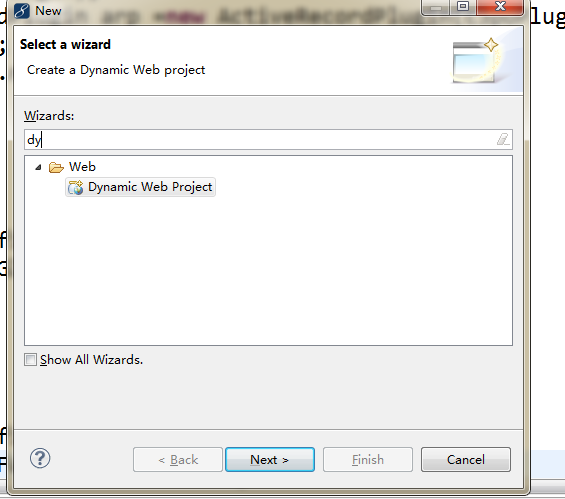
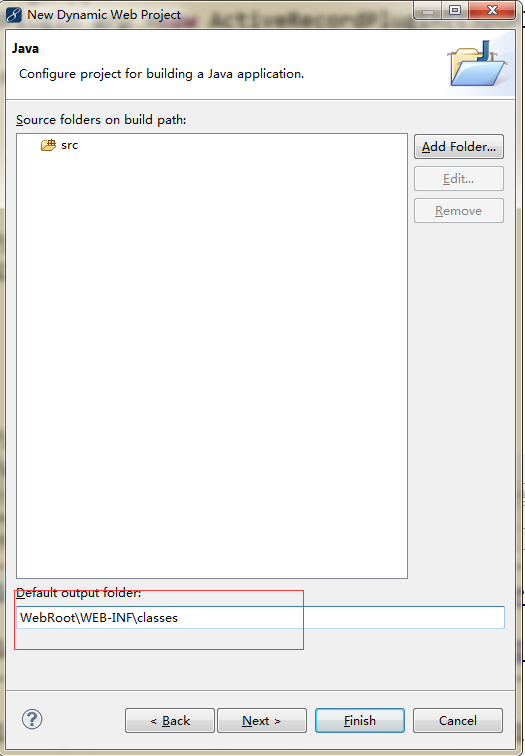
1、Myeclipse中 新建 Dynamic Web Project 



导入jar包
2、配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>JFinalDemo</display-name>
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>com.demo.common.CommonConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
3、配置文件config.properties
jdbcUrl = jdbc:mysql://localhost:3306/jfinal?useUnicode=true&characterEncoding=utf-8 user = root password = devMode =true
4、配置jfinal启动文件
package com.demo.common;
import com.demo.common.controller.BlogController;
public class CommonConfig extends JFinalConfig {
@Override
public void configConstant(Constants me) {
loadPropertyFile("config.properties");
me.setDevMode(getPropertyToBoolean("devMode",false));
me.setViewType(ViewType.JSP);
me.setBaseViewPath("/WEB-INF/view");
}
@Override
public void configRoute(Routes me) {
me.add("/blog", BlogController.class);
me.add("/hello", HelloController.class);
}
@Override
public void configPlugin(Plugins me) {
C3p0Plugin c3p0Plugin = new C3p0Plugin(getProperty("jdbcUrl"), getProperty("user"), getProperty("password"));
me.add(c3p0Plugin);
ActiveRecordPlugin arp = new ActiveRecordPlugin(c3p0Plugin);
me.add(arp);
arp.addMapping("blog",Blog.class);
}
@Override
public void configInterceptor(Interceptors me) {
// TODO Auto-generated method stub
}
@Override
public void configHandler(Handlers me) {
// TODO Auto-generated method stub
}
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
JFinal.start("WebRoot", 81, "/", 5);
}
}
5、控制器
package com.demo.common.controller;
import java.util.Date;
public class BlogController extends Controller {
public void index(){
setAttr("blogs", Blog.me.find("select * from blog"));
render("index.jsp");
}
public void add(){
String dosubmit = getPara("dosbumit");
if(dosubmit==null || dosubmit.length()<=0){
render("add.jsp");
}else{
Blog blog = getModel(Blog.class,"blog");
blog.set("time", new Date());
blog.save();
index();
}
}
public void del(){
Integer id = getParaToInt(0);
if(id==null || id<=0){
renderText("数据异常");
return;
}
Boolean flag = Blog.me.deleteById(id);
if(!flag){
renderText("数据已删除");
return;
}
index();
}
public void update(){
String dosubmit = getPara("dosbumit");
if(dosubmit==null || dosubmit.length()<=0){
Integer id = getParaToInt(0);
if(id==null || id<=0){
renderText("数据异常");
return;
}
setAttr("blog", Blog.me.findById(id));
render("update.jsp");
}else{
Blog blog = getModel(Blog.class,"blog");
blog.update();
index();
}
}
}
6、模型
package com.demo.common.model;
import com.jfinal.plugin.activerecord.Model;
public class Blog extends Model<Blog> {
public final static Blog me = new Blog();
}
7、视图
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>博客列表</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<table class="table table-striped table-bordered">
<caption><a href="/blog/add" class="btn btn-primary">添加博客</a></caption>
<thead>
<tr>
<th>ID</th>
<th>标题</th>
<th>内容</th>
<th>时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${blogs }" var="b">
<tr>
<td>${b.id }</td>
<td>${b.title }</td>
<td>${b.content }</td>
<td>${b.time }</td>
<td>
<a class="btn btn-primary" href="/blog/del/${b.id }">删除</a>
|
<a class="btn btn-danger" href="/blog/update/${b.id }">编辑</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>
代码: