postman使用
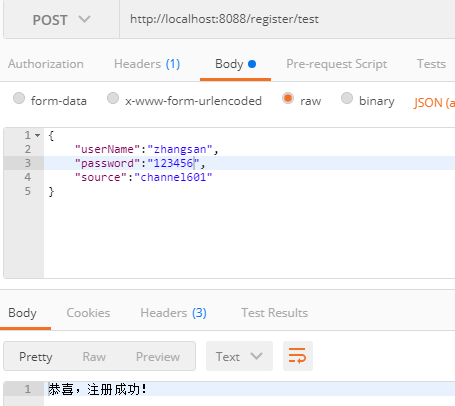
开发中经常用postman来测试接口,一个简单的注册接口用postman测试:

接口正常工作只是最基本的要求,经常要评估接口性能,进行压力测试。
postman进行简单压力测试
下面是压测数据源,支持json和csv两个格式,如果包含有中文,请将文件编码改为UTF-8(否则请求中文会乱码)
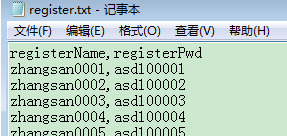
csv格式数据如下(txt文件):

json格式如下:
[ { "registerName": "zhangsan0001", "registerPwd": "asd100001" }, { "registerName": "zhangsan0002", "registerPwd": "asd100002" }, { "registerName": "zhangsan0003", "registerPwd": "asd100003" }, { "registerName": "zhangsan0004", "registerPwd": "asd100004" }, { "registerName": "zhangsan0005", "registerPwd": "asd100005" } ]
以csv格式数据为例(json格式数据只需要在导入测试数据时,选择json就可以):
1、新建一个fodder,在fodder下添加要进行压力测试的接口:

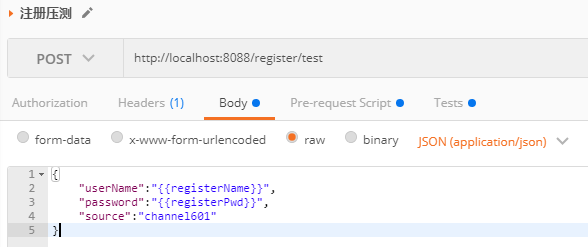
2、post接口测试,参数从txt导入
{{registerName}} 和 {{registerPwd}} 是模板参数

3、设置 Pre-request-Script 参数
postman.setEnvironmentVariable("registerName",data["registerName"]);
postman.setEnvironmentVariable("registerPwd",data["registerPwd"]);
4、设置test(便于观察测试结果)
tests["Status code is 200"] = responseCode.code === 200;
tests["Response time is less than 10000ms"] = responseTime < 10000;
console.log(responseTime);
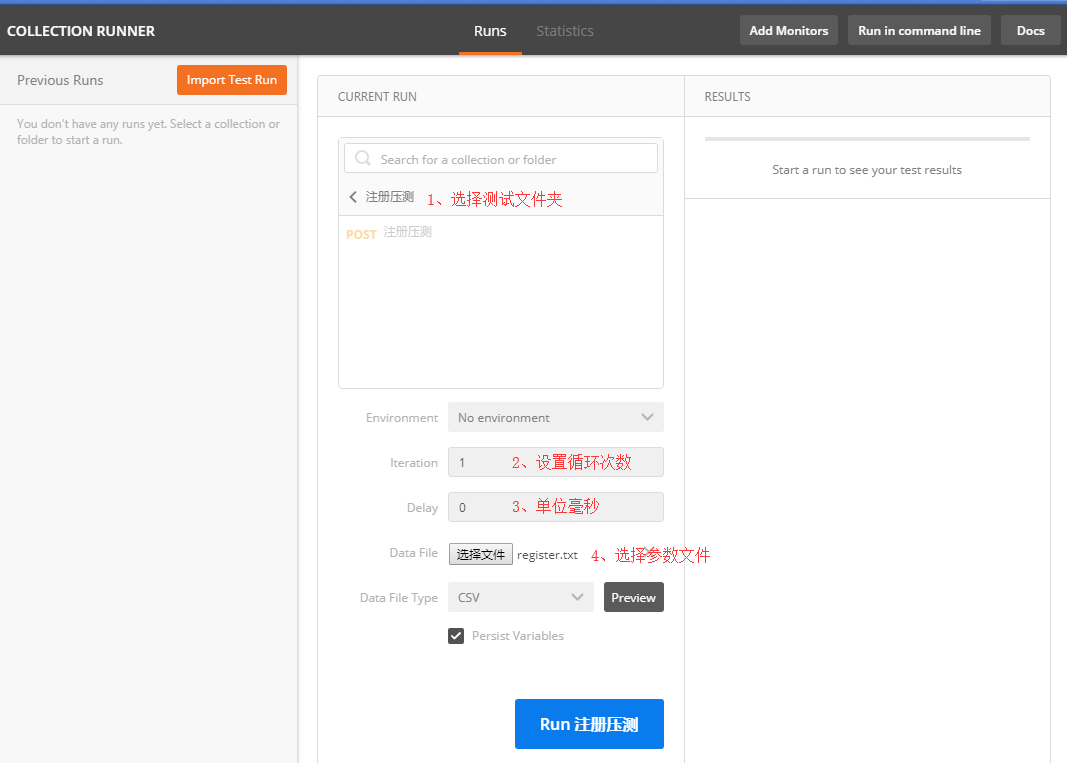
5、保存请求,点击runner,按如下设置
Delay:设置每隔多少毫秒发一次请求。

Data File Type 选择 CSV,点击预览可以看到:

6、设置Iteration
预览Iteration一共有359行,设置Iteration为 359 ,点击Run

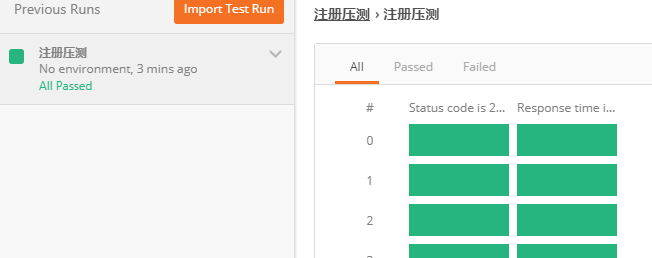
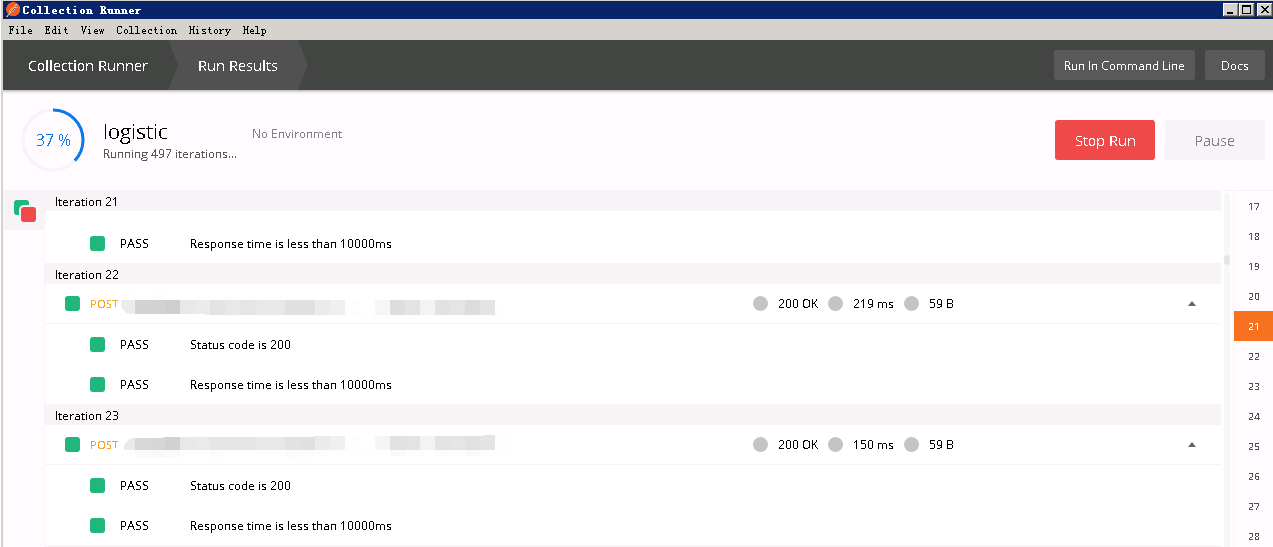
7、测试结果

postman跑完全部测试用例,按test给出了测试结果: