在可视化的代码编辑器中, 如Adobe Dreamweaver, Microsoft Expression Web, offeeCup HTML Editor, 可以对各种组件进行随意的拖拽.
下面这个小程序. 演示了如何使用JavaScript, JQuery 来实现组件的拖拽.
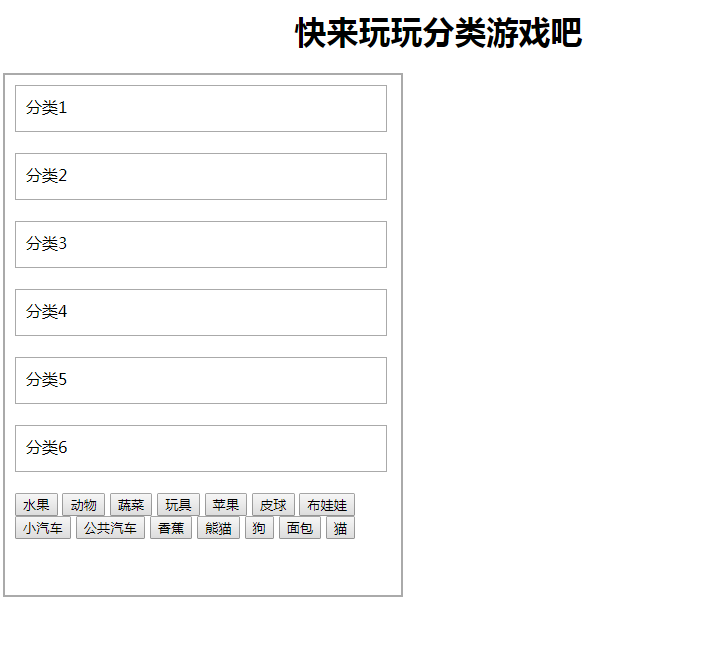
图1是网页加载后的界面:

图1
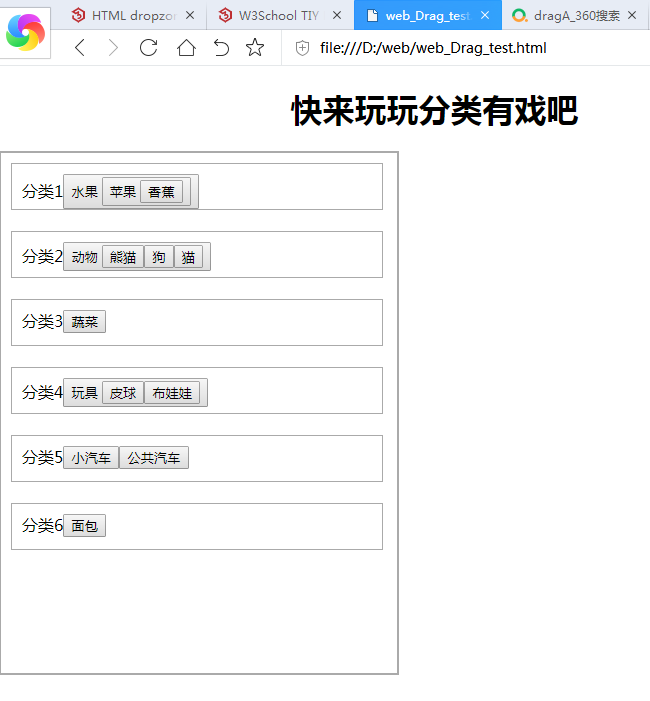
图2, 你可以将最下面的组件, 随意拖拽到任意的一个分类中, 同时每个组件, 也是可以随意拖拽到其他的组件中:

图2
程序实现的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#div0 {376px;height:500px;padding:10px;border:2px solid #aaaaaa;}
#div1 {350px;height:25px;padding:10px;border:1px solid #aaaaaa; text-align:left}
</style>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
ev.preventDefault();
}
</script>
</head>
<body>
<h1 style="text-align:center"> 词语分类</h1>
<div id = "div0" ondrop="drop(event)" ondragover="allowDrop(event)">
<div id = "div1">分类1</div><br>
<div id = "div1">分类2</div><br>
<div id = "div1">分类3</div><br>
<div id = "div1">分类4</div><br>
<div id = "div1">分类5</div><br>
<div id = "div1">分类6</div><br>
<button id="dragA" draggable="true" ondragstart="drag(event)"> 水果 </button>
<button id="dragB" draggable="true" ondragstart="drag(event)"> 动物 </button>
<button id="dragC" draggable="true" ondragstart="drag(event)"> 蔬菜 </button>
<button id="dragD" draggable="true" ondragstart="drag(event)"> 玩具 </button>
<button id="dragE" draggable="true" ondragstart="drag(event)"> 苹果 </button>
<button id="dragF" draggable="true" ondragstart="drag(event)"> 皮球 </button>
<button id="dragG" draggable="true" ondragstart="drag(event)"> 布娃娃 </button>
<button id="dragH" draggable="true" ondragstart="drag(event)"> 小汽车 </button>
<button id="dragI" draggable="true" ondragstart="drag(event)"> 公共汽车 </button>
<button id="dragJ" draggable="true" ondragstart="drag(event)"> 香蕉 </button>
<button id="dragK" draggable="true" ondragstart="drag(event)"> 熊猫 </button>
<button id="dragL" draggable="true" ondragstart="drag(event)"> 狗 </button>
<button id="dragM" draggable="true" ondragstart="drag(event)"> 面包 </button>
<button id="dragN" draggable="true" ondragstart="drag(event)"> 猫 </button>
</div>
</body>
</html>
代码解释:
1 创建拖拽容器
程序中创建了div0的容器, 这是个父节点容器, 响应drop和dragover两个DOM事件. 同时创建了6个div1容器, 这个是子节点容器, 继承了父节点容器的两个DOM时间
<div id = "div0" ondrop="drop(event)" ondragover="allowDrop(event)"> <div id = "div1">分类1</div><br> <div id = "div1">分类2</div><br> <div id = "div1">分类3</div><br> <div id = "div1">分类4</div><br> <div id = "div1">分类5</div><br> <div id = "div1">分类6</div><br>
2 创建拖拽组件
这里创建了14个Button组件, 当然也可以创建其他的组件元素, 只需要更改一下类型的名称就可以了, 如List, text, textarea等等. 这些组件,除了继承了父节点的drop和dropover相应, 还增加了ondragstart事件的响应. 并且 设置可以拖拽属性为true( draggable="true").
<button id="dragA" draggable="true" ondragstart="drag(event)"> 水果 </button> <button id="dragB" draggable="true" ondragstart="drag(event)"> 动物 </button> <button id="dragC" draggable="true" ondragstart="drag(event)"> 蔬菜 </button> <button id="dragD" draggable="true" ondragstart="drag(event)"> 玩具 </button> <button id="dragE" draggable="true" ondragstart="drag(event)"> 苹果 </button> <button id="dragF" draggable="true" ondragstart="drag(event)"> 皮球 </button> <button id="dragG" draggable="true" ondragstart="drag(event)"> 布娃娃 </button> <button id="dragH" draggable="true" ondragstart="drag(event)"> 小汽车 </button> <button id="dragI" draggable="true" ondragstart="drag(event)"> 公共汽车 </button> <button id="dragJ" draggable="true" ondragstart="drag(event)"> 香蕉 </button> <button id="dragK" draggable="true" ondragstart="drag(event)"> 熊猫 </button> <button id="dragL" draggable="true" ondragstart="drag(event)"> 狗 </button> <button id="dragM" draggable="true" ondragstart="drag(event)"> 面包 </button> <button id="dragN" draggable="true" ondragstart="drag(event)"> 猫 </button>
3 拖拽事件响应函数
响应函数有三个, 这里用到了JQuary DOM技术, 查找和设置文档元素.
// 防止拖拽过程中,有其他的响应事件发生
function allowDrop(ev) { ev.preventDefault(); } // 开始拖拽时, 将元素的ID保存到Text中 function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } //拖拽结束, 讲拖拽元素放到拖拽区域对象的子节点中. function drop(ev) { var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); ev.preventDefault(); }
4 拖拽过程中, 改变了元素组的继承关系
如图2中, 分类2 是动物, 动物中有包含了熊猫, 狗, 猫.