1.javascript定义函数返回样式
<script type="text/javascript">
//根据条件设置表格行背景颜色
function setRowBgColor(index, row) {
if (row.ERROR_INFO != null && row.ERROR_INFO != "") {
return 'background-color:yellow;color:black;';
}
}
</script>
2.在table的属性中设置rowStyler对应的function为之前定义的setRowBgColor
<table id="gridFileImport" class="easyui-datagrid" style="780px;height:420px;" data-options="rownumbers:true,singleSelect:true,selectOnCheck:false,checkOnSelect:false,pagination:true,pageSize:20,url:'',method:'get',striped:true,rowStyler:setRowBgColor">
PS:DataGrid自带的表格隔行变色属性设置striped:true
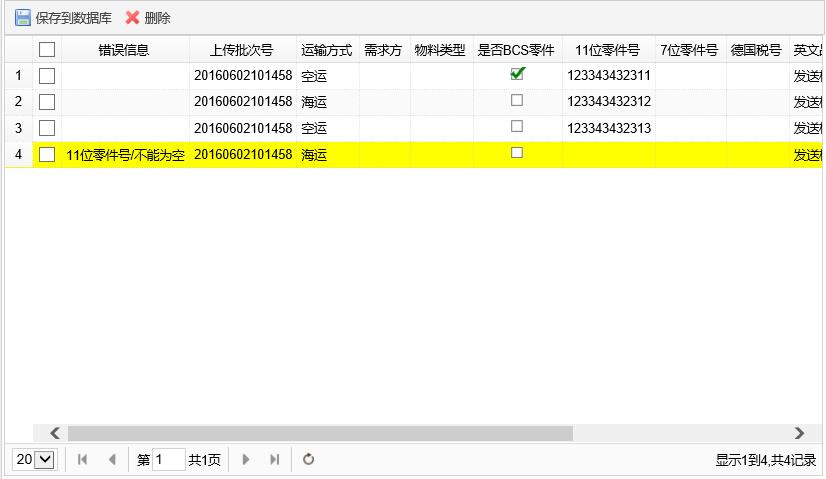
3.效果图如下: