纹"; //为所有对象的原型上挂载一个huawen成员数学函数
常量: Math.E Math.PI
常用方法:
Math.round(3.5);
Math.round("3.5"); //4 四舍五入
Math.abs(-3); //3 绝对值
Math.min(1,2,3); // 1 找出最小值
Math.min([1,2,3]); //NaN 不能传数组
Math.max(1,2,3); //3 找出最大值
Math.min.apply(null, [1,2,3]); //可将数组中的各个元素当成参数
Math.floor(3.7); //地板函数,去下界整数 3
Math.ceil(3.1); //天花板函数,去上界整数 4
Math.random(); //返回[0,1)区间内的一个数,是一个伪随机数(有规律的随机数)
JS事件流
事件流的概念:在页面中接受事件的顺序。
- 事件冒泡:
由最具体的元素接收,然后逐级向上传至最不具体的元素节点。(文档)
- 事件捕获
由最不具体的元素先接收,逐级向下传至最具体的元素。
事件处理
- DOM 0级事件处理:把一个函数复制给一个事件处理程序属性。
例
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("CLICK");
}
btn.onclick = null;这种方法的缺点是只能为事件处理程序属性绑定唯一的函数,当多次绑定时会覆盖之前的绑定。
- DOM2 事件处理
addEventListener(“事件名”, 事件处理函数, true/false);
true时事件流为捕获,由外向内,false时为事件冒泡,由内向外。默认false。
removeEventListner(“事件名”, 事件处理函数, true/false)
例
btn.addEventListener("click", fun1);
btn.addEventListener("click", fun2); //为click时间绑定了两个处理函数
//一种兼容性的时间处理
if(btn.addEverntListener()){
btn.addEventListener("click", fun1);
}else if(btn.attachEvent()){
btn.attachEvent("onclick", fun1);
}else {
btn.onclick = fun1;
}事件对象
在触发DOM事件的时候都会产生一个对象:event,它有以下常用属性:
type: 事件类型
target: 事件目标
currentTarget: 当前目标
target在事件流的目标阶段;currentTarget在事件流的捕获,目标及冒泡阶段。
只有当事件流处在目标阶段的时候,两个的指向才是一样的,而当处于捕获和冒泡阶段的时候,target指向被单击的对象而currentTarget指向当前事件活动的对象(一般为父级)。
stopPropagation(): 阻止事件冒泡
preventDefault(): 阻止事件默认行为
例
var btn1 = document.getElementById('btn').addEventListener('click', showType);
function showType(event){
console.log(event.type);
console.log(event.target);
console.log(event.currentTarget);
}