1.垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
display: flex;
align-items: center;
}
</style>
</head>
<body>
<div class="box1">
<span>dkfjkfdk</span>
<div>
<img src="img/1.png" alt="">
</div>
</div>
</body>
</html>

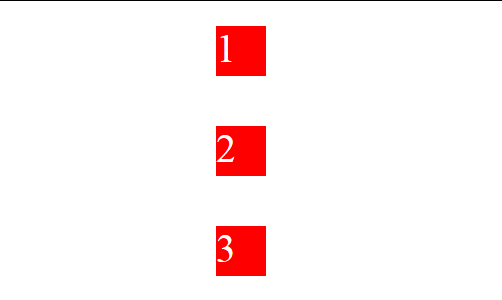
②.元素垂直平分剩余空间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
height: 300px;
border: 1px solid black;
/*/*新版。*/
display: flex;
/*设置主轴方向为水平方向*/
flex-direction: column;
/*row 水平 和column 垂直
/*以上为新版*/
/*旧版*/
/*display: -webkit-box;*/
/*设置主轴方向为水平方向*/
/*-webkit-box-orient: horizontal;*/
/*-webkit-box-orient: vertical;*/
}
#box div {
50px;
height: 50px;
background: red;
font-size: 40px;
color: #fff;
margin: auto;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>

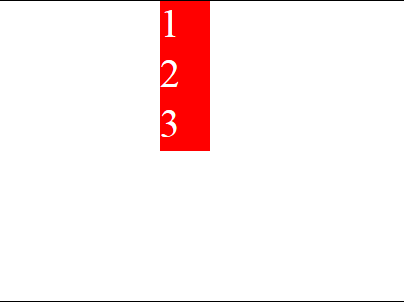
③.水平居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
height: 300px;
border: 1px solid black;
/*/*新版。*/
/*display: flex;*/
/*设置主轴方向为水平,元素排列为反序*/
/*flex-direction: row-reverse;*/
/*新版反序从右侧开始*/
/*/////////////////////////////*/
/*设置主轴方向为垂直,元素排列为反序*/
/*flex-direction: column-reverse;*/
/*旧版*/
display: -webkit-box;
/*需要借助:设置主轴方向为水平方向,*/
/*-webkit-box-orient: horizontal;*/
/*新版反序从左侧开始*/
/*元素在主轴方向为反序*/
/*-webkit-box-direction: reverse;*/
/*/////////////////////////////*/
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
}
#box div {
50px;
height: 50px;
background: red;
font-size: 40px;
color: #fff;
margin: auto;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>

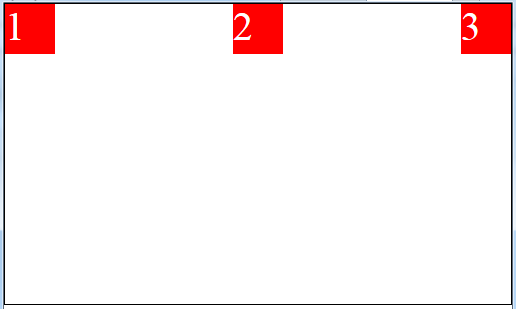
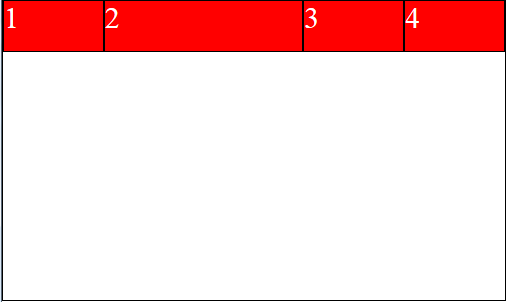
④.水平方向富裕空间管理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
height: 300px;
border: 1px solid black;
/*/*新版。*/
display: flex;
/*元素在主轴开始位置,富裕空间在主轴的结束位置*/
/*justify-content: flex-start;*/
/*元素在主轴结束位置,富裕空间在主轴开始位置*/
/*justify-content: flex-end;*/
/*元素在主轴中间,富裕空间在主轴两侧*/
/*justify-content: center;*/
/*富裕空间平均分配在每两个元素之间*/
justify-content: space-between;
/*广播体操一臂,平均分配在每个元素两侧*/
/* justify-content: space-around; */
/*旧版*/
/*display: -webkit-box;*/
/*元素在主轴开始位置,富裕空间在主轴的结束位置*/
/*-webkit-box-pack: start;*/
/*元素在主轴结束位置,富裕空间在主轴开始位置*/
/*-webkit-box-pack:end;*/
/*元素在主轴中间,富裕空间在主轴两侧*/
/*-webkit-box-pack:center;*/
/*富裕空间平均分配在每两个元素之间*/
/*-webkit-box-pack:justify;*/
/*没有广播体操*/
}
#box div {
50px;
height: 50px;
background: red;
font-size: 40px;
color: #fff;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>

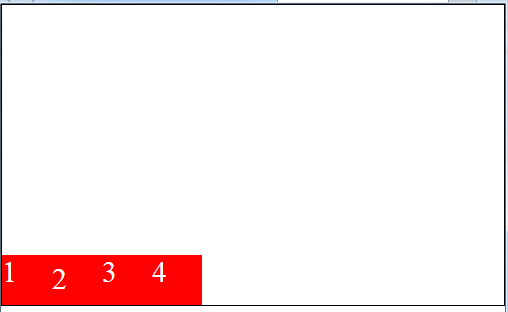
⑤.垂直方向富裕空间管理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
height: 300px;
border: 1px solid black;
/*/*新版。*/
display: flex;
/*元素在侧轴开始位置,富裕空间在侧轴结束位置*/
/*align-items: flex-start;*/
/*元素在侧轴开始结束,富裕空间在侧轴开始位置*/
align-items: flex-end;
/*元素在侧轴中间,富裕空间在侧轴开始位置*/
/*align-items:center;*/
/*根据侧轴上文字的基线对齐*/
/*align-items:baseline;*/
/*旧版*/
/* display: -webkit-box; */
/*元素在侧轴开始位置,富裕空间在侧轴结束位置*/
/* -webkit-box-align: start; */
/*元素在侧轴开始结束,富裕空间在侧轴开始位置*/
/* -webkit-box-align: end; */
/*元素在侧轴中间,富裕空间在侧轴开始位置*/
/* -webkit-box-align:center; */
}
#box div {
50px;
height: 50px;
background: red;
font-size: 30px;
color: #fff;
}
#box div:nth-child(2) {
line-height: 50px;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>

⑥.元素弹性空间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;padding: 0;
}
#box{
height: 300px;
border: 1px solid black;
/*/*新版。*/
display: flex;
/*旧版*/
/*display: -webkit-box;*/
}
#box div{
/*新版加给子级*/
flex-grow: 1;
/*计算:子元素的尺寸=盒子的尺寸*子元素的box-flex属性值*/
-webkit-box-ordinal-group:1 ;
50px;
height: 50px;
background: red;
font-size: 30px;
color: #fff;
border: 1px solid black;
}
#box div:nth-child(2){
100px;
flex-grow:2;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>

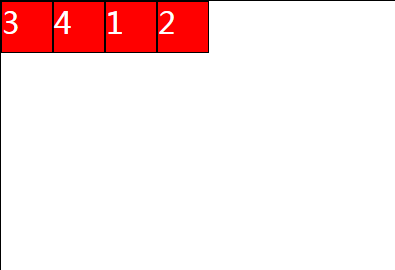
⑦.元素具体位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;padding: 0;
}
#box{
height: 300px;
border: 1px solid black;
/*/*新版。*/
/*display: flex;*/
/*旧版*/
display: -webkit-box;
}
#box div{
/**/
-webkit-box-ordinal-group:1 ;
50px;
height: 50px;
background: red;
font-size: 30px;
color: #fff;
border: 1px solid black;
}
#box div:nth-child(1){
/*数值越小越靠前,可以接受0或负值*/
/*order:4;*/
/*老版*/
/*数值越小越靠前,可以接受0或负值*/
-webkit-box-ordinal-group:3 ;
}
#box div:nth-child(2){
/*order: 2;*/
/*老版*/
-webkit-box-ordinal-group:3 ;
}
#box div:nth-child(3){
/*order: 3;*/
/*老版*/
-webkit-box-ordinal-group:-2 ;
}
#box div:nth-child(4){
/*order: 1;*/
/*老版*/
-webkit-box-ordinal-group:1 ;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>

⑧.文字垂直居中
.activity { display: flex; flex-direction: column; justify-content: center } <div class="activity"> 活动 </div>

文字垂直居中