学习过程宝宝心里苦,不能怨政府。。
兴趣所致,一直放不下nodejs的学习,时隔多日,又把express捡起来打算重新再学学,一直没什么太大的长进,和实际的项目经验。真的醉了,太懒了。
今天在重新研究supervisor的时候,突然觉得这东西只有在服务端文件修改时才会触发刷新,前端样式文件模板等等刷新时不会,
能实现前端修改也自动刷新不?想想平时自己用gulp 搭虚拟服务器,用browser自动刷新,于是打算试试。
gulp+browserSync 算是原来就有的,现在应该把目标分几步来实现,
1、在gulp里运行 express 启动的命令
2、实现自动刷新
在google+baidu 下不停的找啊搜啊,找啊搜啊,猛然发现了 gulp 好插件,gulp-nodemon! 看完介绍赶紧安装!
顺便提一句,npm 插件为了所有项目能共用,我把node_module放在了工作文件夹的根目录了,所以gulp插件也都安装在这里,而不是在express的项目当中,一份通用的package.json还是很重要的。
a先安装
npm install --save-dev gulp-nodemon
b修改gulpfile配置文件
1 // 添加引用 2 var browserSync = require('browser-sync'); 3 var reload = browserSync.reload; 4 var nodemon = require('gulp-nodemon'); 5 6 //这个可以让express启动 7 gulp.task("node", function() { 8 nodemon({ 9 script: './bin/www', 10 ext: 'js html', 11 env: { 12 'NODE_ENV': 'development' 13 } 14 }) 15 }); 16 17 18 gulp.task('server', ["node"], function() { 19 var files = [ 20 'views/**/*.html', 21 'views/**/*.ejs', 22 'views/**/*.jade', 23 'public/**/*.*' 24 ]; 25 26 //gulp.run(["node"]); 27 browserSync.init(files, { 28 proxy: 'http://localhost:4000', 29 browser: 'chrome', 30 notify: false, 31 port: 4001 32 }); 33 34 gulp.watch(files).on("change", reload); 35 });
browserSync的proxy参数是被代理地址,你可以认为是express运行的那个地址,所以proxy里的这个4000的端口号要和express 4.x 里 bin/www 文件里的端口号保持一致。
其实这个地方就是我之前好久搞不定的原因,端口号配错了。。(心里蓝瘦香菇)(中间还睡了一觉 = =! 因为搞了好久没搞定,眼睛都困了)
1 //express项目里 bin/www 文件的配置 2 var port = normalizePort(process.env.PORT || '4000');
port 参数就是实际访问端口了。
3 运行
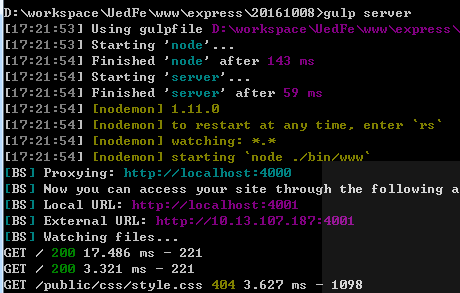
gulp server

效果出来了哦,网页自动打开为http://localhost:4001/,而不需要自己手动敲地址了哦!

试试修改前端页面,ctrl+s

reloading 了哦~~!

再来试试服务端文件修改。

成了!不过提示一下,服务端文件修改要按两次 ctrl+s 才会刷新页面。我不想深究为啥了,我手快!
(原因想了一下 应该是在修改服务端文件后, 重启应用造成的,重启时不会刷新,所以在启动后再按保存会刷新)
重启应用造成的,重启时不会刷新,所以在启动后再按保存会刷新)
拿着利器继续好好学习吧~
中间还尝试了 node-supervisor 应该是和node-nodemon 差不多的插件,并且和npm的 supervisor包 作用差不多,可以实现启动node ,但自动刷新没试出来,再继续研究下这个东东。
我懒,但我也想进步!加油!
配图实在太恶心拉!!!