1、设置和初始化 Firebase SDK for Cloud Functions
(1)、Cloud Functions 运行的是 Node v6.14.0,因此需要安装nodejs: https://nodejs.org/
(2)、安装CLI工具:
npm install -g firebase-tools
(3)、初始化配置,请执行以下操作:
运行 firebase login,通过浏览器登录并对 Firebase 工具进行身份验证。 转到 Firebase 项目目录。 运行 firebase init functions。该工具会为您提供使用 npm 安装依赖项的选项。如果要以其他方式管理依赖项,您可以放心地拒绝。 该工具支持两种语言: JavaScript TypeScript。 如需了解详情,请参阅使用 TypeScript 编写函数。
完成后本地文件目录看起来就像这样
myproject
+- .firebaserc # Hidden file that helps you quickly switch between
| # projects with `firebase use`
|
+- firebase.json # Describes properties for your project
|
+- functions/ # Directory containing all your functions code
|
+- .eslintrc.json # Optional file containing rules for JavaScript linting.
|
+- package.json # npm package file describing your Cloud Functions code
|
+- index.js # main source file for your Cloud Functions code
|
+- node_modules/ # directory where your dependencies (declared in
# package.json) are installed
2、修改函数
您的项目必须使用 Node require 语句导入 Cloud Functions 和 Admin SDK 模块。请将如下代码行添加到您的 index.js 文件中
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp();
添加函数
exports.addMessage = functions.https.onRequest((req, res) => {
const original = req.query.text; //接收函数传递的参数
return admin.database().ref('/messages').push({original: original}).then((snapshot) => {
return res.redirect(303, snapshot.ref.toString());
});
});
3、部署和执行 addMessage()
(1)在ssh终端运行以下命令部署您的函数
firebase deploy --only functions //部署index.js中的所以函数
如果只部署其中一个函数(加上函数名)
firebase deploy --only functions:addMessage
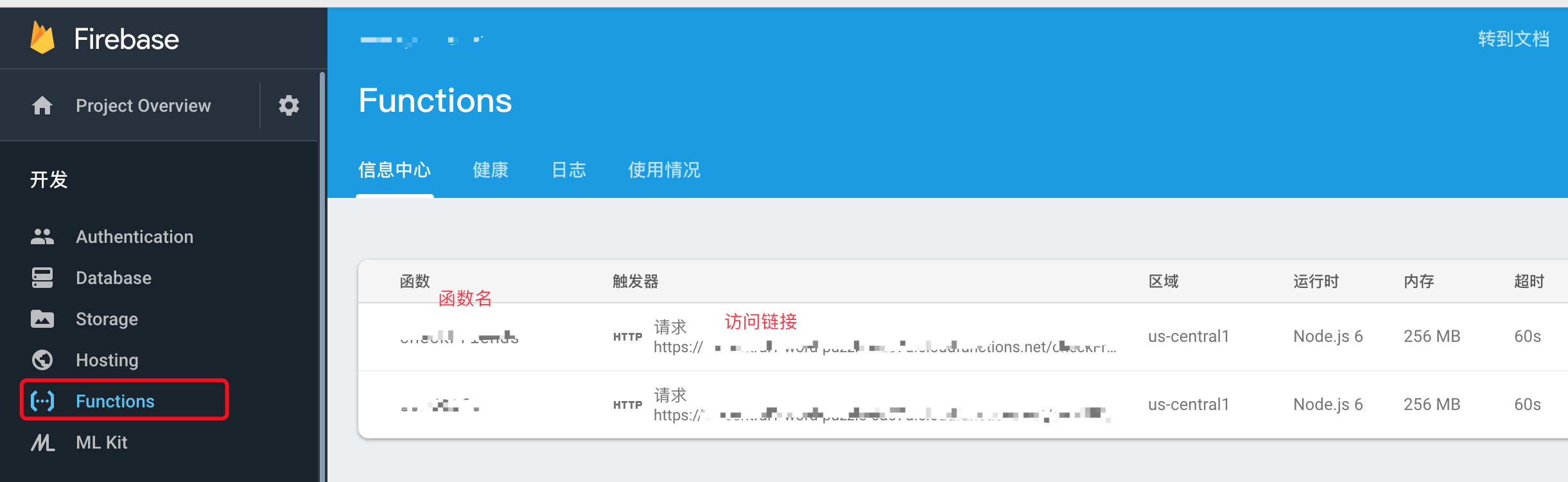
4、访问函数
https://us-central1-MY_PROJECT.cloudfunctions.net/addMessage?text=uppercaseme