01.纯净版下载地址:www.sublimetext.com/
02.下载Package Control插件管理工具,网址:https://packagecontrol.io/
安装介绍:https://packagecontrol.io/installation
-
点击菜单Preferences > Browse Packages…

-
然后打开上一级文件夹到已安装的Packages所在文件夹 Installed Packages

-
从 https://packagecontrol.io/下载后,复制该文件到上面打开的目录
-
重启Sublime Text,完成对Package Control的安装

03.然后就是汉化了
Ctrl+Shift+P --> install -->Package Control: install --> 回车
然后出入chinese就可以了,回车自动安装

安装成功界面
04.侧边栏修改为黑色
通过Ctrl+Shift+P --> install -->Package Control: install 搜索下载这个SyncedSidebarBg插件

安装成功页面
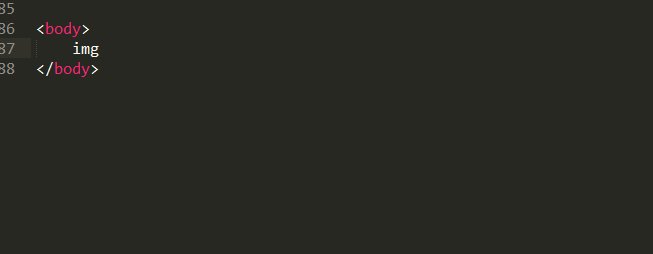
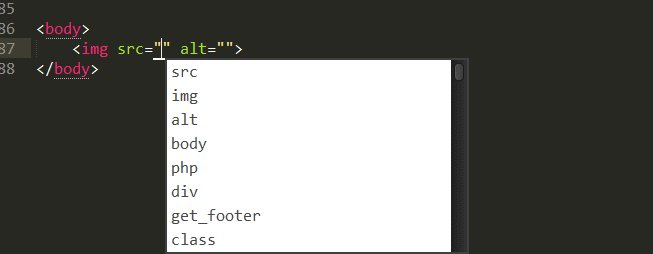
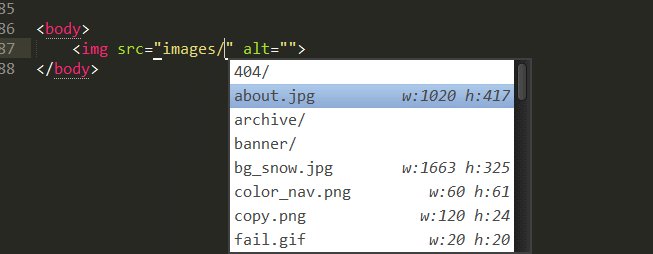
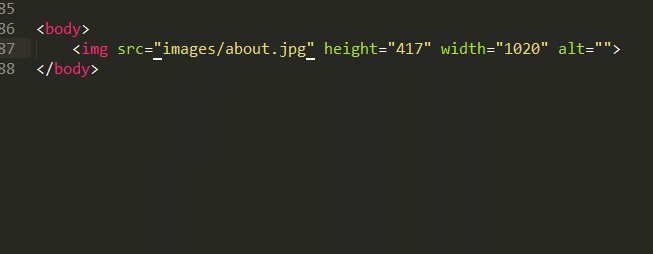
05.自动提示路径插件(autuFileName)

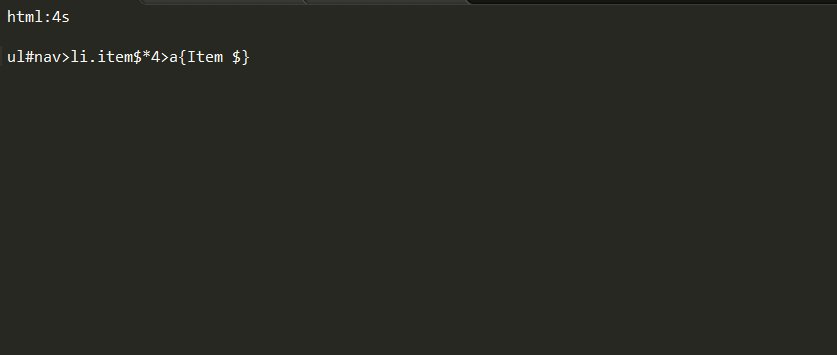
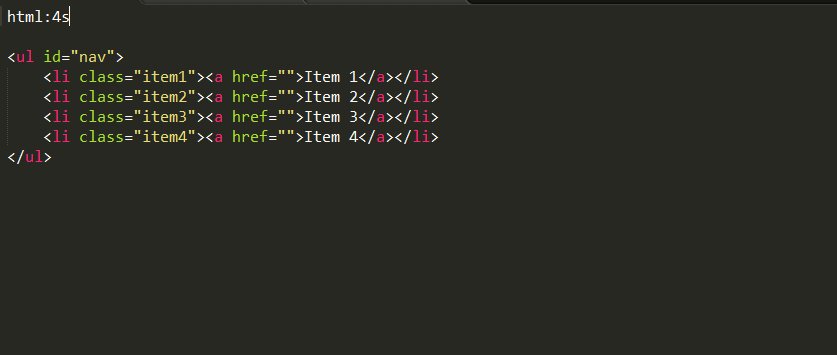
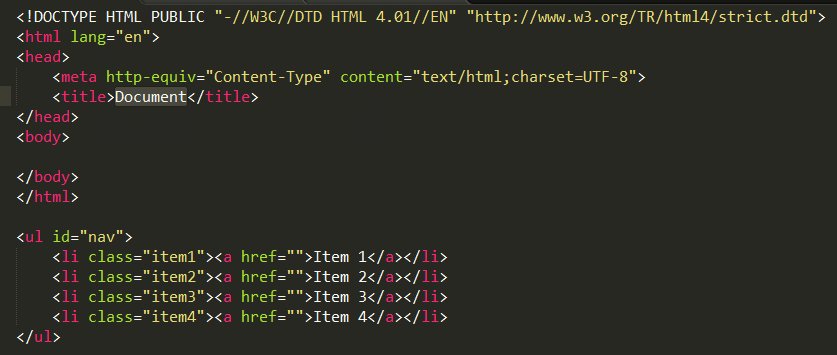
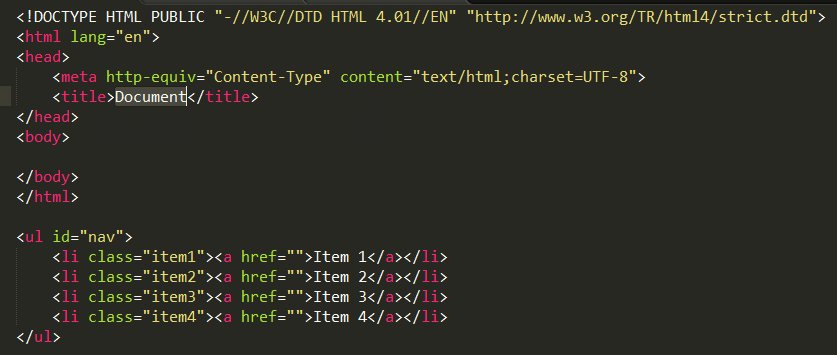
06.Emmet语法插件

注:安装Emmet后tab键失效问题https://github.com/sergeche/emmet-sublime#tab-key-handler
附Emmet语法:
1 展开缩写 - Tab或Ctrl+E 2 互动“展开缩写” - Ctrl+Alt+Enter 3 匹配的标签对拓展 - ⌃D(苹果机)/ Ctrl+,(PC) 4 匹配的标签对汇入 - ⌃J/Shift+Ctrl+0 5 转到对匹配 - ⇧⌃T/Ctrl+Alt+J 6 向上增加一个标签 - ⌃W/Shift+Ctrl+G 7 进入编辑点 - Ctrl+Alt+→或Ctrl+Alt+← 8 选择项目 - ⇧⌘.或⇧⌘,/ Shift+Ctrl+.或Shift+Ctrl+, 9 切换注释 - ⇧⌥//Shift+Ctrl+/ 10 拆分/加入标签 - ⇧⌘'/Shift+Ctrl+` 11 删除标记 - ⌘'/Shift+Ctrl+; 12 更新图像大小 - ⇧⌃I/Ctrl+U 13 评估数学表达式 - ⇧⌘Y/Shift+Ctrl+Y 14 反映CSS值 - ⇧⌘R/Shift+Ctrl+R 15 编码/解码图像数据:URL - ⇧⌃D/Ctrl+' 16 重命名标签- ⇧⌘K/Shift+Ctrl+'
17 递增/递减号行动: 18 19 加1: Ctrl+↑ 20 减1: Ctrl+↓ 21 0.1增加: Alt+↑ 22 0.1递减: Alt+↓ 23 增量10:⌥⌘↑/Shift+Alt+↑ 24 递减10:⌥⌘↓/Shift+Alt+↓
07.JSFormat:JS代码格式化:快捷键Ctrl+Alt+F 或者 选中代码右键JSFormat

08.LESS:编译less文件的插件
unable to interpret argument cleancss...如果出现该错误信息
打开控制台输入npm install less-plugin-clean-css
然后重启sublime,即可
打开.less文件,编写代码保存即可看到同时生成.css的文件,如果没有则需要安装node。不推荐用这种方法编译,要么用koala,要么就用grunt编译。
09.less2Css : less代码高亮插件

10.DocBlockr : 生成注释

11.IMESupport : 汉字跟谁光标输入

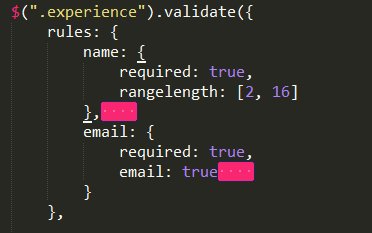
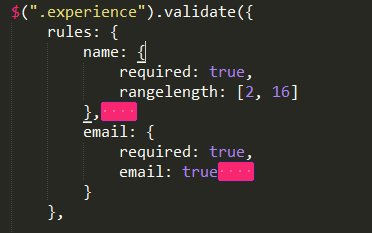
11.trailing spaces : 检测并一键去除代码中多余的空格
安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences / Key Bindings – User加上代码(数组内)
{ "keys": ["ctrl+shift+t"], "command": "delete_trailing_spaces" }

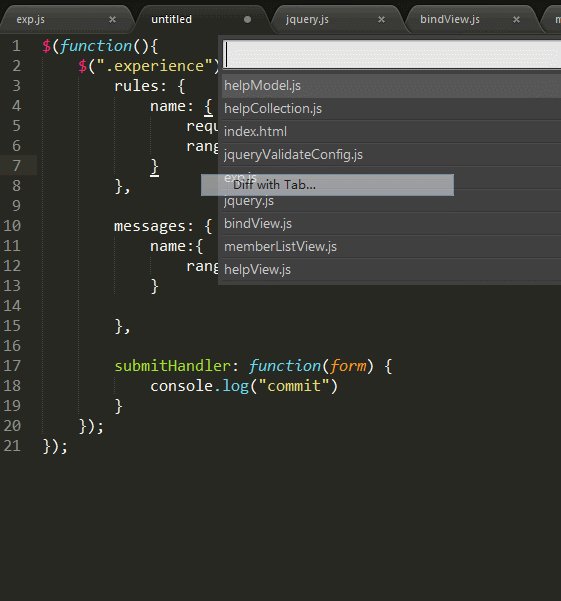
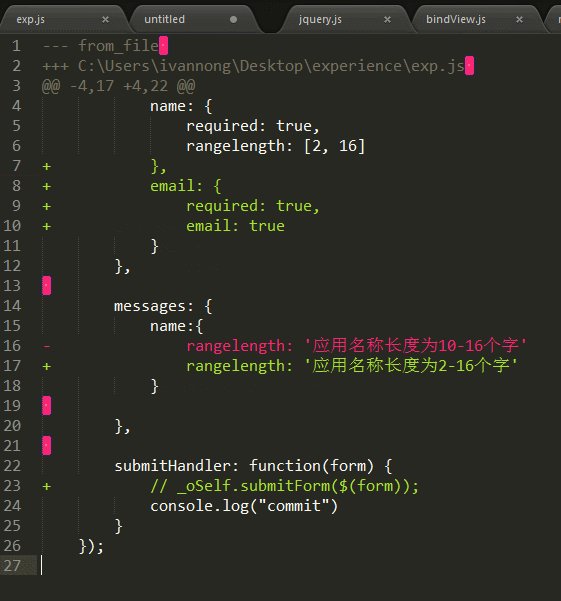
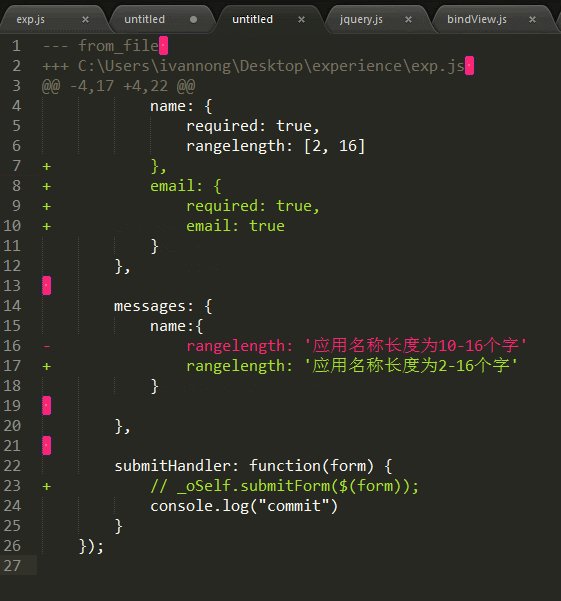
12.filediffs : 代码去重;比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可

13.gitgutter : 指示代码中插入、修改、删除的地方

14.Bracket Highlighter : 可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记

15.SideBarEnhancements:增强侧边栏插件

16.Boxy Theme 主题

配置信息:
图标插件zz File Icons
{
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme",
"ignored_packages":
[
"Vintage"
],
"theme": "Boxy Ocean.sublime-theme",
"theme_accent_lime": true,
"theme_autocomplete_item_selected_colored": true,
"theme_bar_margin_top_sm": true,
"theme_dropdown_atomized": true,
"theme_find_panel_close_hidden": true,
"theme_icon_button_highlighted": true,
"theme_panel_switcher_atomized": true,
"theme_quick_panel_item_selected_colored": true,
"theme_quick_panel_size_md": true,
"theme_scrollbar_colored": true,
"theme_scrollbar_line": true,
"theme_sidebar_close_always_visible": true,
"theme_sidebar_folder_atomized": true,
"theme_statusbar_size_md": true,
"theme_tab_close_always_visible": true,
"theme_tab_selected_overlined": true,
"theme_tab_size_md": true
}
17.CSS format:CSS代码格式化;选择css代码后右键

18.HTML prettify:JS/CSS/HTML代码格式化
默认快捷键Ctrl+Shift+H
19.自动保存:设置里面加一行代码 花括号内

"save_on_focus_lost": true--基本工具都差不多有了,先就这样--
图片来源: 轩枫阁 作者:ivan