原文链接: Step 2: Your own element
翻译日期: 2014年7月6日
翻译人员: 铁锚
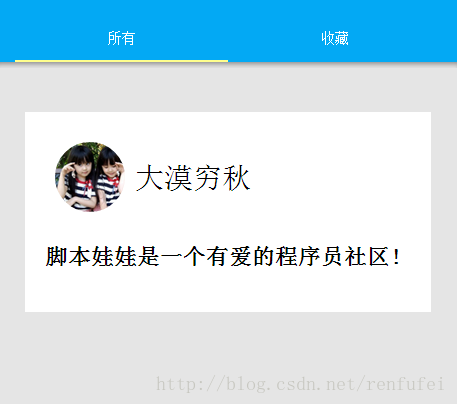
通过上一节的学习和实践, 您已经完毕了一个主要的应用程序结构(application structure),从如今開始能够构建一个标签页(card element,卡片元素)来显示名片(post)。完毕后的标签页包括个人头像,名字,红心按钮,以及内容区域:

在本节中,你将会创建一个 <post-card> 元素,用来控制他的子元素布局和样式, 完毕后就能够像前面使用过的其它标签那样使用啦,调用的代码看起来像以下一样:
通过本节的学习,您将:
Shadow DOM 技术同意你将一棵局部的(local,本地的)DOM树加入到某个DOM元素中, 而这个局部DOM的样式和标签 跟全局web页面是相互独立的(不会污染,也不会受到影响,原文叫解耦,decoupled). 关于Shadow DOM的很多其它信息,请參考: Shadow DOM polyfill docs. 也能够參考这篇中文文档: 使用Shadow DOM创建Web组件
编辑 post-card.html 文件
进入根文件夹以下的 starter 文件夹, 用编辑器打开 post-card.html 文件,该文件包括一个自己定义元素的基本骨架(skeleton),在文件开头通过import引入其它的2个组件:
紧接着是元素自身的定义:
了解很多其它:
创建 <post-card> 实例时,其shadow DOM <template> 中的内容会被插入成为元素的 shadow root。这些元素会在浏览器中(rendered,渲染)显示,但并不包括在宿主元素的 children 集合中。
假设没有其它设置,全部用户加入的子元素都不会被渲染/显示(render)。
-------------------------------------------------------------------------------------
创建卡片结构(card structure)
找到 <template> 结尾处有凝视的地方,加入以下的 <div> 和 <content> 标签到代码中.
-------------------------------------------------------------------------------------
给引入的内容设置样式
能够使用非常多新的CSS选择器. post-card.html 文件已经包括 :host 选择器,用于对顶层的 <post-card> 元素设置样式。
要设置使用 <content> 加入的子元素的风格,能够在 <style> 标签中加上以下的CSS样式:
编辑 index.html 文件
将新元素引入 index.html
保存 post-card.html, 并打开 index.html, 在已有的 imports 语句后加上以下的import语句:
在 index.html 文件里, <core-toolbar> 元素的后面直接加上一个 <post-card> 元素:
这里指定的子元素将被分发(distributed)到 <post-card>元素的各个插入点。
尽管还缺少一个关注按钮(favorite button),但至少看起来有点样子了。
动手实践:
建议你折腾一下插入点,体会它们是怎样工作的。 假设在 index.html 中改变了 <post-card> 子元素的顺序,会有什么不同吗? 假设包括多个图片,或加入纯文本呢? 你还能够试着交换 post-card.html 文件里的两个 select= 属性。
下一节
第一个Polymer应用 - (3)使用数据绑定
翻译日期: 2014年7月6日
翻译人员: 铁锚
通过上一节的学习和实践, 您已经完毕了一个主要的应用程序结构(application structure),从如今開始能够构建一个标签页(card element,卡片元素)来显示名片(post)。完毕后的标签页包括个人头像,名字,红心按钮,以及内容区域:

图片 有点水(平?)的皮冻
在本节中,你将会创建一个 <post-card> 元素,用来控制他的子元素布局和样式, 完毕后就能够像前面使用过的其它标签那样使用啦,调用的代码看起来像以下一样:
<post-card>
<img src="http://avatar.csdn.net/4/9/C/1_renfufei.jpg">
<h2>铁锚</h2>
<h3>K神是我们的模范!皮冻你要好好努力!.</h3>
</post-card>通过本节的学习,您将:
- 学会在Polymer中怎样创建自己定义元素
- 对Shadow DOM(影子DOM)有一定的了解.
Shadow DOM 技术同意你将一棵局部的(local,本地的)DOM树加入到某个DOM元素中, 而这个局部DOM的样式和标签 跟全局web页面是相互独立的(不会污染,也不会受到影响,原文叫解耦,decoupled). 关于Shadow DOM的很多其它信息,请參考: Shadow DOM polyfill docs. 也能够參考这篇中文文档: 使用Shadow DOM创建Web组件
编辑 post-card.html 文件
进入根文件夹以下的 starter 文件夹, 用编辑器打开 post-card.html 文件,该文件包括一个自己定义元素的基本骨架(skeleton),在文件开头通过import引入其它的2个组件:
<link rel="import"
href="../components/polymer/polymer.html">
<link rel="import"
href="../components/core-icon-button/core-icon-button.html">- 和上一节所讲的相似, 这里的 <link rel="import"> 用来引入 post-card 须要的其它元素.
紧接着是元素自身的定义:
<polymer-element name="post-card">
<template>
<style>
:host {
display: block;
position: relative;
background-color: white;
padding: 20px;
100%;
font-size: 1.2rem;
font-weight: 300;
}
.card-header {
margin-bottom: 10px;
}
</style>
<!-- CARD CONTENTS GO HERE -->
<!-- 卡片的内容要放到这儿 -->
</template>
...- <polymer-element>元素是Polymer中自己定义新元素的方式。在这里,你创建的元素叫做 "post-card".
- <template>定义了元素的内部DOM结构,或者是影子(shadow)DOM。这里就是加入自己定义元素标签(markup)的地方。
- :host 伪类被用于shadow DOM tree中, 匹配挂载shadow DOM树的那个宿主元素(host有宿主的意思). 在这里,它匹配的就是 <post-card> 元素。
- 在shadow DOM中,普通的CSS选择器作用域范围仅仅在shadow DOM内部; 这里的 .card-header 就仅仅会匹配到此元素的shadow DOM内部.
<script>
Polymer({});
</script>- 在文件末尾处的 Polymer 方法调用会将此元素注冊给浏览器,使浏览器记住它。在后面的小节中你还会和这个函数打非常多交道。
了解很多其它:
创建 <post-card> 实例时,其shadow DOM <template> 中的内容会被插入成为元素的 shadow root。这些元素会在浏览器中(rendered,渲染)显示,但并不包括在宿主元素的 children 集合中。
假设没有其它设置,全部用户加入的子元素都不会被渲染/显示(render)。
比如:
<post-card><h3>假设没定义放在哪个地方,就没有地方来显示这个内容!</h3></post-card>-------------------------------------------------------------------------------------
创建卡片结构(card structure)
找到 <template> 结尾处有凝视的地方,加入以下的 <div> 和 <content> 标签到代码中.
<!-- CARD CONTENTS GO HERE -->
<div class="card-header" layout horizontal center>
<content select="img"></content>
<content select="h2"></content>
</div>
<content></content>- layout horizontal center 属性是 Polymer 中创建一个flexbox(伸缩)布局的高速方式。
- 3个 <content> 元素创建了一些插入点(insertion points), shadow DOM 规范称(call)这个匹配节点的过程为派发(distribution).
- 全部的 <img> 子元素都会匹配到第一个 <content> 标记, 并被插入到那里。
- 第二个 <content> 标记选择全部的 h2 子元素。
- 最后一个 <content> 标记,没有指定 select 属性, 会选择全部还未被插入的节点。
(这应该是<content>元素最通用的格式)。
-------------------------------------------------------------------------------------
给引入的内容设置样式
能够使用非常多新的CSS选择器. post-card.html 文件已经包括 :host 选择器,用于对顶层的 <post-card> 元素设置样式。
要设置使用 <content> 加入的子元素的风格,能够在 <style> 标签中加上以下的CSS样式:
polyfill-next-selector { content: '.card-header h2'; }
.card-header ::content h2 {
margin: 0;
font-size: 1.8rem;
font-weight: 300;
}
polyfill-next-selector { content: '.card-header img'; }
.card-header ::content img {
70px;
border-radius: 50%;
margin: 10px;
}- 伪类 ::content 选择一个(依据 <content> 标签创建的)插入点. 在这里, ::content h2 匹配全部通过插入点派发的 h2 元素。
- 对于不支持shadow DOM的浏览器, polyfill-next-selector 规则告诉 shadow DOM polyfill 怎样将 ::content 规则转换为non-shadow DOM规则。
比如,在不支持shadow DOM时, post-card h2 匹配卡片中的全部 <h2> 标签。
编辑 index.html 文件
将新元素引入 index.html
保存 post-card.html, 并打开 index.html, 在已有的 imports 语句后加上以下的import语句:
<link rel="import" href="post-card.html">- 在 index.html 中引入后就能够使用 <post-card> 元素。
在 index.html 文件里, <core-toolbar> 元素的后面直接加上一个 <post-card> 元素:
...
</core-toolbar>
<div class="container" layout vertical center>
<post-card>
<img width="70" height="70"
src="http://www.iteye.com/upload/logo/user/156996/59e4f109-2a2d-300f-b144-c62994e798e6.jpg">
<h2>大漠穷秋</h2>
<h3>脚本娃娃是一个有爱的程序猿社区!</h3>
</post-card>
</div>
...这里指定的子元素将被分发(distributed)到 <post-card>元素的各个插入点。
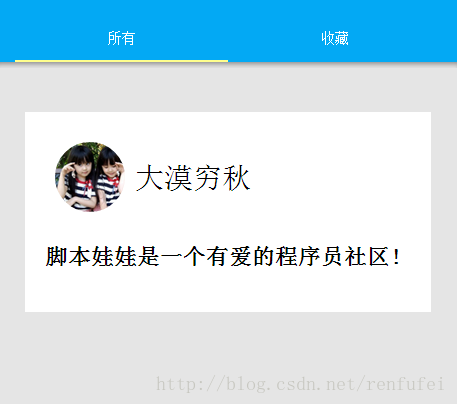
检验成果
保存(建议编辑过程中随时保存,这是好的编码习惯)文件,部署,然后用chrome打开链接或刷新页面, 比方:
http://localhost:8080/polymer-tutorial-master/starter/index.html
则显示效果例如以下所看到的:

图 Step2完毕后的效果.
尽管还缺少一个关注按钮(favorite button),但至少看起来有点样子了。
假设错误发生或不显示,能够和 step-2 文件夹下的 index.html, post-card.html 文件对照,当然,你也能够直接訪问这两个文件试试效果。
假设,你的页面看起来tab的宽度不够,请自己调整一下style中的width相关属性,有可能是 media选择器里面的部分。
动手实践:
建议你折腾一下插入点,体会它们是怎样工作的。 假设在 index.html 中改变了 <post-card> 子元素的顺序,会有什么不同吗? 假设包括多个图片,或加入纯文本呢? 你还能够试着交换 post-card.html 文件里的两个 select= 属性。
下一节
第一个Polymer应用 - (3)使用数据绑定