最近项目中要求用dev 控件的treelist 树形控件。
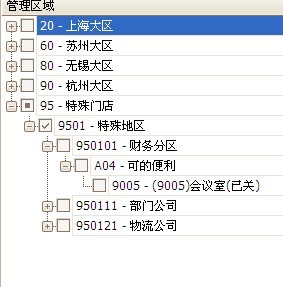
如下图

要求如下:
1:选择父节点后,子节点全部打钩;
2:选择子节点而不选择父节点,则从当前节点的父节点一直到根节点check框都是半选状态。
具体实现如下:
一、treelist绑定的数据源是数据集(dateset)中的表,而且必须给:(当前节点id)KeyFieldName和(上一级节点id)ParentFieldName 两个属性绑定字段。
二、设置treelist1(名称)中OptionView—ShowCheckBoxes属性为true,则每个节点前面自动增加一个check框。
三、设置OptionBehavior—AllIndeterminateCheckState属性为true,则check框可以出现半选状态。
四、
 代码
代码
2 {
3 if (e.Node == null) return;
4 System.Data.DataRowView rov = treeList1.GetDataRecordByNode(e.Node) as System.Data.DataRowView;
5 if (e.Node.CheckState == CheckState.Indeterminate)
6 {
7 e.Node.CheckState = CheckState.Checked;
8 }
9 if (e.Node.CheckState == CheckState.Checked)
10 {
11 if (e.Node.HasChildren)
12 {
13 CheckNode(e.Node);
14 }
15 ValidParentIsChecked(e.Node);
16 }
17 else if (e.Node.CheckState == CheckState.Unchecked)
18 {
19 if (e.Node.HasChildren)
20 {
21 ClearNode(e.Node);
22 }
23 //从根节点往下 查询 是否有打钩的子节点,如果有那么 父节点的 半选状态不变否则变为 不选择状态
24 ValidParentNodeIsCanleSel(e.Node);
25 }
26 }
27
 代码
代码
2 {
3 foreach (DevExpress.XtraTreeList.Nodes.TreeListNode cnode in node.Nodes)
4 {
5 if (cnode != null)
6 {
7 cnode.CheckState = CheckState.Checked;
8 }
9 if (cnode.HasChildren)
10 {
11 CheckNode(cnode);
12 }
13 }
14 }
 代码
代码
/// </summary>
/// <param name="node"></param>
/// <returns></returns>
private void ValidParentIsChecked(DevExpress.XtraTreeList.Nodes.TreeListNode node)
{
if (node.ParentNode != null)
{
node.ParentNode.CheckState = CheckState.Indeterminate;
ValidParentIsChecked(node.ParentNode);
}
}
 代码
代码
{
bool isSel = false;
if (node.ParentNode != null)
{
if (node.ParentNode.CheckState == CheckState.Indeterminate)
{//如果父节点的 状态为 半选 状态 这 更具父节点 判断子节点是否打钩
isSel = ValidIsHasCheckChildNode(node.ParentNode);
if (isSel == false)
{//如果所有的 子节点 都没有 “选中”那么 父节点的状态 变为 非选中状态
node.ParentNode.CheckState = CheckState.Unchecked;
}
}
ValidParentNodeIsCanleSel(node.ParentNode);
}
}
/// <summary>
/// 判断 子节点 是否 有 状态为 “选中”状态
/// true 表示有 false 表示为 没有
/// </summary>
/// <param name="node"></param>
/// <returns></returns>
private bool ValidIsHasCheckChildNode(DevExpress.XtraTreeList.Nodes.TreeListNode node)
{
bool isCheck = false;
foreach (DevExpress.XtraTreeList.Nodes.TreeListNode cnode in node.Nodes)
{
if (cnode != null)
{
if (cnode.CheckState == CheckState.Checked)
{
isCheck = true;
return isCheck;
}
}
if (cnode.HasChildren)
{
isCheck = ValidIsHasCheckChildNode(cnode);
if (isCheck == true)
{
return isCheck;
}
}
}
return isCheck;
}
五、通过treelist的 node节点 可以得到当前节点对应的行
System.Data.DataRowView rov = treeList1.GetDataRecordByNode(node) as System.Data.DataRowView;
六、如果想让treelist的check框不可编辑,我用到的办法是:在“BeforeCheckNode”这个事件中给出判断
private void treeList1_BeforeCheckNode(object sender, DevExpress.XtraTreeList.CheckNodeEventArgs e)
{
//验证并判断 treelist 是否可编辑(默认的可编辑的) ---2010/09/06上海修改
if (ValidOrgTreeIsEdit == false)
e.CanCheck = false;
else
{
e.CanCheck = true;
}
}
七、如果想 一个 node 绑定是 name 字段,但是显示为:code+name 可以在(CustomDrawNodeCell)这个事件中写方法
 代码
代码
{
if (e.CellValue == null) return;
if (e.Node == null) return;
if (e.Column.Equals(name))
{
if (e.CellValue.ToString().Trim() != string.Empty)
{
System.Data.DataRowView rov = treeList1.GetDataRecordByNode(e.Node) as System.Data.DataRowView;
if (rov != null)
{
e.CellText = rov["code"].ToString().Trim() + " - " + rov["name"].ToString().Trim();
}
}
}
}
以上就是目前对treelist的一些基本操作。主要是用到递归方法实现对节点的控制。