学习资料介绍
github地址:mcg-helper代码生成工具
什么是 FreeMarker? - FreeMarker 中文官方参考手册
视频学习地址:
第一节、视频教程内容介绍 探讨研发工作中典型的重复繁杂工作,可通过流程自动化实现代替的常见场景。
第二节、mcg-helper初步认识教程 mcg-helper概述、核心设计、基本操作、工作原理、入门示例、使用场景等。
第三节、开始、文本、结束控件讲解 了解流程控件运行原理,介绍与演示控件的功能与作用。
第四节、data、json控件讲解 全局变量的使用、动态读取表结构信息、输出指定内容到文件。
第五节、js、java、python控件讲解 在流程中使用多种计算机语言,发挥各自优势,让流程更为灵活强大。
第六节、sql查询、sql执行控件讲解 实现常用关系型数据库的交互功能。
第七节、Linux、循环、子流程控件讲解 Linux SSH连接,流程循环功能,以及流程拆分复用与组合。
第八节、万能代码生成讲解 以一款java开源框架jeecg为例子,实现一键代码生成。
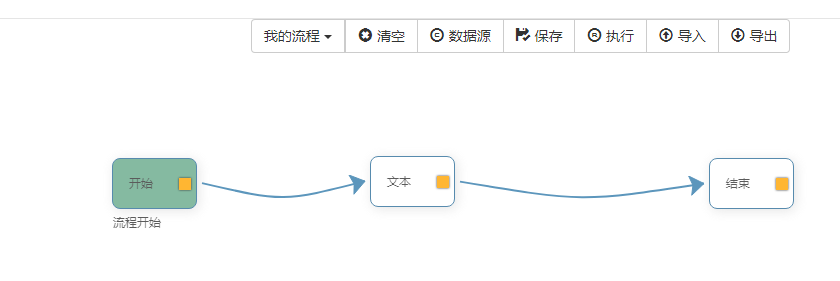
开始、文本、结束控件
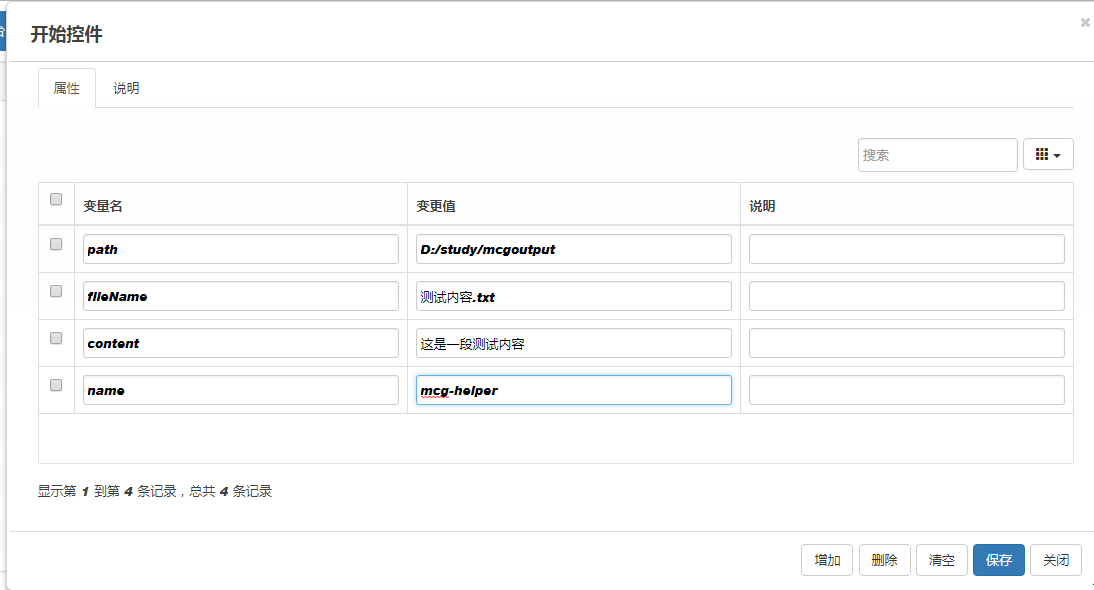
开始控件
开始控件添加的变量名及值会根据箭头的指向传递到下一个控件,如图所示的属性变量名

在其它控件中可以通过${path} 、${fileName}的形式放到到这个动态设置的值。比如传递到文本控件,如下所示图:

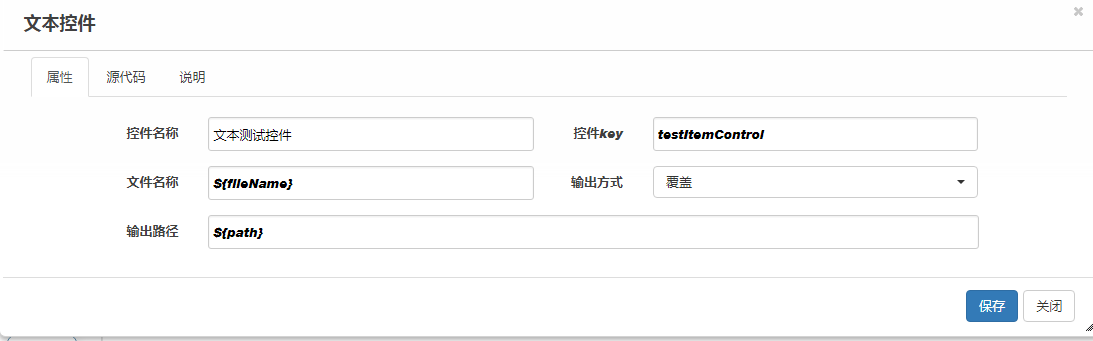
文本控件
那么我们在文本控件中的设置如图所示:

然后在文本控件中的源代码中输入输入下内容:
这是输出的一段内容
${content}
结束控件
我们在结束控件的属性中添加如下内容:
第一个简单的测试流程例子
${name}
添加${name}的作用就是测试下 在开始控件添加的这个name变量名是不是一个全局变量名。
接下来我们点击流程菜单中的保存,点了保存后我们点击执行,来看下结果。
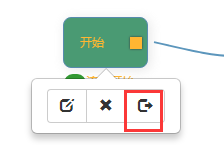
怎么查看运行的过程与结果呢?
我们点击如图所示:

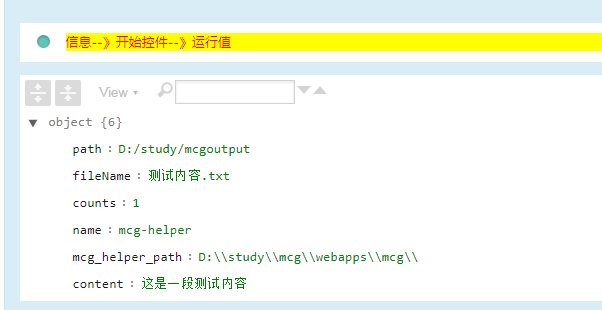
比如我点击的开始控件下的这个按钮,那么就会控制台看到开始控件的运行值:

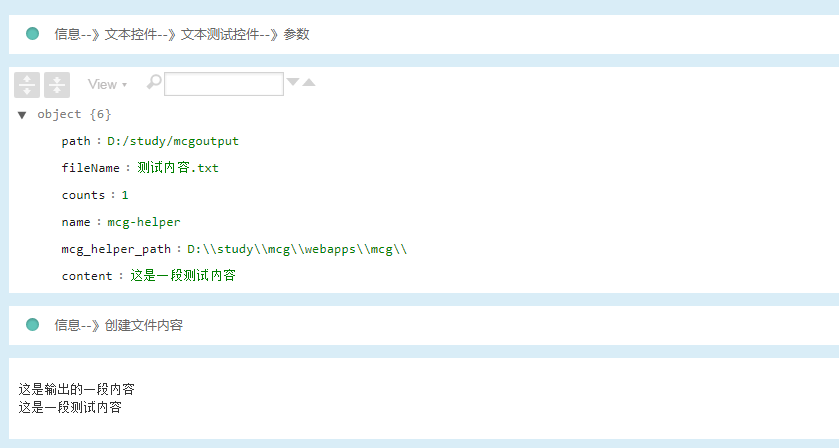
我们看下文本控件的控制台信息如下图所示:

从结果图可以看出,有传递给文本控件的参数,以及文本控件的创建文件的内容信息,在我的D盘对应的位置也创建了该txt文件。
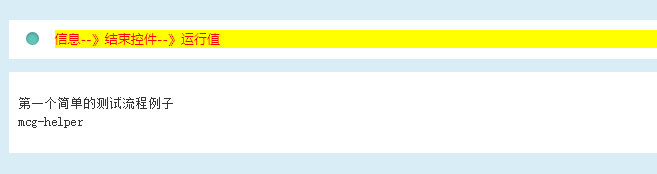
接下来看下结束控件的运行结果如下:

一个大致的流程就是这样。
循环语句与判断语句
怎样在如上面的文本控件的源码中编写循环语句或者判断语句呢?
我在上面的文本控件的源码中编写如下代码:
这是输出的一段内容 ${content} <#if name == 'mcg-helper'> ---- 你好,我是mcg-helper <#else> ---- 请输入我的名字 </#if> <#assign max = 5> <#list 1..max as t> <#if t == 3> ---- 你好,我是数字编号3 <#else> --- 你好,我是其它循环编号 </#if> </#list>
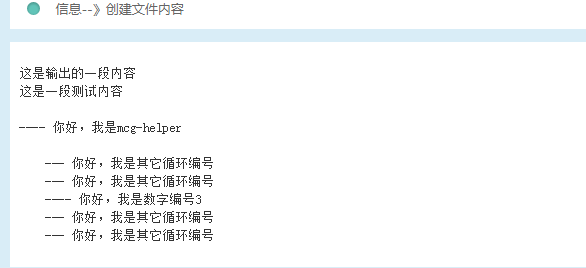
在保存并执行,我们在控制台中看下执行结果如下:

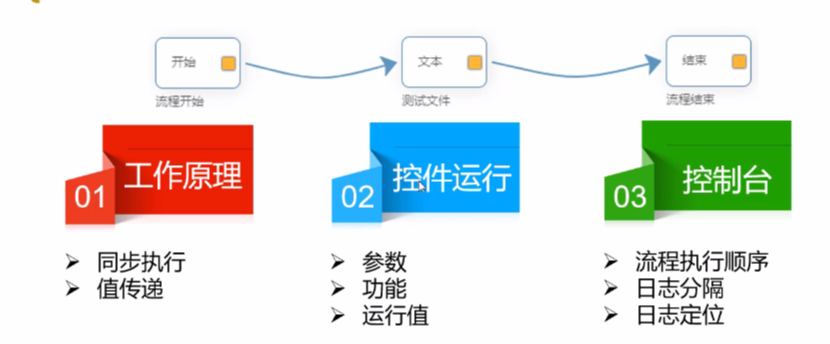
一张图简单总结:

data控件、json控件
控件作用:
- data控件作用:读取表结构信息;可动态调整数据。
- json控件作用:定义复杂类型数据;参数扩展
js控件
该控件会执行main方法,传递上个控件返回的数据
var Console = Java.type('com.mcg.plugin.assist.Console'); var console = new Console(); function main(param) { var result = {}; // 传递的param参数内容进行处理操作 最后返回结果到下一个控件 // 比如 result = JSON.parse(JSON.stringify(param)); result.addAttr = 'newatrr'; console.info(result); return result; }