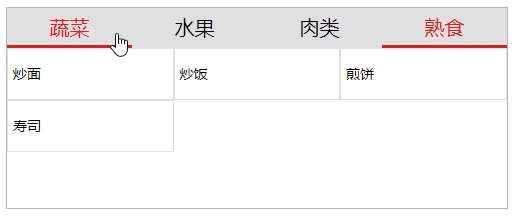
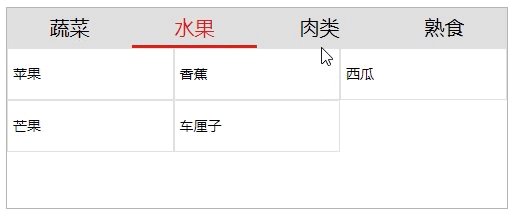
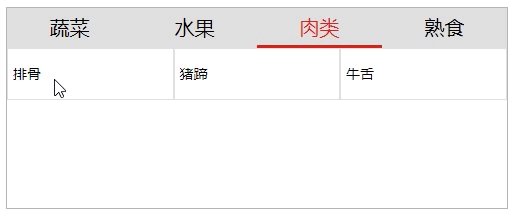
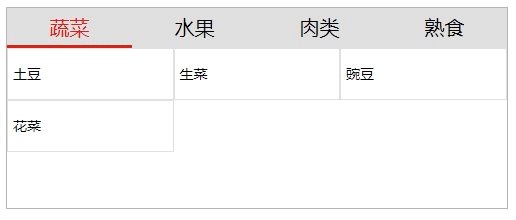
效果展示:
一、首先实现nav点击改变样式
<div class="title"> <div class="recommendation-title1" :class="show1==1? 'redtitle':'commontitle'" @click="turnRed1()">蔬菜</div> <div class="recommendation-title2" :class="show2==1? 'redtitle':'commontitle'" @click="turnRed2()">水果</div> <div class="recommendation-title3" :class="show3==1? 'redtitle':'commontitle'" @click="turnRed3()">肉类</div> <div class="recommendation-title4" :class="show4==1? 'redtitle':'commontitle'" @click="turnRed4()">熟食</div> </div> </div>
export default { data() { return { show1:'1', show2:'', show3:'', show4:'', } methods: { turnRed1:function(){ this.show1=1; this.show2=0; this.show3=0; this.show4=0; }, turnRed2:function(){ this.show2=1; this.show1=0; this.show3=0; this.show4=0; }, turnRed3:function(){ this.show3=1; this.show1=0; this.show2=0; this.show4=0; }, turnRed4:function(){ this.show4=1; this.show1=0; this.show2=0; this.show3=0; } }
解析
:class 当show为1时,class名为redtitle,否则为commontitle
method 点击当前nav的show为1,其他nav的show为0.
二、nav点击切换内容
v-if判断是否点击,点击显示 // 循环内容省略
<ul class="sc" v-if="show1==1" > <li v-for="sc in scs" :key="sc.name"> <div class="body-a"> <a href=""> {{sc.name}} </a> </div> </li> </ul>
三、所有代码
//折叠了
<template>
<div class="nav">
<div class="title">
<div class="recommendation-title1" :class="show1==1? 'redtitle':'commontitle'" @click="turnRed1()">蔬菜</div>
<div class="recommendation-title2" :class="show2==1? 'redtitle':'commontitle'" @click="turnRed2()">水果</div>
<div class="recommendation-title3" :class="show3==1? 'redtitle':'commontitle'" @click="turnRed3()">肉类</div>
<div class="recommendation-title4" :class="show4==1? 'redtitle':'commontitle'" @click="turnRed4()">熟食</div>
</div>
<div class="body">
<ul class="sc" v-if="show1==1" >
<li v-for="sc in scs" :key="sc.name">
<div class="body-a">
<a href="">
{{sc.name}}
</a>
</div>
</li>
</ul>
<ul class="sg" v-if="show2==1" >
<li v-for="sg in sgs" :key="sg.name">
<div class="body-a">
<a href="">
{{sg.name}}
</a>
</div>
</li>
</ul>
<ul class="rl" v-if="show3==1" >
<li v-for="rl in rls" :key="rl.name">
<div class="body-a">
<a href="">
{{rl.name}}
</a>
</div>
</li>
</ul>
<ul class="ss" v-if="show4==1" >
<li v-for="ss in sss" :key="ss.name">
<div class="body-a">
<a href="">
{{ss.name}}
</a>
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
show1:'1',
show2:'',
show3:'',
show4:'',
scs:[
{name:"土豆"},
{name:"生菜"},
{name:"豌豆"},
{name:"花菜"},
],
sgs:[
{name:"苹果"},
{name:"香蕉"},
{name:"西瓜"},
{name:"芒果"},
{name:"车厘子"},
],
rls:[
{name:"排骨"},
{name:"猪蹄"},
{name:"牛舌"},
],
sss:[
{name:"炒面"},
{name:"炒饭"},
{name:"煎饼"},
{name:"寿司"},
],
}
},
methods: {
turnRed1:function(){
// console.log(111);
this.show1=1;
this.show2=0;
this.show3=0;
this.show4=0;
},
turnRed2:function(){
this.show2=1;
this.show1=0;
this.show3=0;
this.show4=0;
// console.log(222);
},
turnRed3:function(){
// console.log(333);
this.show3=1;
this.show1=0;
this.show2=0;
this.show4=0;
},
turnRed4:function(){
// console.log(444);
this.show4=1;
this.show1=0;
this.show2=0;
this.show3=0;
}
},
}
</script>
<style lang="less" scoped>
.body-a :hover{
text-decoration: underline;
color: red;
}
.body-a{
display: flex;
align-items: flex-start;
}
.body ul{
display: flex;;
flex-wrap: wrap;
}
.body li{
overflow: hidden;
display: block;
border: 1px solid rgb(223, 223, 223);
font-size: 14px;
overflow: hidden;
padding: 0 5px;
154.5px;
height: 50px;
line-height: 50px;
}
.commontitle{
color: black;
cursor: pointer;
font-size: 20px;
125px;
height: 37px;
line-height: 40px;
}
.redtitle{
color:#de2013;
border-bottom: 3px solid#de2013;
}
.recommendation-title1:hover,.recommendation-title2:hover,.recommendation-title3:hover,.recommendation-title4:hover{
color:#de2013;
border-bottom: 3px solid#de2013;
}
.recommendation-title1,.recommendation-title2,.recommendation-title3,.recommendation-title4{
cursor: pointer;
font-size: 20px;
125px;
height: 37px;
line-height: 40px;
}
.title{
display: flex;
// justify-content: space-evenly;
background-color: rgb(223, 223, 223);
500px;
height: 40px;
}
.nav{
border: 1px solid rgb(180, 179, 179);
500px;
height:200px;
}
a{
color: black;
text-decoration: none;
}
li{
list-style-type: none;
}
ul{
list-style: none; /*清除列表默认样式*/
padding: 0; /*清除padding*/
margin: 0;
}
</style>