此文针对于初学者,高手请忽略。注:素材图来自于公开版权图库网站“泼辣有图”
鉴于知乎图片比较渣的画质,同学们一定一定要点开图片才能查看到清晰的原图。
说到曲线,每个喜欢摄影的人都会,但是原野根据自己的教学经历发现很多同学对于曲线的理解仍然停留“上扬提亮”和“下拉压暗”的两种极为原始的状态上,Adobe的工程师估计要哭晕在厕所了。
子曾经曰过,“如果只允许我使用一个PS工具来做后期,毫无疑问它就是曲线”,一根神奇的曲线,它是变幻无穷的。
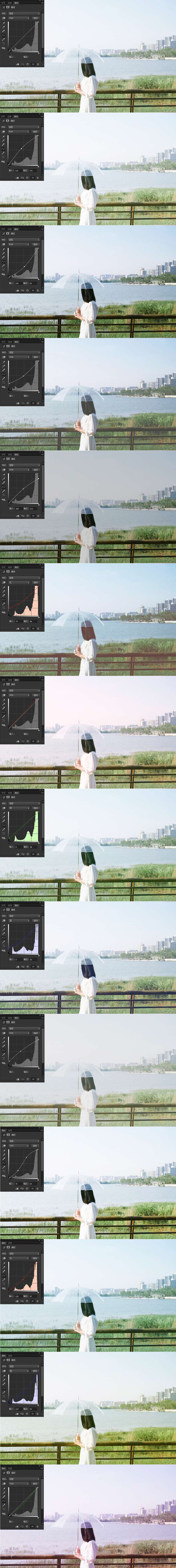
原图,曲线呈现45度直线↓

提亮,曲线上扬↓

压暗,曲线下拉↓

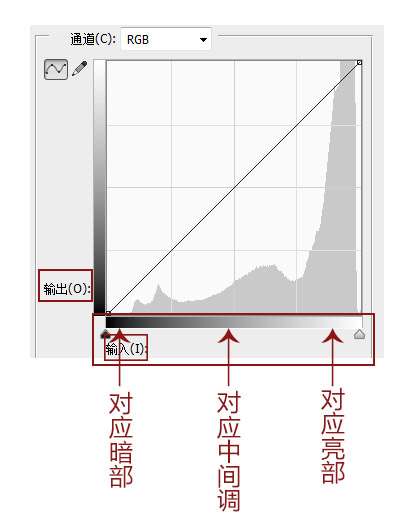
好,先暂停一下,看看曲线的本质↓

看明白这些,我们就可以按自己的想法来控制曲线—单独的控制暗部或者亮部或者任意一段你想控制的调性区间,就像下面这样:
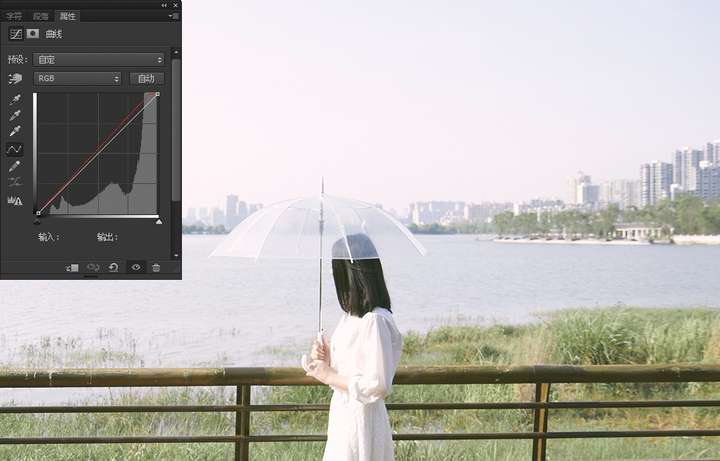
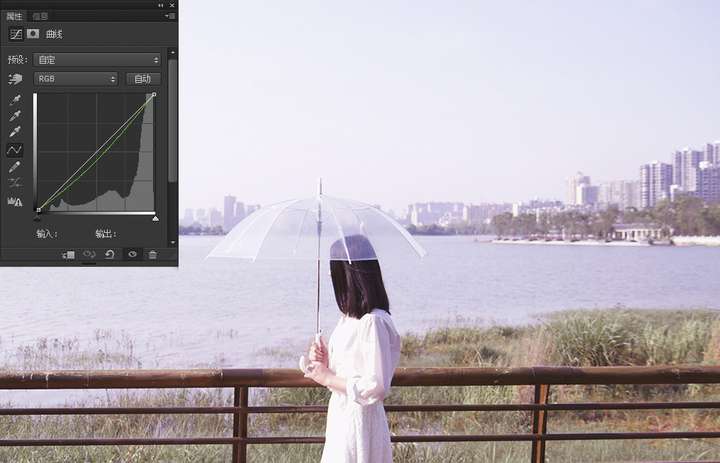
我们在曲线的中间添加了一个锚点,并拉伸最左侧的锚点向上提,图片最暗的那部分区域被提亮了,而亮部没有受到任何影响,呈现出偏向日系胶片影调的风格。↓

我们在曲线的中间添加了一个锚点,并拉伸最右侧的锚点向下拉,图片最亮的那部分区域(天空)被压暗了,而暗部(头发、栏杆、较深的水草)没有受到任何影响,片子变得像阴天,增加了阴郁的感觉。↓

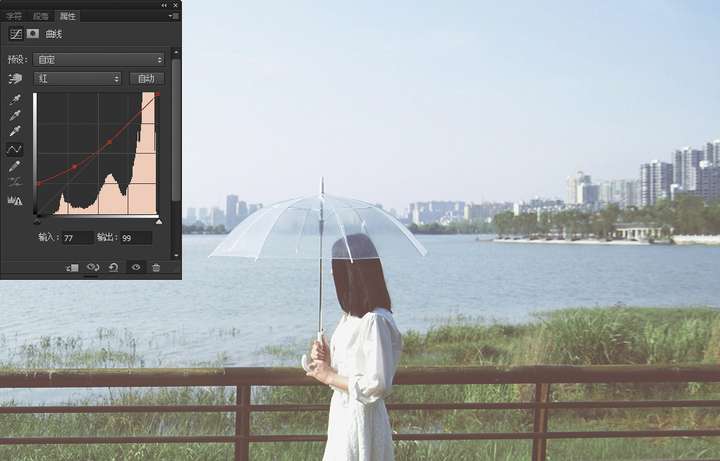
我们找到红色通道,把红色通道曲线的左侧上提,而右侧亮部基本保持不变,发现暗部变得很暖,照片格调立刻发生了神奇的化学反应。↓

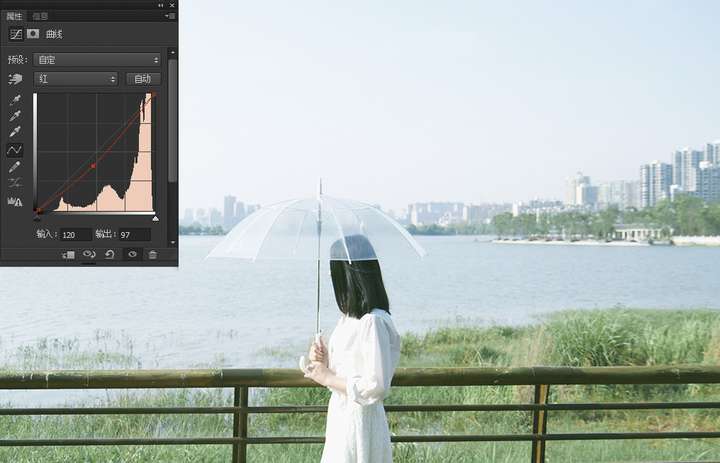
把红色通道曲线的右侧顶点拉平至最上端,片子亮部变得很暖↓

调整绿色通道,暗部上提,片子增添了一丝夏天的味道,草也似乎更绿↓

调整蓝通道暗部,片子暗部变冷↓

再回到RGB三通道,先在中间添加一个锚点,我们把掌管亮部的右侧下拉,把掌管暗部的左侧上提,发现片子原来很亮的地方变得不太亮了,原来特别暗的地方变得亮一些—这就产生了一张低反差的图片,片子变得柔和起来↓

经典的S形曲线已经迫不及待地要登场了↓

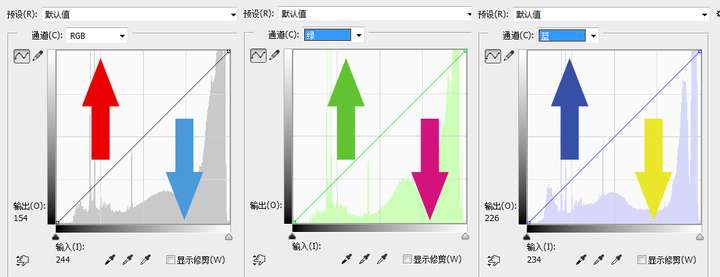
我们已经知道,红通道上扬使画面增加红色(变暖),蓝通道上扬使画面增加蓝色(变冷),绿通道上扬使画面增加绿色,有没有同学问,下拉会出现什么情况呢?
好,让我们来看一下,红通道下拉↓

画面添加了青色调的感觉,有木有!
蓝通道下拉↓

片子变黄了!有木有!
绿通道下拉↓

片子偏向于洋红色了!
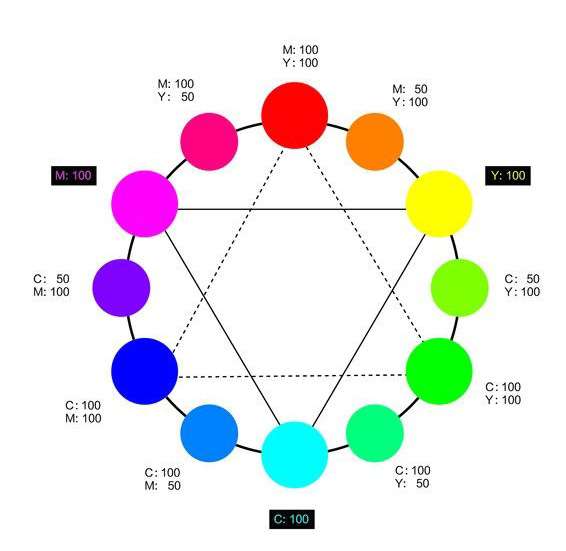
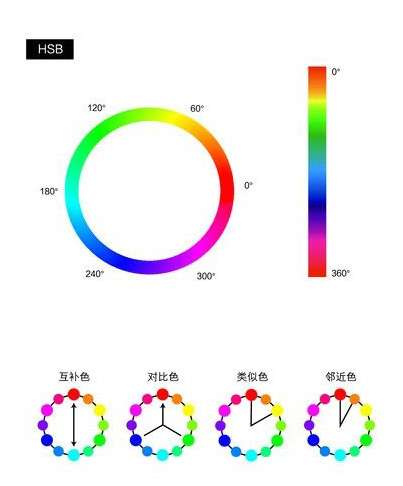
为什么这样?打开色相环,让我们一看究竟

我们都知道,色相环中对应的两种颜色是互补色

那么我们总结出,在曲线里面,在RGB每个通道中,我们都可以对两类颜色作调整,一类是它的原色,一类是它的补色。
红色通道, 为图片增加红色或者青色(青色为红色的补色)
绿色通道,为图片增加绿色或者洋红色(洋红色为绿色的补色)
蓝色通道,为图片增加蓝色或者黄色(黄色为蓝色的补色)
用一张图来表示,知友们可以把此图保存一下。

为了方便对比,我把它们放在一起↓

以上十余种曲线,只是曲线武器的单一用法,旨在说明原理,实际情况中,则是这些武器的排列组合它的威力就大了,一根神奇的曲线,它可以呈现出无数多种效果,同学们可以自己发挥尝试,这里不再赘述。