原文链接:
Video.js使用教程一(详解)
二、Video.js的使用
Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器
1、我在这里使用的是5.x版本的下载链接:https://download.csdn.net/download/little__superman/11108903
2、下载解压完成后,引入文件
-
<link href="css/5.0css/video-js.css" rel="stylesheet" type="text/css">
-
<script src="js/5.0js/videojs-ie8.min.js"></script>
-
<script src="js/5.0js/video.min.js"></script>
-
<script src="js/videojs-contrib-hls.js"></script>
3、在页面加入video标签
-
<h1>香港卫视</h1>
-
<video id="example_video" width="800" height="500" class="video-js vjs-default-skin " controls poster="">
-
<!-- RTMP直播源地址:香港卫视-->
-
<source src="rtmp://live.hkstv.hk.lxdns.com/live/hks1" type="rtmp/flv">
-
</video>
poster:是视频的缩略图,也就是未播放是显示的图片
controls:向用户显示播放按钮控件
4、一小段js代码对视频进行一些控制或制定
-
<script>
-
var player = videojs('example_video');
-
</script>
5、效果图:
播放前:

播放中:

6、默认情况下,播放按钮是被定为在左上角的,这样就不会覆盖视频内容。如果你想让这个播放按钮居中,你可以给你的 video 标签添加额外的 vjs-big-play-centered样式。
-
<h1>香港卫视</h1>
-
<video id="example_video" width="800" height="500" class="video-js vjs-default-skin vjs-big-play-centered" controls poster="">
-
<!-- RTMP直播源地址:香港卫视-->
-
<source src="rtmp://live.hkstv.hk.lxdns.com/live/hks1" type="rtmp/flv">
-
</video>
7、进阶-使用video.js的api对videojs全局函数的使用
videojs是全局函数,它可以接收三个参数(id,options,onready): 第一个参数是video标签的id比如:videojs('#example_video_1'); 第二参数是配置选项,除了在这里给出之外,还可以通过在video标签中,通过data-setup='{}'属性的形式给出。第三个参数实际上是videojs初始化完成之后的回调函数,在这个里函数里边,可以使用this引用videojs的实例对象。进行开始播放、停止等操作。
(1)、常用配置选项
-
autoplay: false, //自动播放:true/false
-
controls: true, //是否显示底部控制栏:true/false
-
300, //视频播放器显示的宽度
-
height: 300, //视频播放器显示的高度
-
loop: false, //是否循环播放:true/false
-
muted: false, //设置默认播放音频:true/false
-
poster:"", //视频开始播放前显示的图像的URL。这通常是一个帧的视频或自定义标题屏幕。一旦用户点击“播放”图像就会消失
-
src:"", //要嵌入的视频资源url,The source URL to a video source to embed.
-
techOrder: ['html5', 'flash'], //使用播放器的顺序,下面的示例说明优先使用html5播放器,如果不支持将使用flash
-
notSupportedMessage: false, //是否允许重写默认的消息显示出来时,video.js无法播放媒体源
-
plugins: {}, //插件
-
sources: [{src: '//path/to/video.mp4', type: 'video/mp4'}] //资源文件等价于html中的形式source标签
-
aspectRatio:"1:1" //将播放器置于流体模式下,计算播放器动态大小时使用该值。
-
//该值应该是比用冒号隔开的两个数字(如“16:9”或“4:3”)。
-
fluid: false, //是否自适应布局,播放器将会有流体体积。换句话说,它将缩放以适应容器。
-
// 如果<video>标签有“vjs-fluid”样式时,这个选项会自动设置为true。
-
preload: "metadata", //建议浏览器是否在加载<video>元素时开始下载视频数据。(预加载)
-
//auto:立即加载视频(如果浏览器支持它)。一些移动设备将不会预加载视频,以保护用户的带宽/数据使用率。这就是为什么这个值被称为“自动”,而不是更确凿的东西
-
// metadata:只加载视频的元数据,其中包括视频的持续时间和尺寸等信息。有时,元数据会通过下载几帧视频来加载。
-
//none
(2)、常用事件
-
this.on('suspend', function() {//延迟下载
-
console.log("延迟下载")
-
});
-
this.on('loadstart', function() { //客户端开始请求数据
-
console.log("客户端开始请求数据")
-
});
-
this.on('progress', function() {//客户端正在请求数据
-
console.log("客户端正在请求数据")
-
});
-
this.on('abort', function() {//客户端主动终止下载(不是因为错误引起)
-
console.log("客户端主动终止下载")
-
});
-
this.on('error', function() {//请求数据时遇到错误
-
console.log("请求数据时遇到错误")
-
});
-
this.on('stalled', function() {//网速失速
-
console.log("网速失速")
-
});
-
this.on('play', function() {//开始播放
-
console.log("开始播放")
-
});
-
this.on('pause', function() {//暂停
-
console.log("暂停")
-
});
-
this.on('loadedmetadata', function() {//成功获取资源长度
-
console.log("成功获取资源长度")
-
});
-
this.on('loadeddata', function() {//渲染播放画面
-
console.log("渲染播放画面")
-
});
-
this.on('waiting', function() {//等待数据,并非错误
-
console.log("等待数据")
-
});
-
this.on('playing', function() {//开始回放
-
console.log("开始回放")
-
});
-
this.on('canplay', function() {//可以播放,但中途可能因为加载而暂停
-
console.log("可以播放,但中途可能因为加载而暂停")
-
});
-
this.on('canplaythrough', function() { //可以播放,歌曲全部加载完毕
-
console.log("可以播放,歌曲全部加载完毕")
-
});
-
this.on('seeking', function() { //寻找中
-
console.log("寻找中")
-
});
-
this.on('seeked', function() {//寻找完毕
-
console.log("寻找完毕")
-
});
-
this.on('timeupdate', function() {//播放时间改变
-
console.log("播放时间改变")
-
});
-
this.on('ended', function() {//播放结束
-
console.log("播放结束")
-
});
-
this.on('ratechange', function() {//播放速率改变
-
console.log("播放速率改变")
-
});
-
this.on('durationchange', function() {//资源长度改变
-
console.log("资源长度改变")
-
});
-
this.on('volumechange', function() {//音量改变
-
console.log("音量改变")
-
});
(3)、常用方法
- 播放:
myPlayer.play(); - 暂停:
myPlayer.pause(); - 获取播放进度:
var whereYouAt = myPlayer.currentTime(); - 设置播放进度:
myPlayer.currentTime(120); - 视频持续时间,加载完成视频才可以知道视频时长,且在flash情况下无效:
var howLongIsThis = myPlayer.duration(); - 缓冲,就是返回下载了多少: `var whatHasBeenBuffered = myPlayer.buffered();
- 百分比的缓冲:
var howMuchIsDownloaded = myPlayer.bufferedPercent(); - 声音大小(0-1之间):
var howLoudIsIt = myPlayer.volume(); - 设置声音大小:
myPlayer.volume(0.5); - 取得视频的宽度:
var howWideIsIt = myPlayer.width(); - 设置宽度:
myPlayer.width(640); - 获取高度:
var howTallIsIt = myPlayer.height(); - 设置高度::
myPlayer.height(480); - 一步到位的设置大小:
myPlayer.size(640,480); - 全屏:
myPlayer.enterFullScreen(); - 离开全屏 :
myPlayer.enterFullScreen();
(4)、网络状态
- myPlayer.currentSrc; //返回当前资源的URL
- myPlayer.src = value; //返回或设置当前资源的URL
- myPlayer.canPlayType(type); //是否能播放某种格式的资源
- myPlayer.networkState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源
- myPlayer.load(); //重新加载src指定的资源
- myPlayer.buffered; //返回已缓冲区域,TimeRanges
- myPlayer.preload; //none:不预载 metadata:预载资源信息 auto:立即加载视频
(5)、播放状态
- myPlayer.currentTime = value; //当前播放的位置,赋值可改变位置
- myPlayer.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0
- myPlayer.duration; //当前资源长度 流返回无限
- myPlayer.paused; //是否暂停
- myPlayer.defaultPlaybackRate = value;//默认的回放速度,可以设置
- myPlayer.playbackRate = value;//当前播放速度,设置后马上改变
- myPlayer.played; //返回已经播放的区域,TimeRanges,关于此对象见下文
- myPlayer.seekable; //返回可以seek的区域 TimeRanges
- myPlayer.ended; //是否结束
- myPlayer.autoPlay; //是否自动播放
- myPlayer.loop; //是否循环播放
(6)、视频控制
- myPlayer.controls;//是否有默认控制条
- myPlayer.volume = value; //音量
- myPlayer.muted = value; //静音
- TimeRanges(区域)对象
- TimeRanges.length; //区域段数
- TimeRanges.start(index) //第index段区域的开始位置
- TimeRanges.end(index) //第index段区域的结束位置
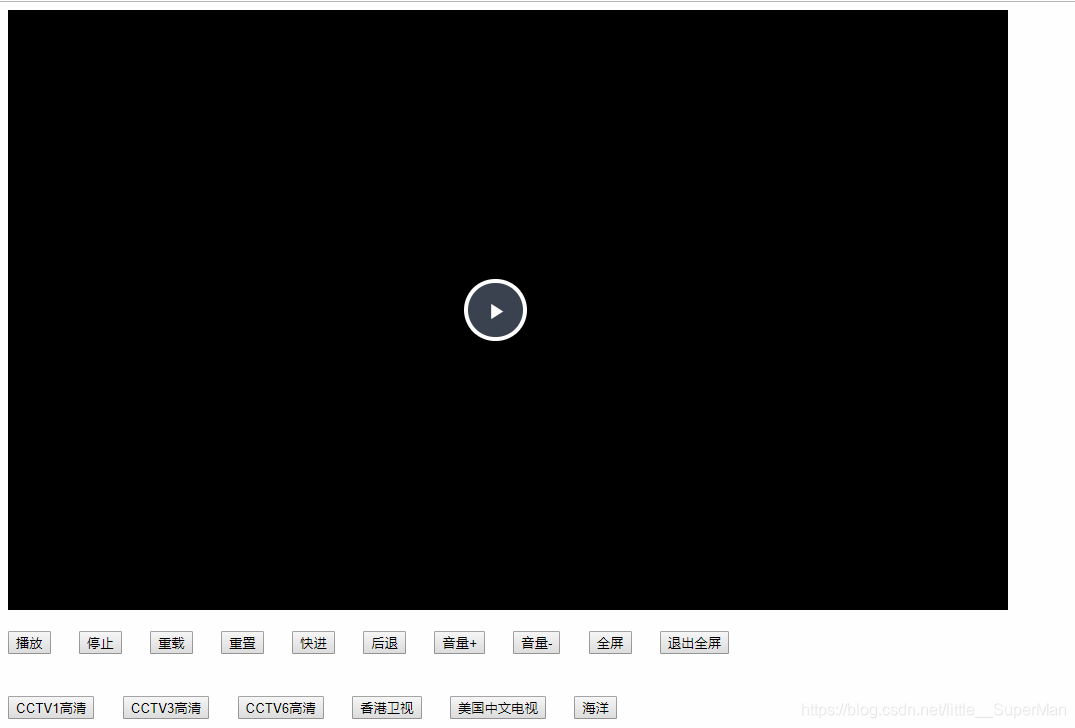
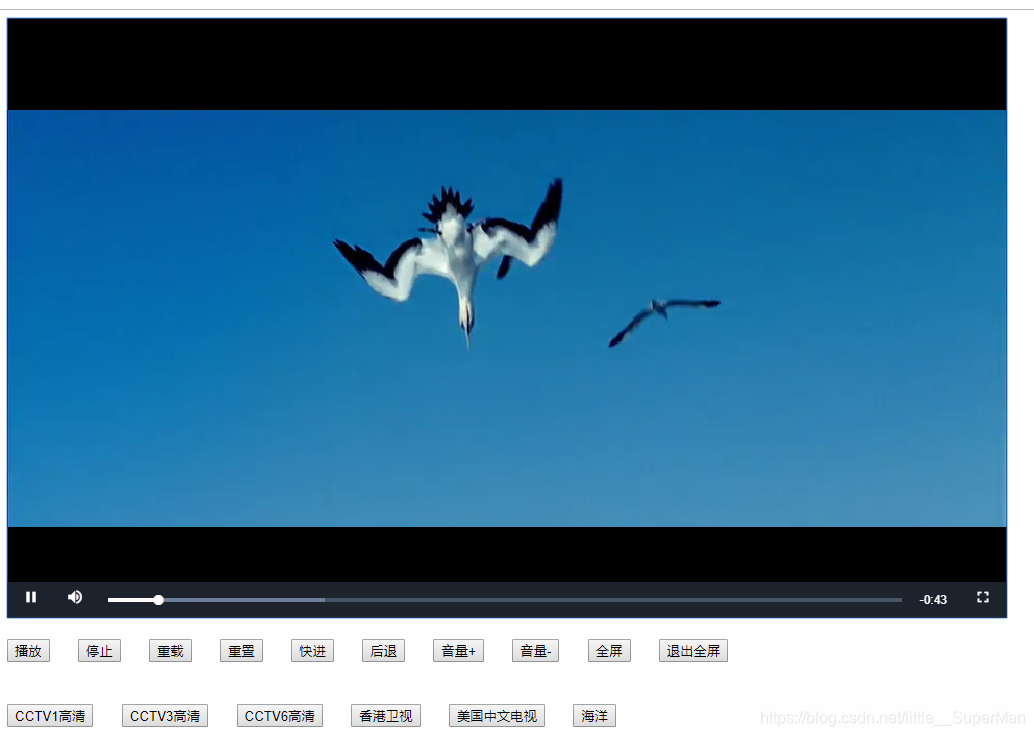
8、综合示例:
效果图:
播放前:

播放后:

上代码:
HTML:
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>电视台</title>
-
<!--引入video.js文件-->
-
<link rel="stylesheet" type="text/css" href="css/5.0css/video-js.css">
-
<script src="js/5.0js/video.min.js"></script>
-
<script src="js/videojs-contrib-hls.js"></script>
-
</head>
-
<body>
-
<section id="videoPlayer">
-
<video id="example-video" class="video-js vjs-default-skin vjs-big-play-centered">
-
<!-- hls直播源地址:CCTV6高清 -->
-
<!--<source src="http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8" type="application/x-mpegURL">-->
-
<!-- 官方案例MP4 -->
-
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
-
</video>
-
</section>
-
<br />
-
<button class="control" onclick=operation("play")>播放</button>     
-
<button class="control" onclick=operation("stop")>停止</button>     
-
<button class="control" onclick=operation("reload")>重载</button>     
-
<button class="control" onclick=operation("reset")>重置</button>     
-
<button class="control" onclick=operation("fastForward")>快进</button>     
-
<button class="control" onclick=operation("back")>后退</button>     
-
<button class="control" onclick=operation("volumeUp")>音量+</button>     
-
<button class="control" onclick=operation("volumeUp")>音量-</button>     
-
<button class="control" onclick=operation("fullScreen")>全屏</button>     
-
<button class="control" onclick=operation("exitFullScreen")>退出全屏</button><br /><br /><br />
-
<button class="control" onclick=cut("CCTV1")>CCTV1高清 </button>     
-
<button class="control" onclick=cut("CCTV3")>CCTV3高清 </button>     
-
<button class="control" onclick=cut("CCTV6")>CCTV6高清 </button>     
-
<button class="control" onclick=cut("XHWS")>香港卫视</button>     
-
<button class="control" onclick=cut("MGZW")>美国中文电视</button>     
-
<button class="control" onclick=cut("ocean")>海洋</button>     
-
</body>
-
</html>
js:
-
<script type="text/javascript">
-
// video标签id,
-
// 配置选项(data-setup='{}'),
-
// videojs初始化完成回调函数
-
var myPlayer = videojs('example-video', {
-
"width":"1000",
-
"height":"600",
-
"poster": "",
-
"controls": true,
-
"autoplay" :false,
-
"techOrder" : [ "html5", "flash" ],
-
"loop":false,
-
"muted":false,
-
"preload": 'metadata'
-
}, function onPlayerReady(){
-
var myPlayer = this;
-
//在回调函数中,this代表当前播放器,
-
//可以调用方法,也可以绑定事件。
-
/**
-
* 事件events 绑定事件用on 移除事件用off
-
*/
-
this.on('suspend', function() {//延迟下载
-
console.log("延迟下载")
-
});
-
this.on('loadstart', function() { //客户端开始请求数据
-
console.log("客户端开始请求数据")
-
});
-
this.on('progress', function() {//客户端正在请求数据
-
console.log("客户端正在请求数据")
-
});
-
this.on('abort', function() {//客户端主动终止下载(不是因为错误引起)
-
console.log("客户端主动终止下载")
-
});
-
this.on('error', function() {//请求数据时遇到错误
-
console.log("请求数据时遇到错误")
-
});
-
this.on('stalled', function() {//网速失速
-
console.log("网速失速")
-
});
-
this.on('play', function() {//开始播放
-
console.log("开始播放")
-
});
-
this.on('pause', function() {//暂停
-
console.log("暂停")
-
});
-
this.on('loadedmetadata', function() {//成功获取资源长度
-
console.log("成功获取资源长度")
-
});
-
this.on('loadeddata', function() {//渲染播放画面
-
console.log("渲染播放画面")
-
});
-
this.on('waiting', function() {//等待数据,并非错误
-
console.log("等待数据")
-
});
-
this.on('playing', function() {//开始回放
-
console.log("开始回放")
-
});
-
this.on('canplay', function() {//可以播放,但中途可能因为加载而暂停
-
console.log("可以播放,但中途可能因为加载而暂停")
-
});
-
this.on('canplaythrough', function() { //可以播放,歌曲全部加载完毕
-
console.log("可以播放,歌曲全部加载完毕")
-
});
-
this.on('seeking', function() { //寻找中
-
console.log("寻找中")
-
});
-
this.on('seeked', function() {//寻找完毕
-
console.log("寻找完毕")
-
});
-
this.on('timeupdate', function() {//播放时间改变
-
console.log("播放时间改变")
-
});
-
this.on('ended', function() {//播放结束
-
console.log("播放结束")
-
});
-
this.on('ratechange', function() {//播放速率改变
-
console.log("播放速率改变")
-
});
-
this.on('durationchange', function() {//资源长度改变
-
console.log("资源长度改变")
-
});
-
this.on('volumechange', function() {//音量改变
-
console.log("音量改变")
-
});
-
});
-
/**
-
* 方法
-
*/
-
function operation(param){
-
console.log(param)
-
if("play"==param){ //开始播放
-
myPlayer.play();
-
playState();
-
}else if("stop"==param){ //停止播放
-
myPlayer.pause();
-
}else if("fastForward"==param){ //快进
-
var whereYouAt = myPlayer.currentTime();
-
myPlayer.currentTime(10+whereYouAt);
-
}else if("reload"==param){ //重新加载
-
myPlayer.pause();
-
myPlayer.load();
-
myPlayer.play();
-
}else if("back"==param){ //后退
-
var whereYouAt = myPlayer.currentTime();
-
myPlayer.currentTime(whereYouAt-10);
-
}else if("fullScreen"==param){ //全屏
-
myPlayer.enterFullScreen();
-
}else if("exitFullScreen"==param){ //退出全屏
-
myPlayer.enterFullScreen();
-
}else if("volumeUp"==param){ //音量加
-
var howLoudIsIt = myPlayer.volume();
-
myPlayer.volume(howLoudIsIt+0.1);
-
}else if("volumeDown"==param){ //音量减
-
var howLoudIsIt = myPlayer.volume();
-
myPlayer.volume(howLoudIsIt-0.1);
-
}else if("reset"==param){ //重置,视频不会播放
-
myPlayer.reset();
-
}
-
}
-
function cut(channel){
-
myPlayer.reset();//重置
-
if("CCTV1"==channel){ //CCTV1
-
myPlayer.src({ type: "application/x-mpegURL", src:"http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8" });
-
myPlayer.load("http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8");
-
myPlayer.play();
-
}else if("CCTV3"==channel){ //CCTV3
-
myPlayer.src({ type: "application/x-mpegURL", src:"http://ivi.bupt.edu.cn/hls/cctv3hd.m3u8" });
-
myPlayer.load("http://ivi.bupt.edu.cn/hls/cctv3hd.m3u8");
-
myPlayer.play();
-
}else if("CCTV6"==channel){ //CCTV6
-
myPlayer.src({ type: "application/x-mpegURL", src:"http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8" });
-
myPlayer.load("http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8");
-
myPlayer.play();
-
}else if("XHWS"==channel){ //香港卫视
-
myPlayer.src({ type: "rtmp/flv", src:"rtmp://live.hkstv.hk.lxdns.com/live/hks1" });
-
myPlayer.load("rtmp://live.hkstv.hk.lxdns.com/live/hks1");
-
myPlayer.play();
-
}else if("MGZW"==channel){ //美国中文电视
-
myPlayer.src({ type: "rtmp/flv", src:"rtmp://media3.sinovision.net:1935/live/livestream" });
-
myPlayer.load("rtmp://media3.sinovision.net:1935/live/livestream");
-
myPlayer.play();
-
}else if("ocean"==channel){ //官方案例
-
myPlayer.src({ type: "video/mp4", src:"http://vjs.zencdn.net/v/oceans.mp4" });
-
myPlayer.load("http://vjs.zencdn.net/v/oceans.mp4");
-
myPlayer.play();
-
}
-
}
-
</script>
9、播放样式修改
(1)、播放按钮居中
在<video>标签中加入vjs-big-play-centered类
<video id="example-video" class="video-js vjs-default-skin vjs-big-play-centered">(2)、暂停时显示播放按钮
在css代码中增加一下代码
-
.vjs-paused .vjs-big-play-button,
-
.vjs-paused.vjs-has-started .vjs-big-play-button {
-
display: block;
-
}
(3)、播放按钮变成圆形
在css代码中增加一下代码
-
.video-js .vjs-big-play-button{
-
font-size: 2.5em;
-
line-height: 2.3em;
-
height: 2.5em;
-
2.5em;
-
-webkit-border-radius: 2.5em;
-
-moz-border-radius: 2.5em;
-
border-radius: 2.5em;
-
outline: 0px; margin: 0px; padding: 0px; color: rgb(247, 154, 50); overflow-wrap: break-word;">73859f;
-
outline: 0px; margin: 0px; padding: 0px; color: rgb(247, 154, 50); overflow-wrap: break-word;">115,133,159,.5);
-
border- 0.15em;
-
margin-top: -1.25em;
-
margin-left: -1.75em;
-
}
-
/* 中间的播放箭头 */
-
.vjs-big-play-button .vjs-icon-placeholder {
-
font-size: 1.63em;
-
}
-
/* 加载圆圈 */
-
.vjs-loading-spinner {
-
font-size: 2.5em;
-
2em;
-
height: 2em;
-
border-radius: 1em;
-
margin-top: -1em;
-
margin-left: -1.5em;
-
}
三、补充说明
1.对于Video.js 5.x及更低版本,Flash技术是Video.js核心存储库的一部分。对于Video.js 6.x及更高版本,Flash技术位于单独的存储库中。videojs-flash.js插件只与Video.js> = 6.0.0一起使用,因为之前的flash技术已构建到版本中! video.js不能直接播放rtmp流,需要videojs-flash.js 这个插件。
2.对于播放HLS视频,在videojs7版本之前要引用videojs-contrib-hls.js插件才能播放。videojs7版本之后的,Video.js默认捆绑VHS(VHS是videojs-contrib-hls的继承者。它是一个源自videojs-contrib-hls存储库的源处理程序。虽然videojs-contrib-hls最初设计用于在所有浏览器上添加HLS播放,但我们意识到引擎也可以播放其他格式,所以videojs-contrib-hls这个项目已经被弃用,被videojs-http-streaming继承)。默认情况下,在Video.js 7及以上版本中已经集成Videojs HTTP Streaming(昵称为VHS),不必使用videojs-http-streaming插件就可以播放HLS,DASH和未来的HTTP流媒体协议视频。
注意:
1.对于Video.js 7之前的版本(明确说是6版本的),必须使用videojs-http-streaming.js插件才可以播放HLS,DASH和未来的HTTP流媒体协议视频,即使它们不是本机支持的。
2.VHS支持HLS和DASH和未来的HTTP流媒体协议。
详情链接:https://www.cnblogs.com/FHC1994/p/9981440.html
四、直播源地址
HLS直播源地址:
CCTV1高清:http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8
CCTV3高清:http://ivi.bupt.edu.cn/hls/cctv3hd.m3u8
CCTV6高清:http://ivi.bupt.edu.cn/hls/cctv6hd.m3u8
RTMP直播源地址:
香港卫视:rtmp://live.hkstv.hk.lxdns.com/live/hks1
rtmp://live.hkstv.hk.lxdns.com/live/hks2
湖南卫视:rtmp://58.200.131.2:1935/livetv/hunantv
美国1:rtmp://ns8.indexforce.com/home/mystream
美国中文电视:rtmp://media3.sinovision.net:1935/live/livestream
香港财经:rtmp://202.69.69.180:443/webcast/bshdlive-pc
韩国GoodTV:rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp
在下一篇中总结了遇到的问题,及怎么兼容rtmp和hls。如有兴趣请点击这里